了解 CORS 在 Web 浏览器中的工作原理
news/2024/9/21 16:44:58
跨源资源共享 (cors) 是 web 浏览器中的一项重要安全功能,它控制 web 应用程序如何从与提供初始网页的域不同的域请求资源(例如数据、图像或脚本) 。它的主要目的是保护用户免受试图访问其他网站上敏感信息的恶意网站的侵害。本博客将解释 cors 的工作原理以及为什么它对于 web 开发至关重要。什么是 cors?简单来说,cors 是一种浏览器机制,用于控制网页可以从不同域请求哪些资源。默认情况下,浏览器实施同源策略 (sop),该策略限制网页向加载页面以外的域发出请求。此策略是一项基本安全功能,可防止网站之间潜在的有害交互。但是,在很多情况下,合法的跨源请求是必要的,例如,当 web 应用程序需要从托管在不同服务器上的 api 获取数据时。 cors 通过允许服务器指定允许哪些域访问其资源,以安全的方式启用此类请求。cors 如何运作?cors 的工作原理是向服务器的响应添加 http 标头,指示是否允许跨源请求。以下是 cors 运作方式的逐步细分:客户提出请求当网页尝试向不同来源(由域、协议和端口定义)发出请求(例如,通过 xmlhttprequest、fetch 或脚本包含)时,浏览器会检查该请求是否违反同源策略。cors 预检请求(对于复杂请求)某些请求,特别是那些使用 put、delete 或自定义标头等方法的请求,被认为是“复杂的”。在发送实际请求之前,浏览器会发送一个 options 请求,称为预检请求。此预检请求询问服务器是否允许实际请求并验证允许的 http 方法、标头和来源。服务器使用 cors 标头进行响应接收预检或实际请求的服务器发回带有特定标头的响应,指示该请求是否被允许。关键标头包括:access-control-allow-origin:此标头指定允许哪些域访问该资源。如果此标头包含请求的来源,则浏览器允许响应。例如,服务器可能会响应:access-control-allow-origin: https://example.com登录后复制登录后复制access-control-allow-methods:此标头指定服务器允许跨源请求的 http 方法(get、post、put 等)。access-control-allow-methods: get, post登录后复制access-control-allow-headers:指定实际请求中可以包含哪些自定义标头。access-control-allow-headers: content-type, authorization登录后复制access-control-allow-credentials:如果服务器允许凭据(cookie、http 身份验证),则将包含此标头并设置为 true。浏览器决定收到服务器的响应后,浏览器评估标头。如果服务器通过适当的 cors 标头授予权限,浏览器将允许跨源请求并处理响应。如果不是,浏览器会阻止请求,网页无法访问该资源。简单 cors 请求示例考虑这样一个场景:https://example.com 上托管的网页尝试向 https://api.example.com/data 托管的 api 发出 get 请求。