睡岗识别可以通过AI视频智能分析技术,睡岗识别识别出操作人员是否存在睡岗情况。例如,在变电站等场景中,睡岗识别技术可以通过对识别出操作人员是否存在睡岗情况,及时发出预警,避免因操作人员的疏忽而导致的安全事故。在工厂车间中,睡岗识别技术可以通过对工人的行为进行监测,睡岗识别识别出工人是否存在睡岗情况。例如,在生产线上,睡岗识别技术可以通过对工人的动作、姿态等进行监测,识别出工人是否存在睡岗情况,及时发出警报,提醒工人注意安全。

睡岗现象在电力场景、工厂车间、办公室、监控室等场景中经常出现,给企业的安全生产带来了很大的隐患。为了解决这一问题,近年来,煤矿企业开始采用睡岗识别技术,实现对煤矿工人的智能化监管。在办公室中,睡岗识别技术可以通过对员工的行为进行监测,识别出员工是否存在睡岗情况。例如,在会议室中,睡岗识别技术可以通过对员工的姿态、眼神等进行监测,识别出员工是否存在睡岗情况,及时提醒员工保持警觉。

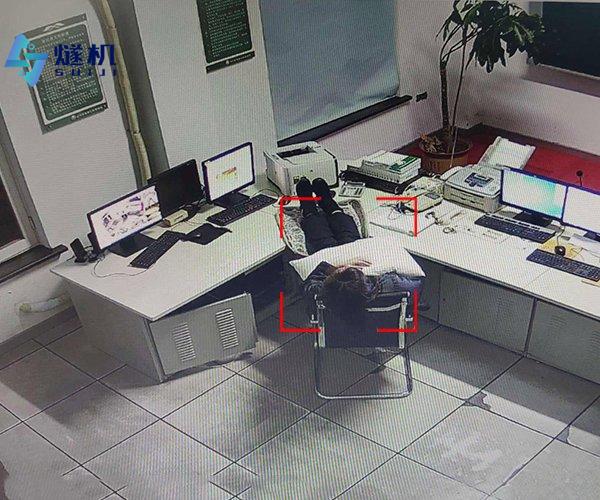
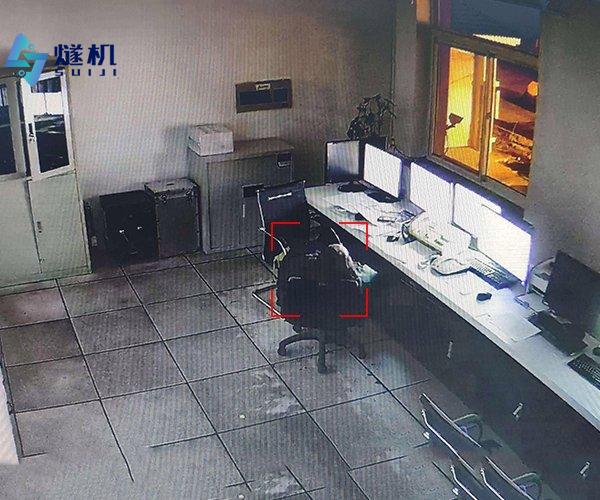
睡岗识别技术可以通过对监控人员的行为进行监测,识别出监控人员是否存在睡岗情况。例如,在视频监控室中,睡岗识别技术可以通过对监控人员的动作、姿态等进行监测,识别出监控人员是否存在睡岗情况,及时发出预警,保障监控室的安全。睡岗识别技术是一种智能化安全监管的新突破,可以有效地提高企业的安全生产水平。在电力场景、工厂车间、办公室、监控室等场景中,睡岗识别技术都有广泛的应用前景。未来,睡岗识别技术将会得到更广泛的应用,并为企业的安全生产提供更加有力的支持。
 睡岗识别可以通过AI视频智能分析技术,睡岗识别识别出操作人员是否存在睡岗情况。例如,在变电站等场景中,睡岗识别技术可以通过对识别出操作人员是否存在睡岗情况,及时发出预警,避免因操作人员的疏忽而导致的安全事故。在工厂车间中,睡岗识别技术可以通过对工人的行为进行监测,睡岗识别识别出工人是否存在睡岗情况。例如,在生产线上,睡岗识别技术可以通过对工人的动作、姿态等进行监测,识别出工人是否存在睡岗情况,及时发出警报,提醒工人注意安全。
睡岗识别可以通过AI视频智能分析技术,睡岗识别识别出操作人员是否存在睡岗情况。例如,在变电站等场景中,睡岗识别技术可以通过对识别出操作人员是否存在睡岗情况,及时发出预警,避免因操作人员的疏忽而导致的安全事故。在工厂车间中,睡岗识别技术可以通过对工人的行为进行监测,睡岗识别识别出工人是否存在睡岗情况。例如,在生产线上,睡岗识别技术可以通过对工人的动作、姿态等进行监测,识别出工人是否存在睡岗情况,及时发出警报,提醒工人注意安全。