title: 使用 nuxi clean 命令清理 Nuxt 项目
date: 2024/9/1
updated: 2024/9/1
author: cmdragon
excerpt:
nuxi clean 命令是管理和维护 Nuxt 项目的重要工具,它帮助你快速清理生成的文件和缓存,确保开发环境的干净。通过定期使用这个命令,你可以避免由于缓存或生成文件导致的构建问题,从而提升开发效率和项目稳定性。
categories:
- 前端开发
tags:
- Nuxt
- 清理
- 缓存
- 开发
- 项目
- 工具
- 命令


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
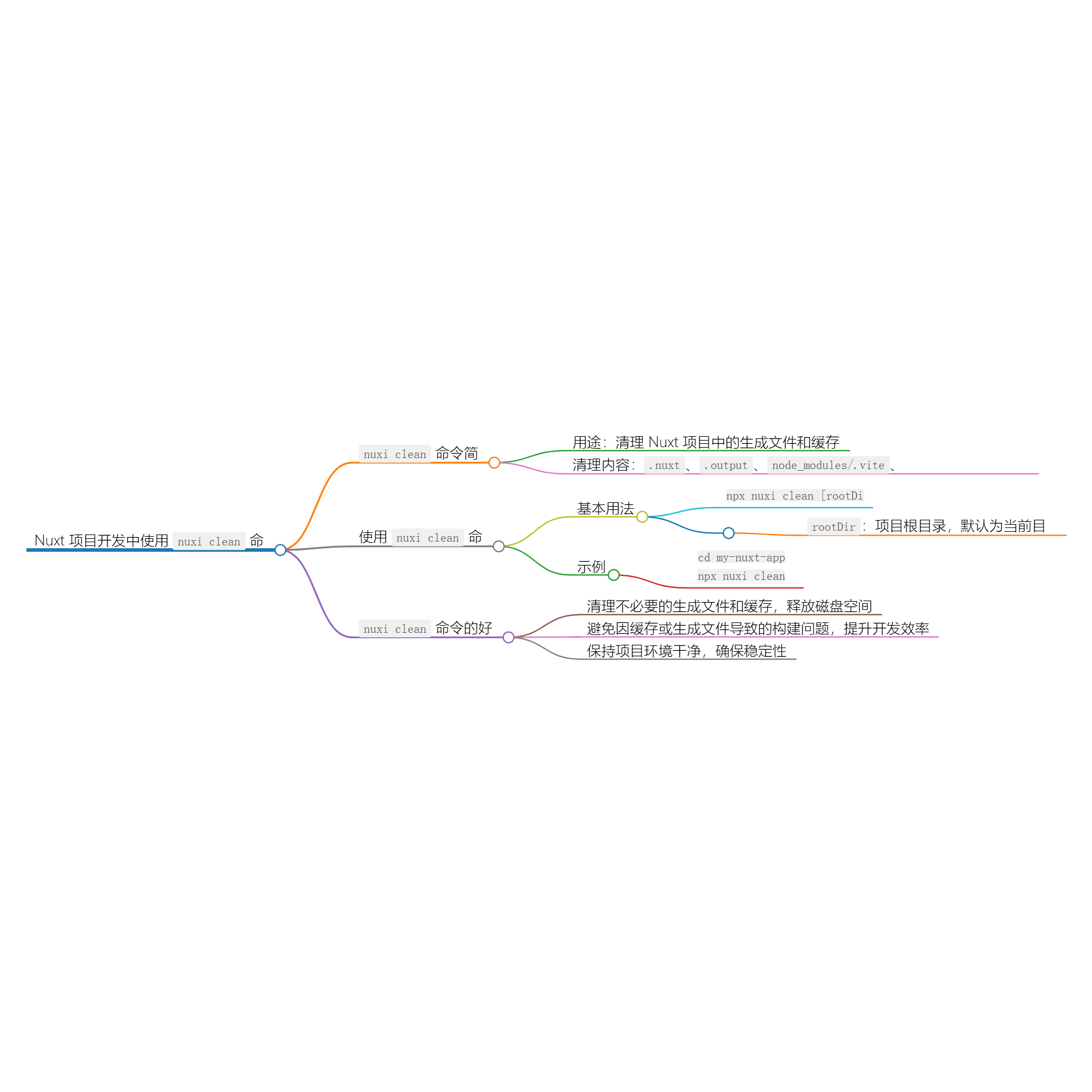
在 Nuxt 项目的开发过程中,可能会遇到由于缓存或生成文件导致的各种问题。nuxi clean 命令是一个有用的工具,它可以帮助你快速清理项目中的生成文件和缓存,确保你的开发环境干净整洁。
什么是 nuxi clean?
nuxi clean 命令用于删除 Nuxt 项目中的常见生成文件和缓存。这些文件和缓存可能会在开发过程中累积,导致不必要的占用磁盘空间或者潜在的构建问题。使用 nuxi clean 可以帮助你恢复到一个干净的状态,从而避免一些常见的问题。
基本用法
npx nuxi clean|cleanup [rootDir]
参数说明
- rootDir:要清理的项目根目录,默认为当前目录 (
.)。如果你的项目位于不同的目录,可以指定其他路径。
如何使用 nuxi clean 命令
1. 了解需要清理的文件
nuxi clean 命令会删除以下文件和目录:
.nuxt:Nuxt 的生成文件目录,包含 Nuxt 构建的输出和临时文件。.output:用于存储构建输出的目录。node_modules/.vite:Vite 的缓存目录(如果你使用 Vite 作为构建工具)。node_modules/.cache:其他工具生成的缓存目录。
这些文件和目录在开发过程中会不断生成,并且可能会导致一些问题,比如缓存导致的构建错误或文件不一致。
2. 运行 nuxi clean 命令
在项目的根目录中运行以下命令来清理项目:
npx nuxi clean
如果你的项目位于其他目录,你可以指定该目录:
npx nuxi clean path/to/your/project
运行这个命令后,nuxi clean 将删除上述列出的所有文件和目录,确保你的项目环境是干净的。
示例
假设你正在开发一个名为 my-nuxt-app 的 Nuxt 项目,并且遇到了构建问题。你可以使用 nuxi clean 命令来清理项目,确保环境干净无误。
-
基本清理:
首先,进入你的项目目录:
cd my-nuxt-app然后,运行
nuxi clean命令:npx nuxi clean这个命令将会删除
.nuxt、.output、node_modules/.vite和node_modules/.cache目录,帮助你清理项目中的所有生成文件和缓存。 -
指定项目目录:
如果你的项目不在当前目录,你可以指定项目的根目录进行清理。例如,如果你的项目位于
/home/user/projects/my-nuxt-app,你可以运行:npx nuxi clean /home/user/projects/my-nuxt-app这将会清理指定目录中的所有生成文件和缓存。
总结
nuxi clean 命令是管理和维护 Nuxt 项目的重要工具,它帮助你快速清理生成的文件和缓存,确保开发环境的干净。通过定期使用这个命令,你可以避免由于缓存或生成文件导致的构建问题,从而提升开发效率和项目稳定性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
往期文章归档:
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon's Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon's Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon's Blog