fetch('https://api.example.com/data') .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('error:', error));登录后复制在这种情况下,浏览器将请求发送到 https://api.example.com。如果 api 服务器配置为允许来自 https://example.com 的请求,它将使用标头进行响应:access-control-allow-origin: https://example.com登录后复制登录后复制如果标头缺失或不正确,浏览器将由于 cors 政策而阻止响应。cors 预检示例对于更复杂的请求,浏览器会发起预检请求,检查是否允许跨域请求。以下是触发预检的 put 请求示例:fetch('https://api.example.com/update', { method: 'put', headers: { 'content-type': 'application/json' }, body: json.stringify({ key: 'value' })});登录后复制浏览器发送如下所示的 options 请求:options /update http/1.1origin: https://example.comaccess-control-request-method: putaccess-control-request-headers: content-type登录后复制服务器应响应标头,指示是否允许此请求:Access-Control-Allow-Origin: https://example.comAccess-Control-Allow-Methods: PUTAccess-Control-Allow-Headers: Content-Type登录后复制如果这些标头存在且有效,浏览器将继续执行实际的 put 请求。cors 的重要性cors 是一项安全功能,为 web 服务器提供细粒度的机制来控制对其资源的访问。如果没有 cors,恶意网站可以在未经用户同意的情况下轻松从其他域获取敏感数据,从而导致跨站请求伪造 (csrf) 等安全漏洞。结论了解 cors 对于使用 api 和第三方资源的 web 开发人员至关重要。通过在服务器上配置适当的 cors 策略,开发人员可以确保其应用程序保持安全,同时仍然启用合法的跨域交互。如果您正在开发 web 应用程序并遇到 cors 错误,则必须检查服务器的配置并确保在响应中发送必要的标头。 以上就是了解 CORS 在 Web 浏览器中的工作原理的详细内容,更多请关注我的其它相关文章!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ryyt.cn/news/62994.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈,一经查实,立即删除!相关文章
Zlmedia搭建简记
