总结使用
需求
markdown格式转为pdf
我遇到的:
1. 我现在想把多个八股文文档(GitHub项目里的 scutan90/DeepLearning-500-questions: 深度学习500问,以问答形式对常用的概率知识、线性代数、机器学习、深度学习、计算机视觉等热点问题进行阐述,以帮助自己及有需要的读者。 全书分为18个章节,50余万字。由于水平有限,书中不妥之处恳请广大读者批评指正。 未完待续............ 如有意合作,联系scutjy2015@163.com 版权所有,违权必究 Tan 2018.06)
2. 有的GitHub项目,可以导出markdown、pdf,比如OI-Wiki
遇到问题
1. markdown格式,涉及多种不同的设计规则。这里应该是Github专门的md格式
2. 公式有时识别不到
3. 换行、图片位置,有时做得不好
4. 中文、英文字体和粗体,有时无法处理
着手方向
1. Github本身是怎么处理打印这件事的。还有参考一些项目,比如OI-Wiki,看看它们怎么去处理,它们挺有打印成pdf的需求的。
2. 一些已有的GitHub项目,python库,还有Foxit这样的PDF阅读器,还有一些md的软件,比如typora。
3. 搜索VScode插件、GitHub项目,关键词如multi、multiply、batch
已有方法,网上的讨论

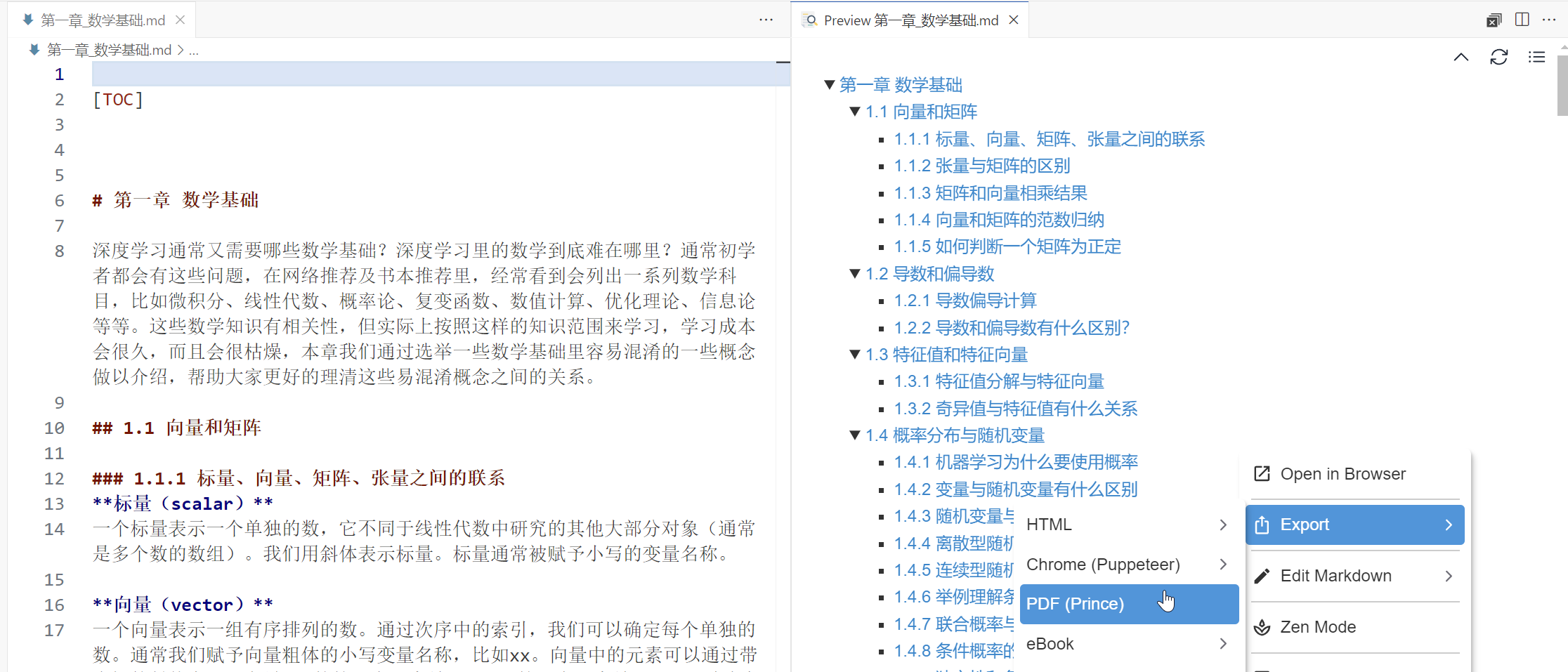
vscode插件Markdown Preview Enhanced
格式都挺好的
不过只能手动处理,而且无法批处理
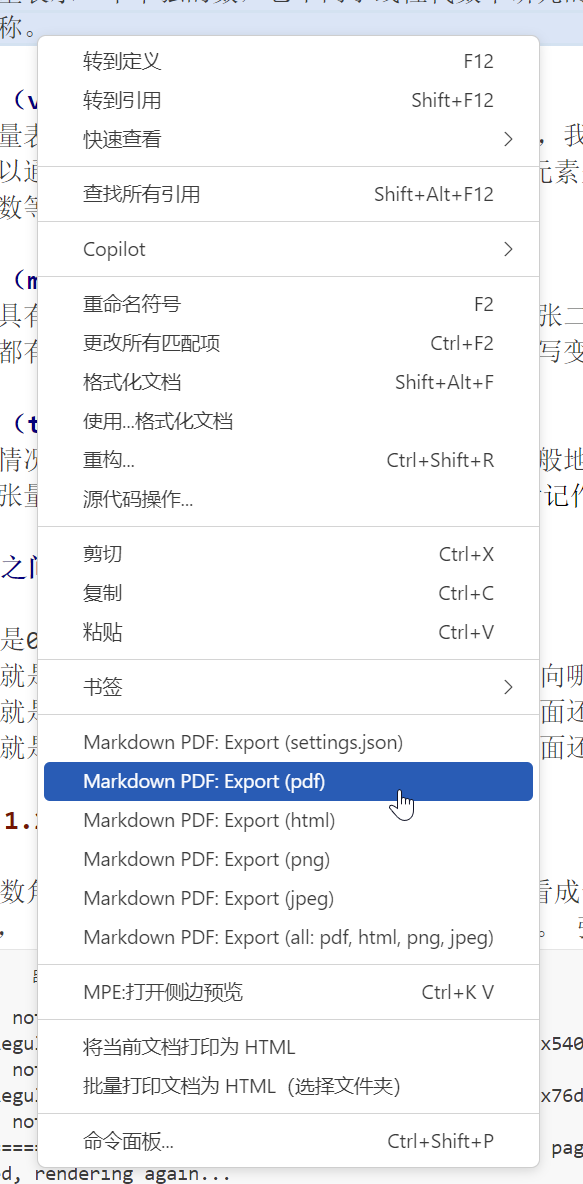
Markdown PDF vscode插件 / 工具

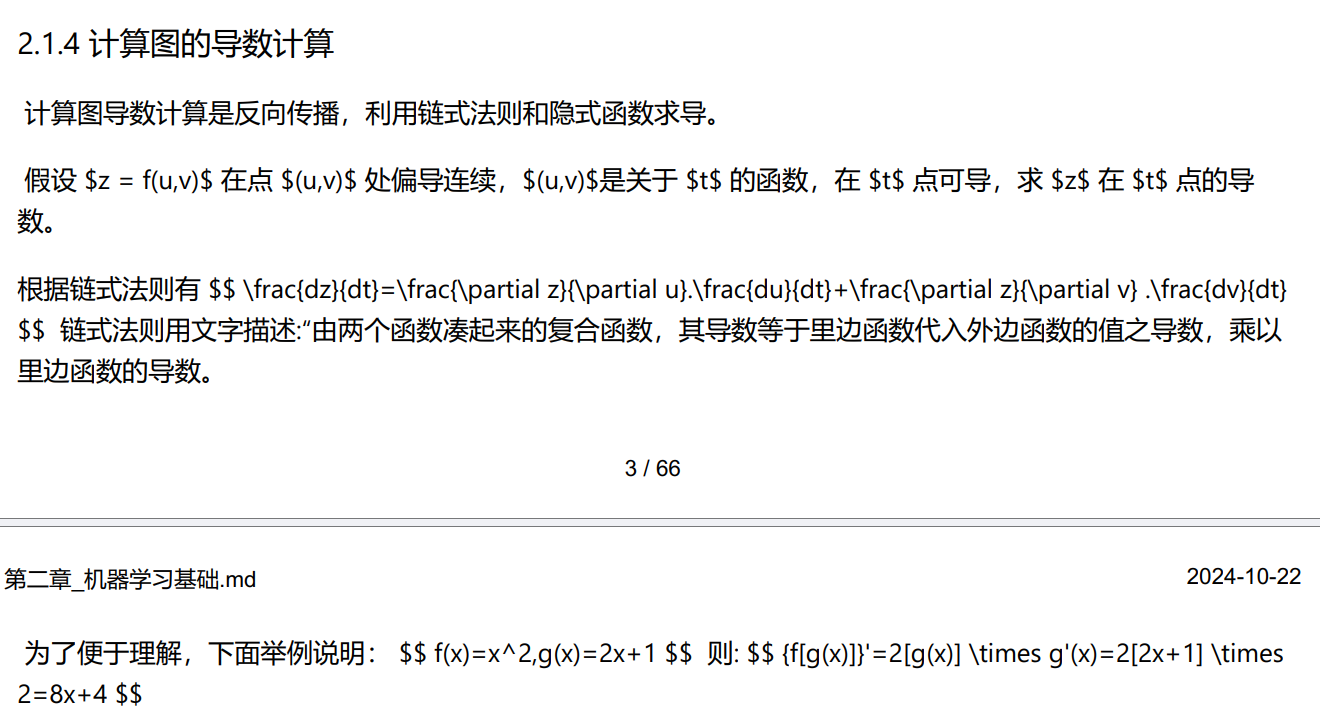
但是转pdf或html,效果不好:

这是因为markdown转pdf 公式没有得到转换,
采用VScode中Markdown PDF无法正确输出包含公式的pdf解决方案_markdown pdf 数学公式无法识别-CSDN博客 这里的方法解决,
