React 心态:新 React 开发人员应该如何思考
news/2024/9/21 15:45:44
react 是一个用于构建用户界面的流行 javascript 库,它使开发人员能够创建可重用的组件并有效管理复杂的 ui,从而彻底改变了前端开发。然而,采用正确的心态对于新开发人员驾驭 react 独特范例至关重要。让我们探索塑造“react 心态”的基本原则和策略。 1. 组件化思考react 的核心概念之一是基于组件的架构。 react 鼓励将 ui 分解为更小的、可重用的组件,而不是在单个文件中构建整个页面或应用程序。这种模块化提高了可维护性和可扩展性。如何用组件来思考:识别 ui 中的重复模式并将其分解为可重复使用的部分。每个组件最好应该处理一项特定任务(例如按钮、标题、卡片)。组件应该很小并且专注于一个功能或职责(通常称为“单一职责原则”)。当接触 ui 时,首先将其划分为组件树。根目录是您的主要 app 组件,它可以容纳其他组件,如页眉、页脚和 maincontent。 2.拥抱声明式编程react 采用声明式方法,这意味着您可以根据当前应用程序状态定义 ui 的外观,而不是强制描述如何逐步操作 dom。如何声明式思考:将组件视为 ui 的描述,其中 ui 会对状态变化做出反应。react 不是直接操作 dom,而是根据状态或 props(传递给组件的属性)的变化来更新 dom。关注数据流。您的工作是设置逻辑,根据应用程序的状态确定应呈现的内容。示例:const mycomponent = () => { const [isloggedin, setisloggedin] = usestate(false); return ( <div> {isloggedin ? <h1>welcome back!</h1> : <h1>please log in</h1>} </div> );};登录后复制在此示例中,组件只是根据 isloggedin 状态声明 ui 应是什么样子。 3. 了解 state 和 props 的作用react 的强大之处在于它能够通过状态和 props 管理动态数据。状态用于组件内部拥有和管理的数据。props 用于将数据从父组件传递到子组件。如何管理状态和道具:识别哪些数据属于组件的本地状态(使用 usestate 或 usereducer)以及哪些数据应该通过 props 向下传递。仅当多个组件需要共享状态时,才将状态提升到最近的共同祖先。这可以防止不必要的重复并有助于保持组件清洁。了解何时何地使用状态至关重要。过度使用状态可能会导致复杂性,而使用不足可能会限制应用程序的交互性。 4. 组合优于继承react 鼓励组合而不是继承。组件可以组合在一起,这意味着较小的组件可以组合成较大的组件,从而使 ui 模块化且更易于维护。如何从构图角度思考:通过传递 props 来设计灵活且可重用的组件,这允许它们根据数据进行不同的渲染。避免组件紧密耦合;相反,将它们构建为独立且自给自足的。例如,您可以创建单个 button 组件并通过 props 传递不同的样式或行为,而不是为不同的按钮(例如 primarybutton、secondarybutton)构建不同的组件。