学期2024-2025-1 学号20241424 《计算机基础与程序设计》第4周学习总结
作业信息
|这个作业属于(2024-2025-1-计算机基础与程序设计)|
|-- |-- |
|这个作业要求在(2024-2025-1计算机基础与程序设计第四周作业|
|这个作业的目标|<写上具体方面>参考上面的学习总结模板,把学习过程通过博客(随笔)发表,博客标题“学年 学号 《计算机基础与程序设计》第四周学习总结”,博客(随笔)要通过作业提交,截至时间本周日 23:59|
|作业正文|https://www.cnblogs.com/zmws/p/18462846|
教材学习内容总结
《计算机科学概论》第四章要点逻辑门、门电路、加法器,第五章要点冯诺依曼体系、嵌入式系统、并行结构
教材学习中的问题和解决过程(先问 AI)
- 问题1:嵌入式结构与单片机的关系
- 问题1解决方案:嵌入式系统是一种特殊的计算机系统,被设计用于执行特定的任务或功能。它通常集成在其他设备或系统中,以实现对设备的控制、监测和数据处理等功能。嵌入式系统的特点包括紧凑、低功耗、高效率和实时性等。
而单片机是一种集成了处理器、内存和各种外设接口的微型计算机系统。它通常用于嵌入式系统中,负责控制和管理系统的各个部分。单片机具有低成本、低功耗和体积小等特点,适用于许多应用场景,如家用电器、汽车电子、工业控制和通信设备等。
