如何使您的 React 应用程序更快:性能提示和最佳实践
news/2024/9/22 9:36:16
啊,反应!我们喜爱的用于构建 ui 的库。它就像一剂神奇的药剂,让我们的网络应用程序感觉具有交互性和快速性——直到有一天,它却没有了。突然,你注意到事情变慢了。点击按钮就像用信鸽寄信一样。您的应用程序从快如闪电变成了慢吞吞,用户开始给您“看”。不过别担心!就像咖啡可以解决大部分生活问题一样(或者我们是这么认为的),一些关键技术可以增强你的 react 应用程序并使其恢复到最高速度。让我们探索 6 种简单的方法来优化你的 react 应用程序,这样它比你每天喝咖啡因的速度更快。 1.代码分割:仅加载您需要的曾经走进一个房间,打开所有的灯,然后意识到你只需要一盏灯吗?当你将所有内容捆绑成一大块时,这就是你的 react 应用程序所做的事情。相反,通过代码分割,您只需加载应用程序当前需要的部分。就像逐个房间打开灯一样!使用 react.lazy() 和 suspense 是实现此目的的完美方法:import react, { suspense } from 'react';const lazycomponent = react.lazy(() => import('./lazycomponent'));const app = () => { return ( <suspense fallback="{<div">loading...}> <lazycomponent></lazycomponent></suspense> );}登录后复制为什么有帮助:代码分割通过将未使用的代码的加载推迟到必要时来减少应用程序的初始加载时间。用户无需等待整个应用程序加载即可看到屏幕上的内容。 2.延迟加载图像:不要一次加载所有零食想象一下,订购一份披萨,却收到了一年的食品杂货。听起来很荒谬,对吧?好吧,这就是当您预先加载所有图像时会发生的情况。相反,延迟加载图像,因此您只获取必要的图像,就像一次订购一份披萨一样。使用像react-lazyload这样的库是一个快速解决方案:import lazyload from 'react-lazyload';<lazyload height="{200}" offset="{100}"> @@##@@</lazyload>登录后复制为什么有用:通过延迟加载图像,您可以减少初始页面加载时间,并且仅在需要时下载图像,从而提高性能和用户体验。 3. usecallback 和 usememo:react 的内存提升就像你不断重复使用同一个咖啡杯以节省清洗时间一样,如果你允许,react 可以重复使用值和函数! usecallback 和 usememo 是帮助您存储昂贵的计算或函数的钩子,因此它们不会在每次渲染时重新计算。usememo 示例:const expensivecalculation = (num) => { return num ** 2;};const mycomponent = ({ num }) => { const squarednumber = react.usememo(() => expensivecalculation(num), [num]); return <div>{squarednumber}</div>;}登录后复制usecallback 示例:const handleclick = usecallback(() => { console.log("clicked");}, []);登录后复制为什么有帮助:使用 usememo,react 不必重做昂贵的计算。 usecallback 会阻止您在每次渲染时创建新函数。这可以让 react 平稳运行——就像升级 ram 一样! 4.使用 react.memo 进行记忆:停止不必要的重新渲染你有没有一个朋友一遍又一遍地重复同一个故事? react 也可以像这样——即使不需要,也会重新渲染组件!这就是 react.memo 的用武之地,它阻止 react 重新渲染组件,除非它们的 props 发生变化。