const button = ({ label, onclick, variant }) => { return ( <button classname="{`button" onclick="{onclick}"> {label} </button> );};登录后复制 5. 考虑数据流(单向)在 react 中,数据朝一个方向流动:从父组件流向子组件。这称为单向数据流,它简化了跨应用程序管理数据的方式。如何管理数据流:识别每条数据的“真实来源”并确保其通过 props 向下流动。避免尝试强制在组件之间同步数据;相反,在必要时将状态提升到最近的共同祖先。了解数据流有助于让您的应用保持可预测性,因为您始终知道数据来自何处以及数据如何随时间变化。 6. 熟悉 jsxjsx (javascript xml) 是一种语法扩展,看起来像 html,但在 javascript 中用于描述 ui。它允许您直接在 javascript 中编写类似 html 的代码,从而轻松创建 ui 元素。如何在 jsx 中思考:在 javascript 代码中编写类似 html 的语法,同时记住它实际上是底层的 javascript。通过将 javascript 表达式括在大括号 {} 中来利用 jsx 中的 javascript 表达式。const greeting = ({ name }) => { return <h1>hello, {name}!</h1>;};登录后复制jsx 使构建动态 ui 变得直观,因为您可以在标记内无缝集成逻辑(如条件和循环)。 7. 学习 hookreact 16.8 中引入的 hooks 允许您在功能组件中使用状态和其他 react 功能。最常用的钩子是 usestate 和 useeffect。如何有效使用钩子:usestate 允许您向功能组件添加状态,使它们动态。useeffect 可让您管理功能组件中的副作用(例如,获取数据或更新 dom)。例如,useeffect 用例之一用于在组件挂载后获取数据:useEffect(() => { fetchUserData();}, []); // Empty dependency array means this runs only once after the initial render.登录后复制钩子使开发人员能够通过用更简单的功能模式替换复杂的类组件逻辑来编写更干净、更易于维护的代码。 8. 尽早测试和调试react 基于组件的结构有助于轻松测试和调试,特别是当您以隔离每个组件的心态进行开发时。使用 jest 和 react 测试库等工具来单独测试各个组件。如何进行测试:为各个组件编写单元测试。测试组件在不同的 props 和状态集下的行为方式。使用 react devtools 等调试工具来检查组件树和状态更改。 结论在 react 中开发时采用正确的心态对于成功至关重要。通过组件化思考、采用声明式编程、理解状态和 props 以及关注组合,您将能够构建可扩展且可维护的应用程序。保持好奇心,并随着生态系统的发展不断完善您的 react 思维方式! 以上就是React 心态:新 React 开发人员应该如何思考的详细内容,更多请关注我的其它相关文章!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ryyt.cn/news/62965.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈,一经查实,立即删除!相关文章