嵌入式系统通常使用单片机作为核心处理器,通过编程控制单片机的行为,并与其他硬件模块进行交互。开发嵌入式系统需要深入了解单片机的架构、编程语言和接口技术等。常见的单片机包括8051系列、AVR系列、PIC系列和ARM Cortex-M系列等。- 问题2:XXXXXX
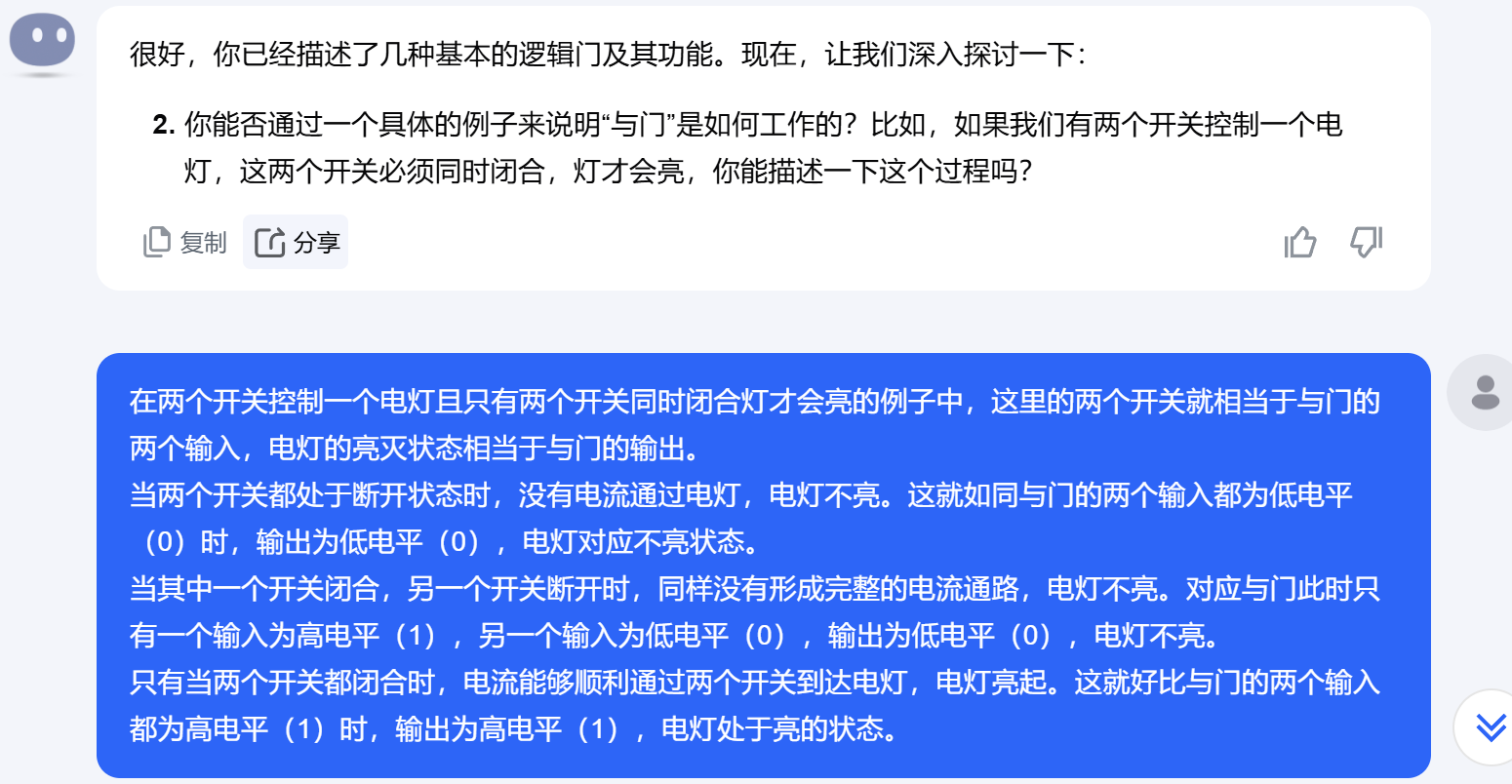
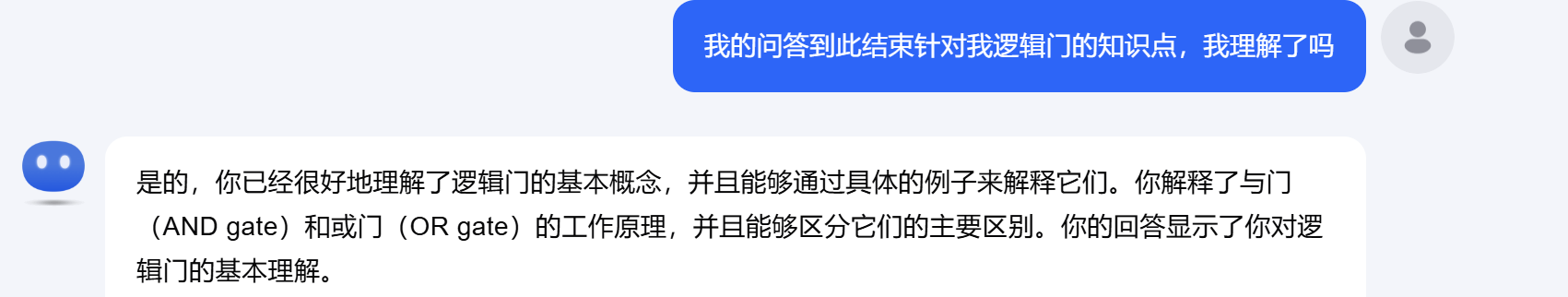
基于AI的学习



学习进度条
| 代码行数(新增/累积) | 博客量(新增/累积) | 学习时间(新增/累积) | 重要成长 | |
|---|---|---|---|---|
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 200/200 | 2/2 | 20/20 | |
| 第二周 | 300/500 | 2/4 | 18/38 | |
| 第三周 | 500/1000 | 3/7 | 22/60 | |
| 第四周 | 300/1300 | 2/9 | 30/90 |
-
计划学习时间:2小时
-
实际学习时间:2小时半
-
改进情况:平时有时间就在看现代软件工程课件、软件工程师能力自我评价表和计算机科学概论(第七版)



![[转]深度学习下的相机标定](https://img2024.cnblogs.com/blog/494924/202410/494924-20241013220435933-772684229.png)