const mycomponent = react.memo(({ value }) => { return <div>{value}</div>;});登录后复制为什么有帮助:react.memo 就像告诉 react,“嘿,你以前听过这个!除非有新的东西,否则不要重复。”它避免了不必要的重新渲染,节省了时间和资源。 5.高效管理状态:仅在需要时才提升状态提升状态是 react 中的常见模式,但有时我们会因为将状态提升得太高或在错误的位置管理太多状态而感到内疚。这可能会导致过度的重新渲染。尽可能保持组件本地状态,并仅在真正必要时提升状态来避免不必要的重新渲染。const parentcomponent = () => { const [sharedstate, setsharedstate] = usestate(false); return ( <childcomponent sharedstate="{sharedstate}"></childcomponent><anotherchild setsharedstate="{setsharedstate}"></anotherchild>> );}const childcomponent = ({ sharedstate }) => { return <div>{sharedstate ? 'active' : 'inactive'}</div>;}const anotherchild = ({ setsharedstate }) => { return <button onclick="{()"> setsharedstate(true)}>activate</button>;}登录后复制为什么有帮助:通过更仔细地管理状态并仅在需要时提升它,您可以避免兄弟组件不必要的重新渲染。这可以让您的应用保持专注和高效。 6.消除用户输入的抖动:冷静下来,做出反应!想象一下有人疯狂地在搜索栏中输入内容,而您的应用程序试图处理每一次击键。糟糕的react可能是子弹出汗了!输入去抖动——仅在用户暂停后处理输入的过程,而不是在每次按键时处理输入。使用lodash.debounce可以解决这个问题:import _ from 'lodash';const Search = () => { const [query, setQuery] = useState(''); const debouncedSearch = _.debounce((input) => { // Do your search logic console.log(input); }, 500); const handleChange = (e) => { setQuery(e?.target?.value); debouncedSearch(e?.target?.value); }; return <input type="text" value="{query}" onchange="{handleChange}">;}登录后复制为什么有帮助:react 不会在每次击键时都陷入恐慌,反跳动让它可以喘口气。这可以确保在处理实时用户输入(例如搜索或表单字段)时获得更好的性能。结论:优化 react 应用程序并不是什么火箭科学——它更像是确保你不会一口气喝掉六杯咖啡!从代码分割到延迟加载图像,这些技术将帮助您保持 react 应用程序的快速响应。因此,下次当你的应用程序开始感觉迟缓时,请记住:这不是 react 的错——它只是需要一点优化!请记住,优化 react 应用程序是一种平衡。您不需要立即投入所有这些技术。相反,确定您的应用程序的瓶颈,应用适当的优化,然后观察您的应用程序变得比您喝完咖啡的速度还要快!感谢您的阅读,如果您喜欢这篇文章,请分享并留下建议。 与我联系网站:hardik gohilgithub:https://github.com/hardikgohilhlrlinkedin:https://www.linkedin.com/in/hardikgohilhlr谢谢?? 以上就是如何使您的 React 应用程序更快:性能提示和最佳实践的详细内容,更多请关注我的其它相关文章!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ryyt.cn/news/63234.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈,一经查实,立即删除!相关文章