进入新公司之后,发现他们的视频播放使用的是ZlmediaKit这个工具,自己尝试使用了一下发现很好用,于是在自己机器上搭建了一个服务玩玩。
因为没有在线的摄像头,所以这里采用的是ffmpeg推送mp4文件作为视频流输入,推送到zlmedia服务,再利用zlmedia本身所带的拉流服务,最终…
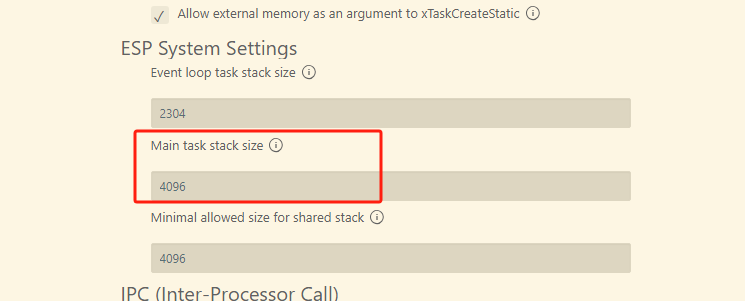
基于IDF的ESP32S3-LVGL DEMO移植
简介
ESP32-32出色的性价比,较好的性能与内存空间,可以好利用来完成GUI显示库的加载
LVGL
LVGL是一款比较流行的致力于MCU与MPU创建漂亮UI的嵌入式图形库,免费且开源。
硬件
硬件采用的是正点原子的ESP32-S3
屏幕使用的是SPI通信方式,配合IO口控制(RST,A0),来实现LCD屏幕…
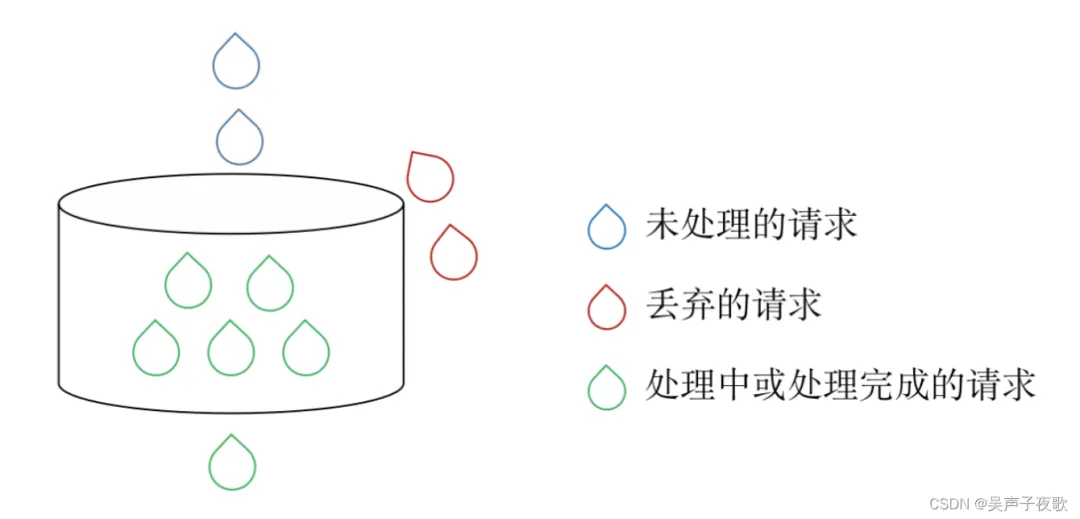
nginx: 按ip地址限流
一,以固定的速度提供服务
语法:
例子
limit_req_zone $binary_remote_addr zone=test:10m rate=2r/s;server { location / { limit_req zone=test; }}
语法:
imit_req_zone 用于设置限流和共享内存区域的参数,格式为:
limit_req_zone key zone rate。
key: 定…
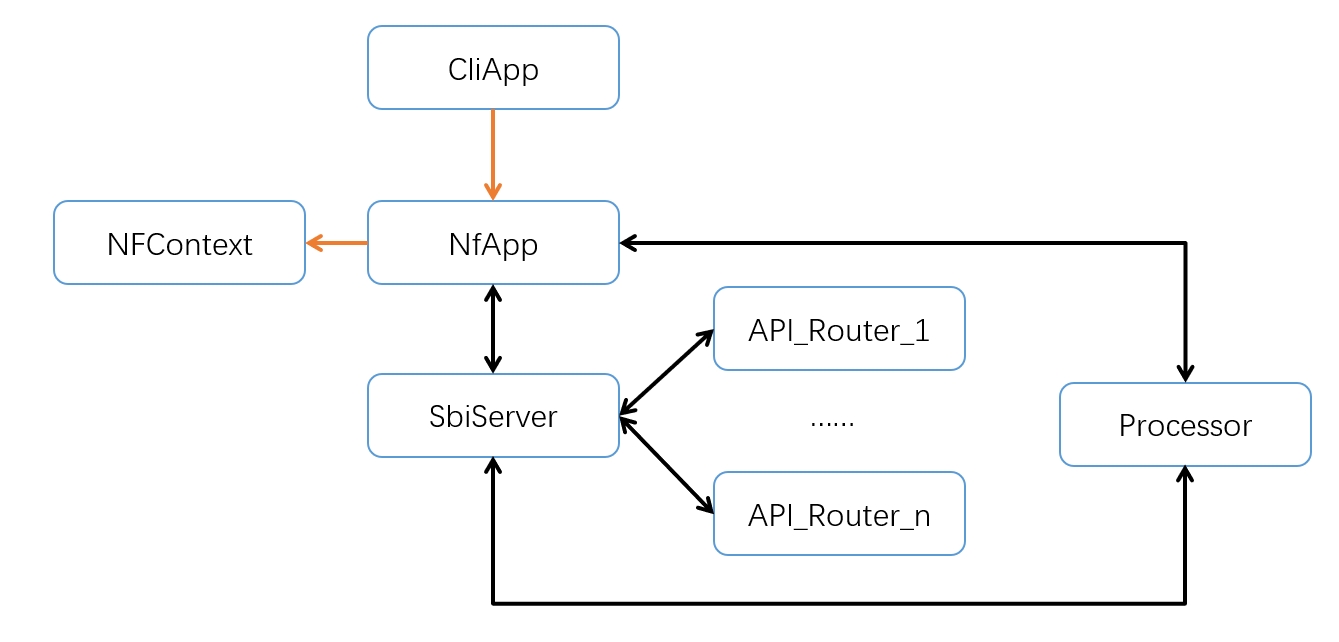
Free5GC源码研究(2) - 单个NF的软件架构
前文我们总览了free5gc的总体软件架构。整一个free5gc系统又由几个NF(Network Function)组成,所以本文继续深入研究单个NF的软件架构。要研究NF的软件架构,最直接的方式是找一个简单的NF来回观摩。free5gc/ausf算是比较简单的一个,然而我发现了一个更简单的NF,叫做andy89…
一,初始 MyBatis-Plus
一,初始 MyBatis-Plus
@目录一,初始 MyBatis-Plus1. MyBatis-Plus 的概述2. 入门配置第一个 MyBatis-Plus 案例3. 补充说明:3.1 通用 Mapper 接口介绍3.1.1 Mapper 接口的 “增删改查”3.1.1.1 查询所有记录3.1.1.2 插入一条数据3.1.1.3 删除一条数据3.1.1.4 更新一条数据3.…
[神经网络与深度学习笔记]LDA降维
LDA降维
LinearDiscriminant Analysis 线性判别分析,是一种有监督的线性降维算法。与PCA保持数据信息不同,LDA的目标是将原始数据投影到低维空间,尽量使同一类的数据聚集,不同类的数据尽可能分散
步骤:计算类内散度矩阵\(S_b\)
计算类间散度矩阵\(S_w\)
计算矩阵\(S_w^{-1…






![[神经网络与深度学习笔记]LDA降维](https://cnblog-1319619106.cos.ap-shanghai.myqcloud.com/image-20240921145128545.png)