Markdown PDF无法正确输出包含公式的pdf解决方案
安装该插件后,可以找到如下路径文件
C://Users/<username>/.vscode/extensions/yzane.markdown-pdf-XXX/template/template.html
然后在该文件末尾添加如下两行javascript代码。
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });</script>

vscode插件Markdown All in One
Ctrl+Shift+P: Markdown: Print current document to HTML 或者右键
可以批处理


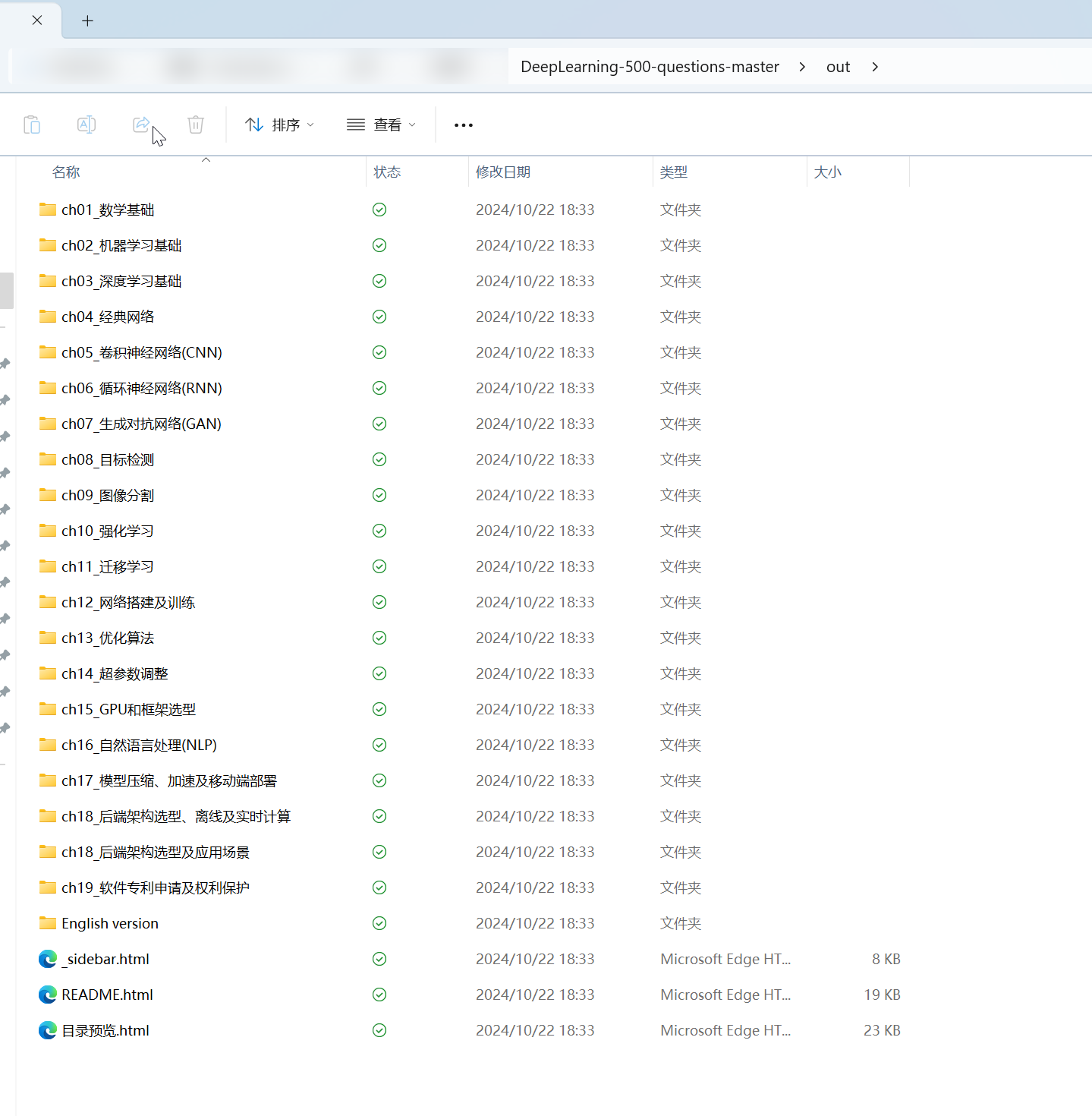
得到的是md->html,完整文件夹多级结构的一一对应。特别好!

但是只能转html格式
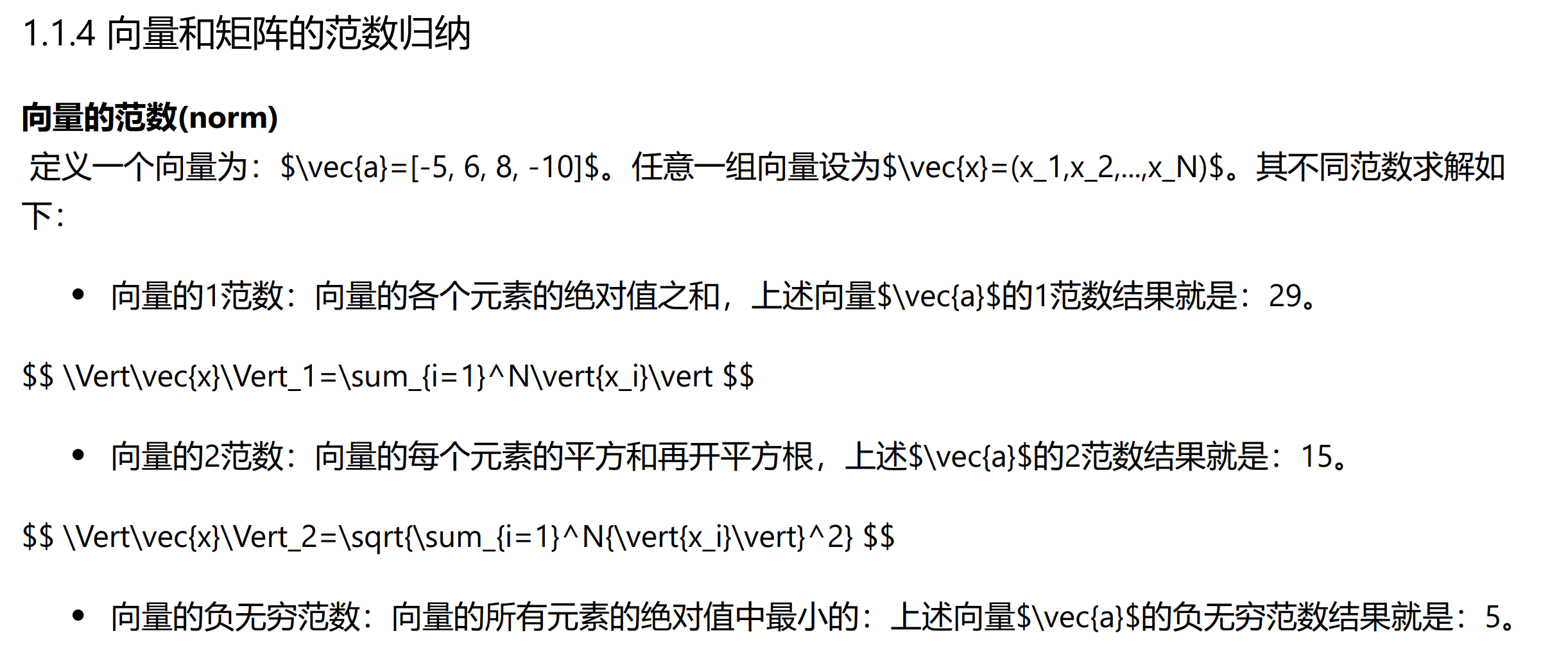
它的换行没做好,比如(1)(2)(3)缩在了同一行。
