flex导致文字省略失效
单独使用文字省略,按预期工作:
给元素加上flex,文字省略失效:
解决方案:flex和文字省略不要放到一个元素上。
flex布局中,文字溢出省略不生效的问题
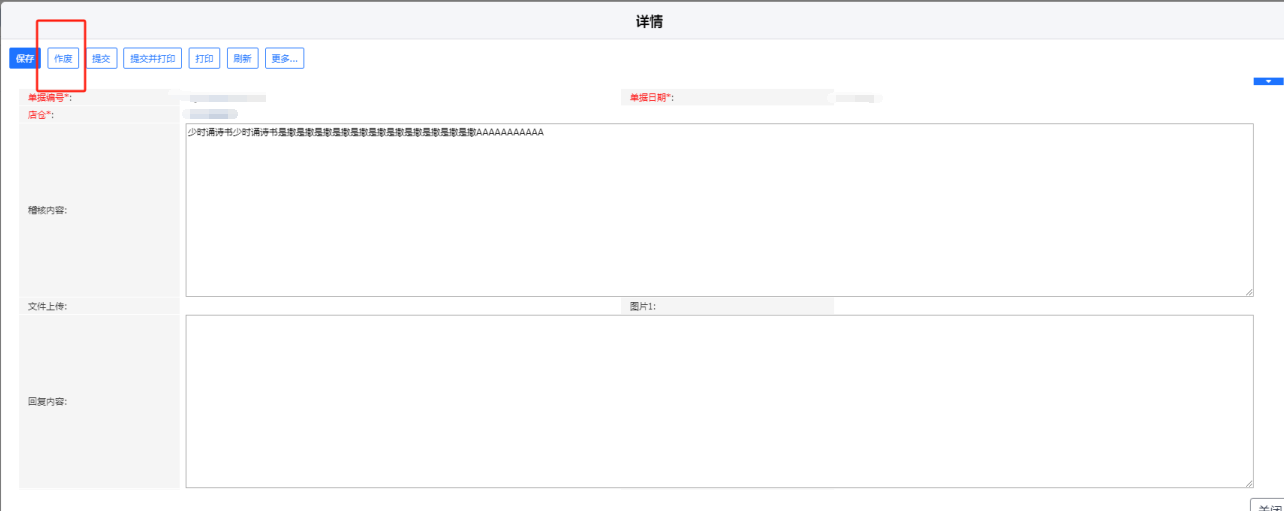
问题展示
.container {display: flex;width: 400px;border: 1px solid #000;
}.content {flex: 1;
}.text-ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
export default function App() {return (<div className="container"><div className="content"><div className="text-ellipsis">我是超长文字我是超长文字我是超长文字我是超长文字我是超长文字我是超长文字我是超长文字我是超长文字我是超长文字我是超长文字</div></div></div>);
}
解决方案
只需要给content加上一个min-width: 0,就能够解决。
虽然width:0也能,但是在firefox上无效。
.content {flex: 1;min-width: 0;
}
css文字过长,显示省略号
单行文本
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
多行文本
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; // 设置需要显示的行数
overflow: hidden;
使用flex布局实现css超出滑动,代码很简洁
.items{display: flex;overflow-x: auto;
}.item{flex-shrink: 0;
}
<div class="items"><div class="item">item</div><div class="item">item</div><div class="item">item</div><div class="item">item</div><div class="item">item</div>
</div>
flex布局之子元素靠左对其
问题展示
期望的效果:
实际的效果:
解决方案
在末尾放置一个透明的占位元素。
原文链接:常用的css代码片段收集 - 这好像无法拒绝 - SegmentFault 思否