一个.NET开源、快速、低延迟的异步套接字服务器和客户端库
前言
最近有不少小伙伴在问:.NET有什么值得推荐的网络通信框架?今天大姚给大家分享一个.NET开源、免费(MIT License)、快速、低延迟的异步套接字服务器和客户端库:NetCoreServer。
项目介绍
NetCoreServer是一个.NET开源、免费(MIT License)、快速、低延迟的异步套接字服…
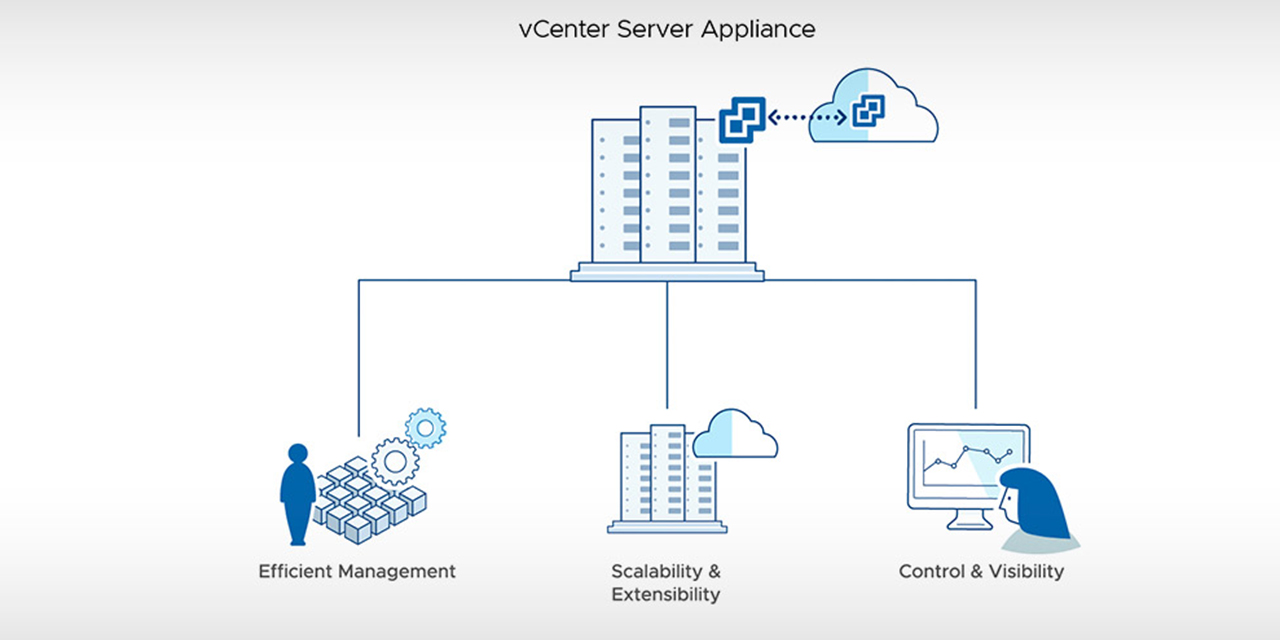
VMware vCenter Server 7.0U3s 发布下载,新增功能概览
VMware vCenter Server 7.0U3s 发布下载,新增功能概览VMware vCenter Server 7.0U3s 下载 - 集中管理 vSphere 环境
Server Management Software | vCenter | 集中管理 vSphere 环境
请访问原文链接:https://sysin.org/blog/vmware-vcenter-7-u3/,查看最新版。原创作品,转载…
读构建可扩展分布式系统:方法与实践11强一致性
强一致性1. 强一致性
1.1. 最终一致数据库通过跨多台机器分区和复制数据集来获得可扩展性,其代价是要跨副本维持强数据一致性以及允许冲突写入1.1.1. 在更新数据对象后,不同的客户端可能会看到该对象的旧值或新值,直到所有副本都收敛到最新值1.2. 另一类分布式数据库提供一种…
提升软件测试效率与灵活性:探索Mock测试的重要性
Mock测试是测试过程中的一种方法,用于替代那些难以构造或获取的对象,通过创建虚拟对象来进行测试。所谓难以构造的对象如何理解呢?
举例来说,像HttpServletRequest这样的对象需要在具有servlet容器环境的情况下才能创建和获取。而难以获取的对象则是指需要准备相关环境才能…
《机器人SLAM导航核心技术与实战》第1季:第9章_视觉SLAM系统
《机器人SLAM导航核心技术与实战》第1季:第9章_视觉SLAM系统
视频讲解【第1季】9.第9章_视觉SLAM系统-视频讲解【第1季】9.1.第9章_视觉SLAM系统_ORB-SLAM2算法(上)-视频讲解【第1季】9.1.第9章_视觉SLAM系统_ORB-SLAM2算法(下)-视频讲解【第1季】9.2.第9章_视觉SLAM系统_…
Centos7.9 使用 Kubeadm 自动化部署 K8S 集群(一个脚本)
目录一、环境准备1、硬件准备(虚拟主机)2、操作系统版本3、硬件配置4、网络二、注意点1、主机命名格式2、网络插件 flannel 镜像拉取2.1、主机生成公私钥2.2、为啥有 Github 还用 Gitee2.3、将主机公钥添加到 Gitee2.3.1、复制主机上的公钥2.3.2、登录码云2.3.3、设置 -->…
Codeforces Round 974 (Div. 3)
拿小小号打的DIV3,中间看了会儿b站摸鱼,结果尼玛最后几点钟G没写完。。。A. Robin Helps
模拟题
int T, n, k;signed main(void) {for (read(T); T; T--) {read(n), read(k); int ans = 0; ll sum = 0;for (int i = 1; i <= n; i++) {int x; read(x);if (x >= k) sum +…
CSP-S 2024 初赛解析
时间紧任务重,可能有误,烦请指正 QwQ
题目内代码可能有些许错误,应该不大影响查看吧,这个难改就不改哩第1题 (2分)
在Linux系统中,如果你想显示当前工作目录的路径,应该使用哪个命令?( )
A. pwd
B. cd
C. ls
D. echopwd 可以显示当前的工作路径
cd 表示切换工作路径
l…