这是9月发布的一篇论文,Pagliardini等人在其论文中提出了一种新的优化算法——AdEMAMix。这种算法旨在解决当前广泛使用的Adam及其变体(如AdamW)在利用长期梯度信息方面的局限性。研究者们通过巧妙地结合两个不同衰减率的指数移动平均(EMA),设计出了这种新的优化器,以更有效地利用历史梯度信息。
研究动机
作者们指出,传统的动量优化器通常使用单一EMA来累积过去的梯度,这种方法面临一个两难困境:
- 较小的衰减率(β)会导致优化器对近期梯度给予较高权重,但快速遗忘旧梯度。
- 较大的衰减率可以保留更多旧梯度信息,但会减慢对近期梯度的响应。
研究者们发现,即使在数万步训练之后,梯度信息仍然可能保持有用。这一发现促使他们设计了AdEMAMix,以同时利用近期和远期的梯度信息。
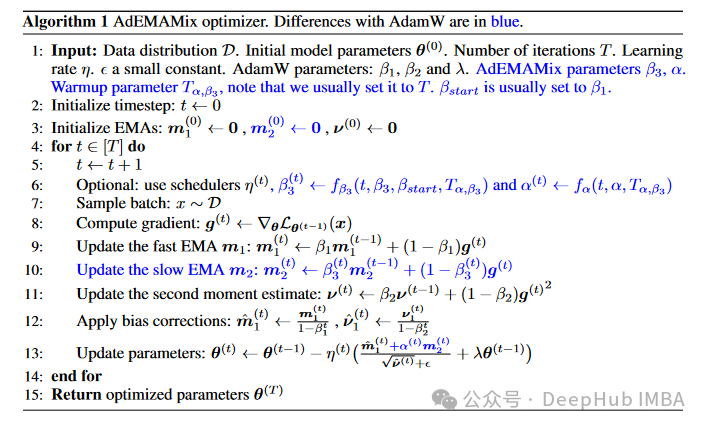
AdEMAMix算法
核心思想
AdEMAMix的核心在于使用两个EMA项:
- 快速EMA(低β值): m₁ = β₁m₁ + (1-β₁)g
- 慢速EMA(高β值): m₂ = β₃m₂ + (1-β₃)g
其中g为当前梯度,β₁和β₃分别为快速和慢速EMA的衰减率。
参数更新规则
作者们给出了AdEMAMix的参数更新规则:
θ = θ - η((m̂₁ + αm₂) / (√v̂ + ε) + λθ)
其中θ为模型参数,η为学习率,α为权衡两个EMA项的系数,v̂为Adam中的二阶矩估计,λ为权重衰减系数。

https://avoid.overfit.cn/post/aec60154f99a42ab81274c7f7afe15f3