nginx: 按ip地址限流
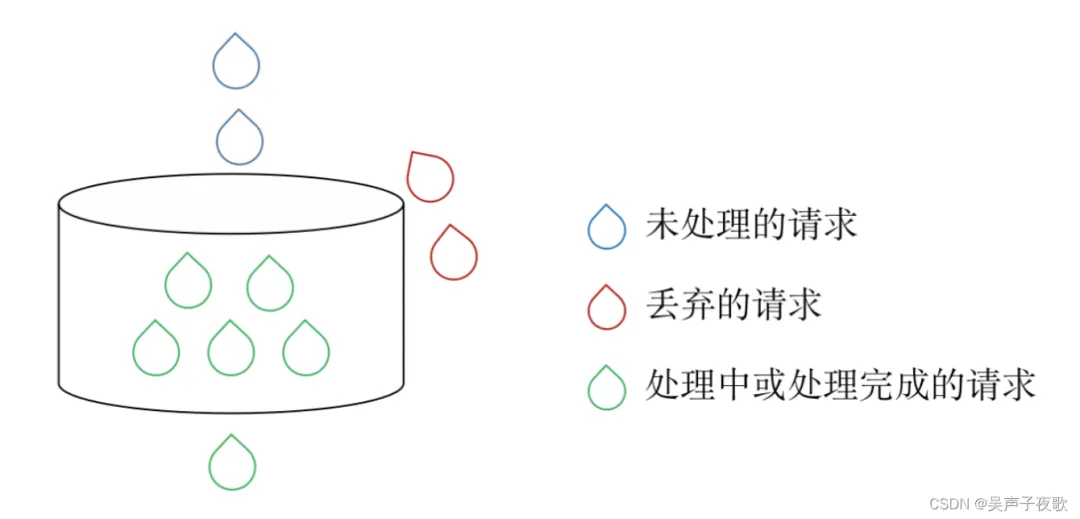
一,以固定的速度提供服务
语法:
例子
limit_req_zone $binary_remote_addr zone=test:10m rate=2r/s;server { location / { limit_req zone=test; }}
语法:
imit_req_zone 用于设置限流和共享内存区域的参数,格式为:
limit_req_zone key zone rate。
key: 定…
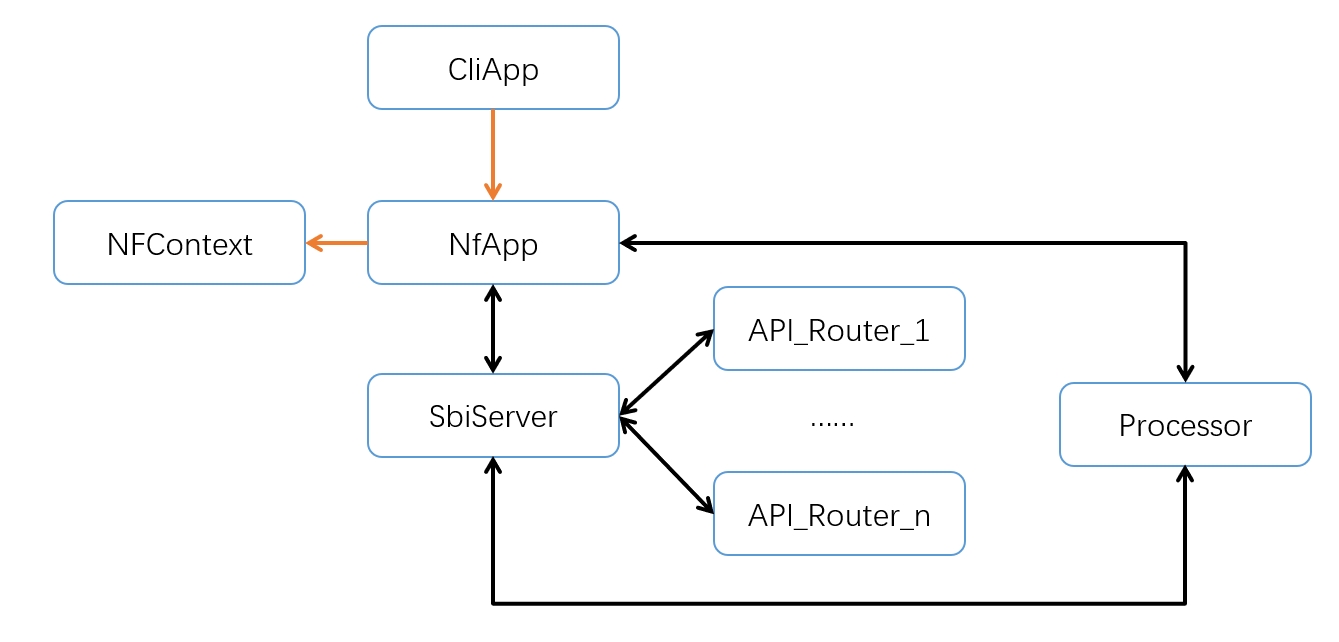
Free5GC源码研究(2) - 单个NF的软件架构
前文我们总览了free5gc的总体软件架构。整一个free5gc系统又由几个NF(Network Function)组成,所以本文继续深入研究单个NF的软件架构。要研究NF的软件架构,最直接的方式是找一个简单的NF来回观摩。free5gc/ausf算是比较简单的一个,然而我发现了一个更简单的NF,叫做andy89…
一,初始 MyBatis-Plus
一,初始 MyBatis-Plus
@目录一,初始 MyBatis-Plus1. MyBatis-Plus 的概述2. 入门配置第一个 MyBatis-Plus 案例3. 补充说明:3.1 通用 Mapper 接口介绍3.1.1 Mapper 接口的 “增删改查”3.1.1.1 查询所有记录3.1.1.2 插入一条数据3.1.1.3 删除一条数据3.1.1.4 更新一条数据3.…
[神经网络与深度学习笔记]LDA降维
LDA降维
LinearDiscriminant Analysis 线性判别分析,是一种有监督的线性降维算法。与PCA保持数据信息不同,LDA的目标是将原始数据投影到低维空间,尽量使同一类的数据聚集,不同类的数据尽可能分散
步骤:计算类内散度矩阵\(S_b\)
计算类间散度矩阵\(S_w\)
计算矩阵\(S_w^{-1…
代码整洁之道--读书笔记(14)
代码整洁之道简介:
本书是编程大师“Bob 大叔”40余年编程生涯的心得体会的总结,讲解要成为真正专业的程序员需要具备什么样的态度,需要遵循什么样的原则,需要采取什么样的行动。作者以自己以及身边的同事走过的弯路、犯过的错误为例,意在为后来者引路,助其职业生涯迈上更…
hexo安装后报错hexo 不是内部或外部命令,也不是可运行的程序 或批处理文件。
hexo问题
之前利用hexo和gitee搭建了一个博客,但是最近gitee的gitpage停止服务了,便想着在github上搭建一个。
在到安装hexo这一步的时候,一直报错hexo 不是内部或外部命令,也不是可运行的程序 或批处理文件。
我的所有安装步骤和环境变量发现都没有错,反复配置后去找了一…



![[神经网络与深度学习笔记]LDA降维](https://cnblog-1319619106.cos.ap-shanghai.myqcloud.com/image-20240921145128545.png)