还有有些图片的换行、居中、大小不太好。
而且无法用指令去处理,但是其实批处理一个文件夹内的所有文件,已经挺可以了。
html转pdf
1. wkhtmltopdf:公式有些没识别到,还有公式格式有点难看
2. foxit:可以批处理,选择一个文件夹。有些图片的换行、居中、大小不太好
markdown-pdf项目
alanshaw/markdown-pdf: Markdown to PDF converter
选择node版本11.10(选择高版本可能会报错):
npm install markdown-pdf --save
它可以进行批处理
alanshaw/markdown-pdf: Markdown to PDF converter
这是官方提供的,From multiple paths to multiple paths:
var markdownpdf = require("markdown-pdf")var mdDocs = ["home.md", "about.md", "contact.md"], pdfDocs = mdDocs.map(function (d) { return "out/" + d.replace(".md", ".pdf") })markdownpdf().from(mdDocs).to(pdfDocs, function () {pdfDocs.forEach(function (d) { console.log("Created", d) })
})
node xxx.js
但是公式没识别出来

pandoc
1. pandoc --pdf-engine=xelatex
有可能遇到问题
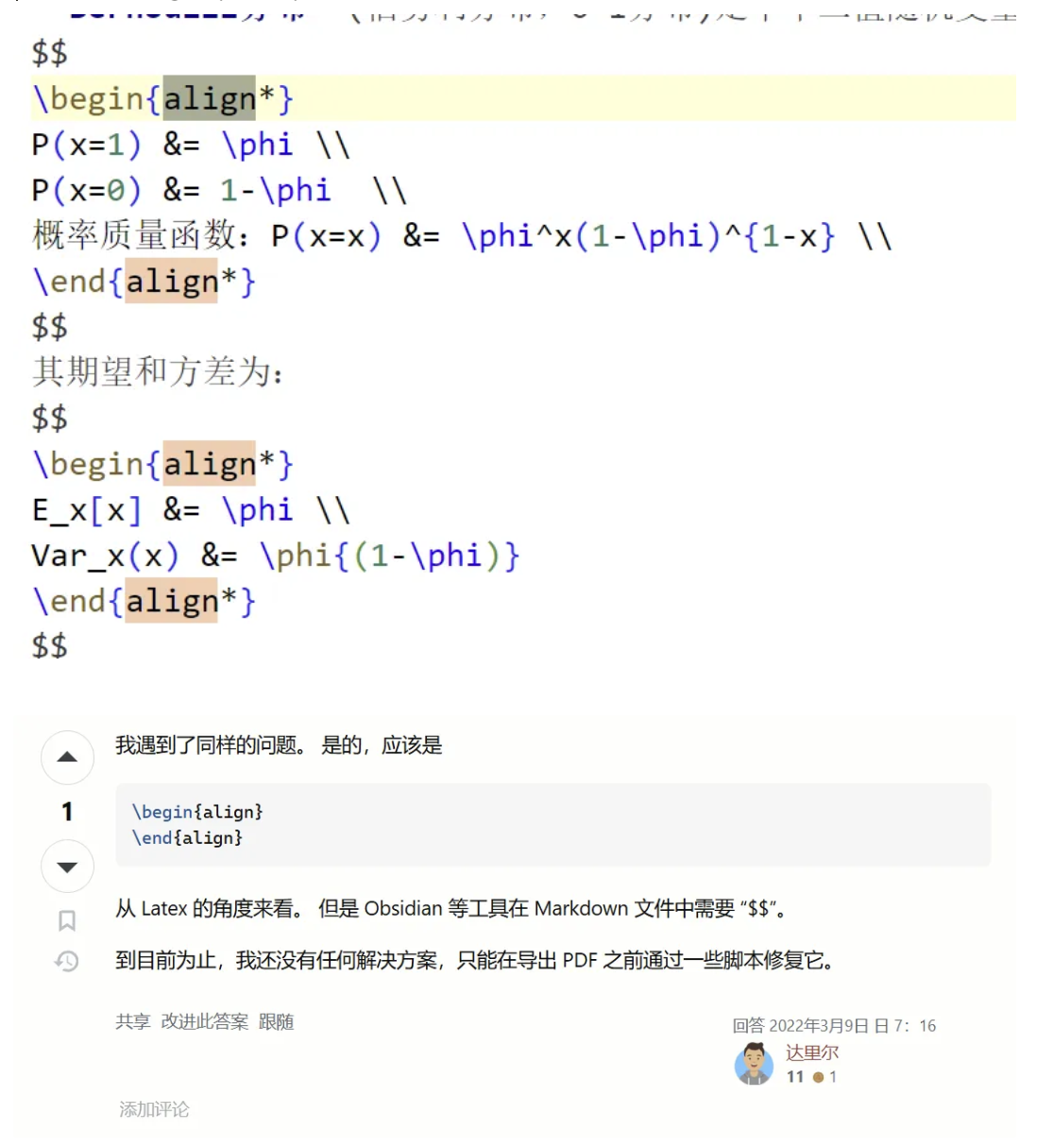
! Package amsmath Error: Erroneous nesting of equation structures; (amsmath) trying to recover with `aligned'. See the amsmath package documentation for explanation. Type H <return> for immediate help. ...l.584 \end{align*}
解决方案是把前后的"$$"删除

2. pandoc --pdf-engine=typst
遇到问题,无法粗体和斜体
使用
--ascii
--highlight
-V CJKmainfont:SourceHanSerifCN-Regular -V CJKoptions:BoldFont=SourceHanSansCN-Medium,ItalicFont=STKaiti
都不行
潜在解决方法:官方文档
用 pandoc 让 Markdown 从 LaTeX 输出 pdf 文档 - 黄石的时空回环
中文没有加粗 | Typst 中文社区导航
其它方法和软件
1. prince软件(Markdown Preview Enhanced里面有使用)
2.
- pandoc + Typst
- pandoc + latex
- rst2pdf
- rinohtype
- weasyprint
- mdpdf
效果均不太理想