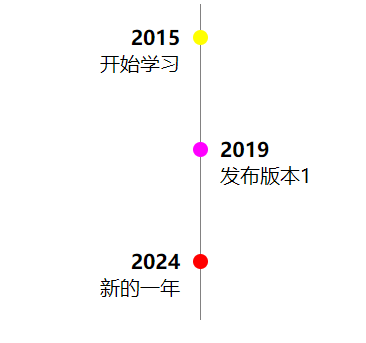
在一个英文博客上看到用css实现的时间线,看着还是很简单的,写个demo记录下。
<style>.events::before {content: "";position: absolute;top: 0;height: 100%;width: 1px;left: 50%;background: rgb(130, 129, 129);}.events {position: relative;margin: 0.5em;display: flex;flex-direction: column;row-gap: 1em;}.event {display: flex;align-items: baseline;}.event:is(.version, .work, .projects) {flex-direction: row-reverse;}.event .content {/* 设置盒子模型:宽度width包括padding值 */box-sizing: border-box;width: 50%;text-align: right;padding: 1em;}.event:nth-child(even) .content {text-align: left;}.event .marker {position: relative;left: -6px;top: 0px;order: 1;}.event:nth-child(even) .marker {left: 6px;}.event.learn .marker {fill: yellow;}.event.version .marker {fill: magenta;}.event.new .marker {fill: red;}.content time {font-weight: bold;}
</style>
<div class="timeline"><div class="events"><div class="event learn"><svg class="marker" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><circle cx="6" cy="6" r="6"></circle></svg><div class="content"><time>2015</time><div class="text">开始学习</div></div></div><div class="event version"><svg class="marker" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><circle cx="6" cy="6" r="6"></circle></svg><div class="content"><time>2019</time><div class="text">发布版本1</div></div></div><div class="event new"><svg class="marker" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><circle cx="6" cy="6" r="6"></circle></svg><div class="content"><time>2024</time><div class="text">新的一年</div></div></div></div>
</div>