Qt Designer是一个用于创建 Qt 用户界面的图形化界面设计器工具。它专门用于创建基于 Qt 框架的应用程序的用户界面,可以创建 Qt Widgets、Qt Quick Controls 等元素,并通过拖放和属性编辑器来设计界面布局,然后将其与代码集成。Qt Designer 是为了在 Qt 应用程序开发过程中加速界面设计和开发而设计的。
原型设计工具:这类工具主要用于快速创建产品的原型或草图,以便设计师和开发人员可以快速验证想法、交流设计概念、收集反馈等。这些工具通常提供了丰富的图形元素库,可以轻松地拖放和调整元素,快速创建界面布局,并添加交互效果和动画。
使用Qt Designer的好处:
- 可以直接制作原型输出.ui文件 转换为代码
.ui 文件可以被 Qt 的工具和框架直接识别和使用。在编译应用程序时,.ui 文件会被转换为相应的 C++ 代码,然后与应用程序的其他部分一起编译。这使得开发人员可以使用图形化界面设计器来创建用户界面,并且无需手动编写大量的布局和样式代码。 当然如果使用python的pyside,pyqt .ui文件也可以被转换为python。 - 丰富的控件
基本控件:
Label(标签):用于显示文本或图像。
Line Edit(单行文本编辑框):允许用户输入单行文本。
Text Edit(多行文本编辑框):允许用户输入多行文本。
Button(按钮):用于触发事件或动作。
Checkbox(复选框):用于选择一个或多个选项。
Radio Button(单选按钮):用于在一组选项中选择一个选项。
Combo Box(组合框):允许用户从下拉列表中选择一个选项。
布局控件:
Layouts(布局):如水平布局、垂直布局、网格布局等,用于管理控件的排列方式。
Group Box(分组框):用于将一组相关的控件分组在一起。
Frame(框架):用于创建带有标题和边框的容器。
Tab Widget(选项卡窗口小部件):允许用户在多个页面之间切换。
数据显示控件:
Table Widget(表格窗口小部件):用于显示和编辑表格数据。
Tree Widget(树形窗口小部件):用于显示分层结构数据。
List Widget(列表窗口小部件):用于显示项目列表。
图形和多媒体控件:
Image(图像):用于显示图像文件。
Video(视频):用于播放视频文件。
其他控件:
Progress Bar(进度条):用于显示任务的进度。
Slider(滑块):用于从一定范围内选择一个值。
Spin Box(微调框):用于选择一个数值。
- 内置web引擎,可以运行js 渲染html
Qt 框架本身提供了一个名为 Qt WebEngine 的模块,可以用于在 Qt 应用程序中集成基于 Chromium 的 Web 渲染引擎。
使用 Qt WebEngine,你可以在 Qt Designer 中创建一个基于 Web 的用户界面,然后将其嵌入到你的 Qt 应用程序中。这样可以让你使用 HTML、CSS 和 JavaScript 来设计和实现界面,从而实现更丰富和交互性更强的用户体验。
4. 跨平台性好
支持多个操作系统: Qt 支持主流的操作系统,包括 Windows、macOS、Linux、Android、iOS 等,因此可以在这些平台上开发并运行相同的应用程序。
统一的 API: Qt 提供了一套统一的 API,使得开发人员可以在不同的平台上使用相同的代码来创建应用程序。这样可以减少开发成本和工作量,同时保持应用程序在不同平台上的一致性。
自动化适配: Qt 提供了自动化适配功能,使得开发人员无需手动处理不同平台之间的差异。Qt 的跨平台特性可以自动处理各种平台相关的细节,例如窗口管理、事件处理、文件系统等,从而简化了跨平台开发的复杂性。
原生外观和性能: Qt 应用程序在不同平台上具有原生的外观和性能,这是因为 Qt 使用了底层操作系统提供的本地 UI 组件和图形渲染引擎。这意味着 Qt 应用程序在不同平台上具有与本地应用程序相似的用户体验和性能。
丰富的功能和工具: Qt 提供了丰富的功能和工具,包括图形界面设计器、国际化支持、多线程编程、网络通信、数据库访问等,使得开发人员可以轻松地创建功能强大、性能优异的跨平台应用程序。
- 展示一下相关用法:

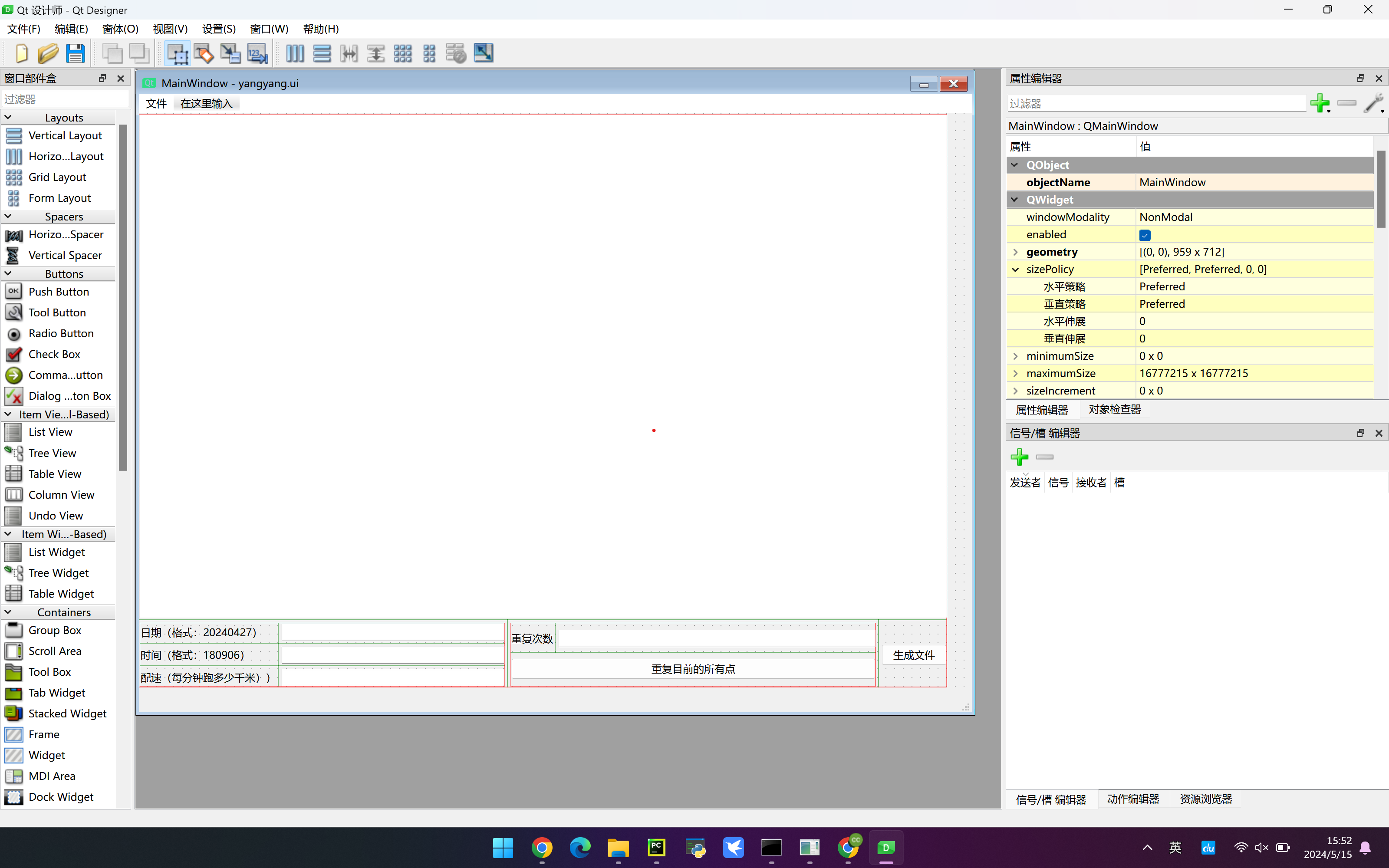
图1.开发界面

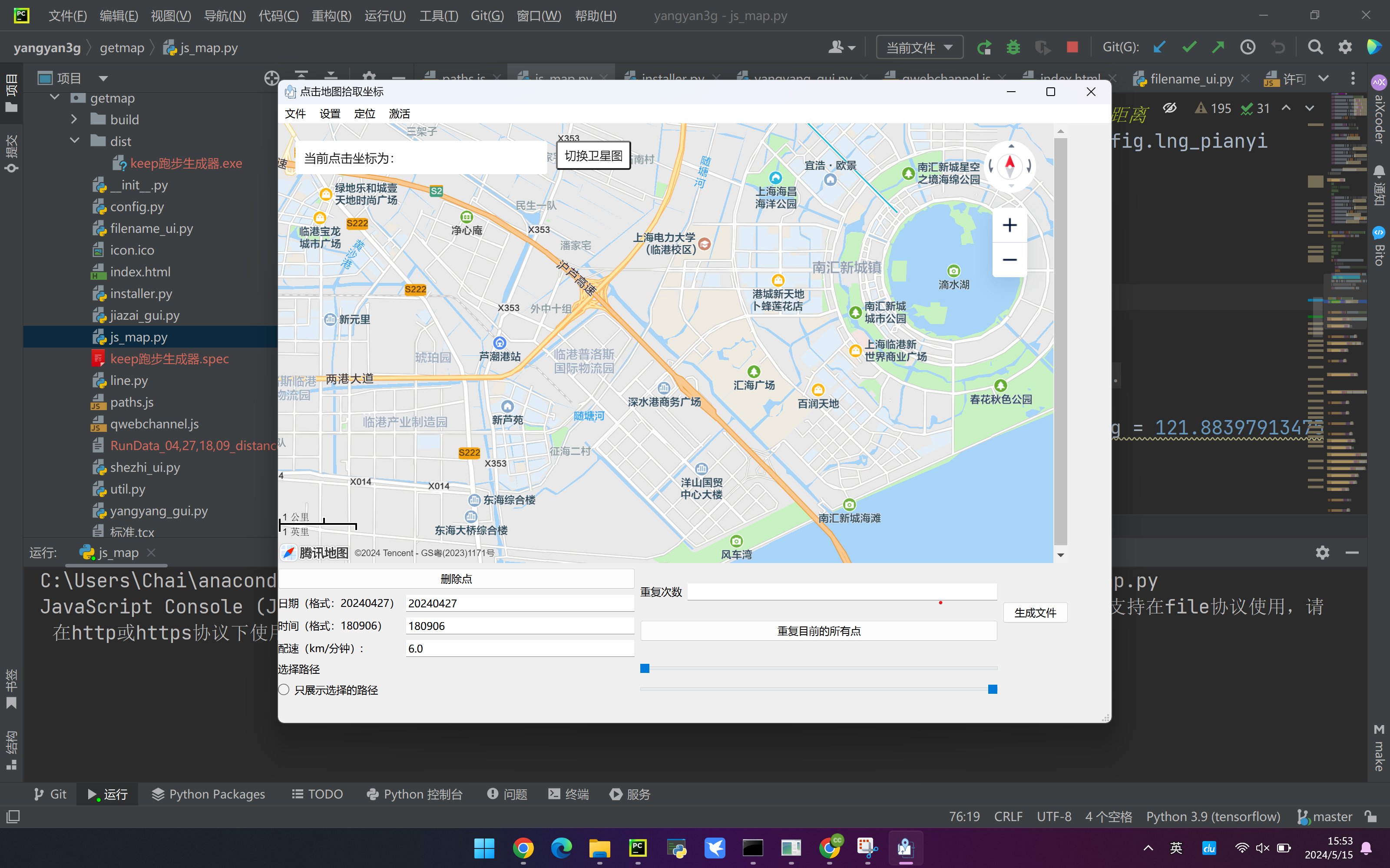
图2.图中调用了腾讯地图api,可以调用console调试,可以运行js,可以使用html样式等

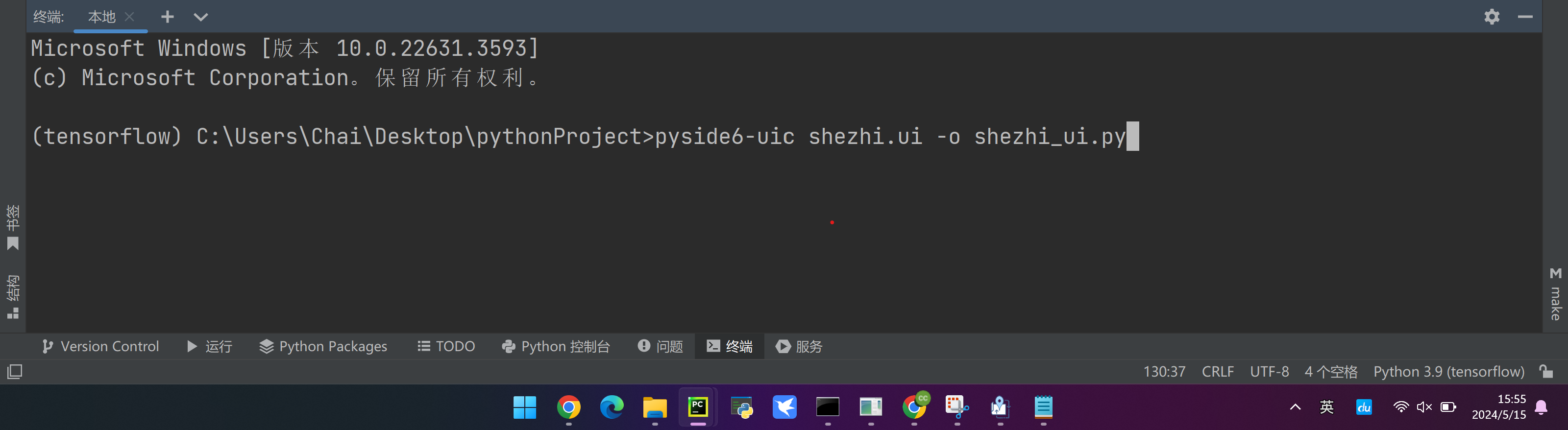
图3.这里使用pyside6-uic 工具 把ui界面快速转为python代码

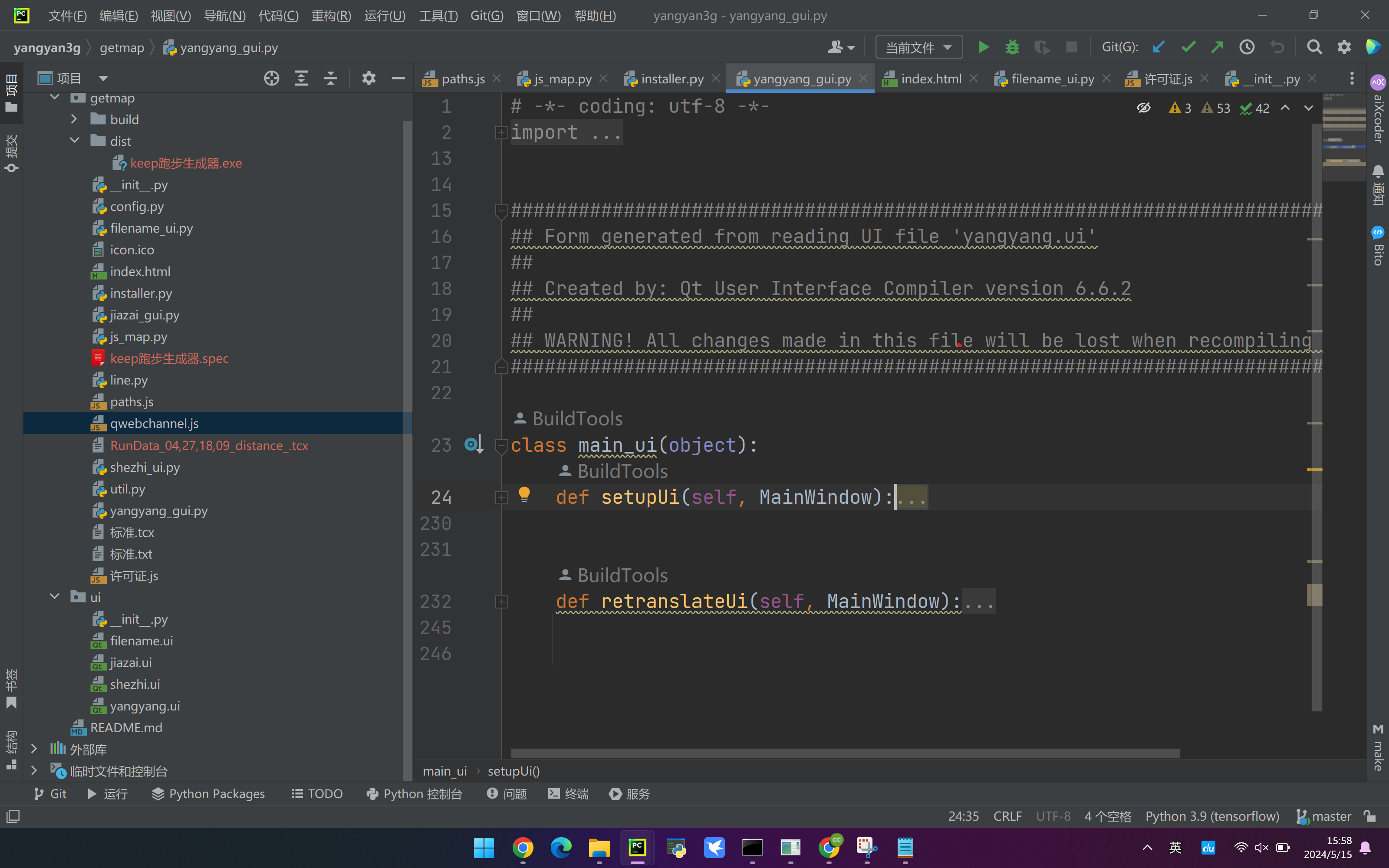
图4.生成的pyhton代码是解耦合的 业务层和视图层分离 利用维护