JavaScript 中的提升
news/2024/9/20 20:28:49
什么是 javascript 提升?提升是指 javascript 中在执行之前进行声明的过程。首先处理变量和函数声明。因此,即使变量在声明之前被引用,也不会导致错误,而是返回 undefined。对于函数声明,整个函数被提升,这意味着它可以在代码中定义之前使用。此过程在执行开始之前将声明放入堆栈中。 简单来说:用 var 声明的变量在提升期间被初始化为未定义。函数声明已完全提升,可以在编写代码之前调用。提升过程可确保这些声明在执行堆栈中得到识别,无论它们在代码中的位置如何。立即学习“Java免费学习笔记(深入)”;需要注意的是,只有声明被提升,而不是赋值。作业保留在您撰写作业的同一位置。注意:那些说在提升过程中代码移到顶部的人实际上是错误的。代码永远不会向上移动。 例子:console.log(myvariable); // undefined var myvariable = 10;登录后复制此代码同时执行两个操作。首先,它声明变量 myvariable 并将其提升到作用域,但其值仍然未定义。因此,console.log 命令将未初始化的值显示为未定义。之后,值 10 被分配给 myvariable。但是,如果您尝试更改它,则不会对之前的声明产生任何影响。例如:console.log(myvariable); // referenceerror: myvariable is not defined myvariable = 10;登录后复制这里,我们还没有声明 myvariable 变量,因此它在尝试更改它之前会抛出 referenceerror。总之,javascript 首先读取所有代码,然后将所有声明提升到外部,同时将赋值保留在其原始位置。这个过程称为提升。 var 和 let 也被提升:var 和 let 都在 javascript 中被提升,但它们的行为略有不同。 变量:当你使用 var 声明一个变量时,它的声明被提升到了作用域之外,你可以在声明之前访问该变量,但在它被赋值之前,它的值将是未定义的。 例子:console.log(myvariable); // undefinedvar myvariable = 10;登录后复制在上面的代码中,声明 var myvariable 被提升到范围之外,但赋值 myvariable = 10 保留在原处。因此,console.log 语句输出 undefined,因为变量存在但尚未赋值。 让:另一方面,当您使用 let 声明变量时,提升行为有点不同。变量声明已提升,但您无法在声明之前访问该变量。这被称为“暂时死区”。如果您尝试在声明之前访问 let 变量,您将收到 referenceerror。 例子:console.log(myvariable); // referenceerror: myvariable is not definedlet myvariable = 10;登录后复制在这种情况下,let 声明被提升,但在声明之前无法访问该变量。因此,console.logstatement 会抛出 referenceerror,因为变量尚未定义。这里基本上在let的情况下,即使提升了,变量的值仍然是未定义的。因为内存中没有空间容纳该变量。因此无法引用该地址。因为内存中没有myvariable = 10的地址,所以给出引用错误。 常量:const 关键字允许您创建常量,这些变量一旦赋值就无法重新赋值。 示例:1const pi = 3.142;pi = 22/7; // attempt to reassign the value of piconsole.log(pi); // output: typeerror: assignment to constant variable登录后复制在这个例子中,我们将 pi 定义为一个常量,初始值为 3.142。当我们尝试为 pi 重新分配新值时,会抛出 typeerror,因为常量无法重新分配。 示例:2const pi;console.log(pi); // output: syntaxerror: missing initializer in const declarationpi = 3.142;登录后复制在这种情况下,我们声明一个常量 pi 而不对其进行初始化。此代码会抛出 syntaxerror,因为常量必须同时声明和初始化。 示例:3function getcircumference(radius) { console.log(circumference); circumference = pi * radius * 2; const pi = 22/7;}getcircumference(2); // referenceerror: circumference is not defined登录后复制在这里,在 getcircumference 函数中,我们尝试在声明之前访问它的周长。它会抛出 referenceerror,因为变量尚未定义。使用const时,需要在使用变量之前声明并初始化变量。总体而言,var 和 let 都在 javascript 中被提升,但它们的行为和临时死区的概念仅适用于 let 变量。 const 创建一旦初始化就无法重新分配的常量。 所有未声明的变量都是全局变量:function hoisted() {a = 20;var b = 100;}hoisted();console.log(a); // 20// can be accessed as a global variable outside the hoisted() function.console.log(b);// as it is declared, it is bound within the bounds of the hoisted() function. we cannot print it outside the hoisted() function.output: referenceerror: b is not defined登录后复制 函数作用域变量我们可以看到,函数 hoist() 作用域中 var 消息变量的声明将到达函数的顶部。为了避免这个问题,我们将确保在使用变量之前声明它。在您提供的两个示例中,输出都将是未定义的。 示例:1function hoist() { console.log(message); var message = 'hoisting is all the rage!';}hoist(); // output: undefined登录后复制 示例:2function hoist() { var message; console.log(message); message = 'hoisting is all the rage!';}hoist(); // output: undefined登录后复制在这两种情况下,输出都是未定义的,因为变量被提升到各自作用域的顶部,但它们的赋值随后按照代码的原始顺序发生。 函数表达式函数表达式不会被提升,并抛出 typeerror,因为该表达式被视为变量而不是函数。expression(); // output: "typeerror: expression is not a functionvar expression = function() { console.log('will this work?');};登录后复制 严格模式从它的名字来看,它是 javascript 的一个受限变体,不允许在声明变量之前使用变量。在严格模式下运行我们的代码:通过将一些静默的 javascript 错误更改为显式抛出错误来消除它们。修复了 javascript 引擎难以执行优化的错误。你可能会错过声明变量的机会,使用 strict 会抛出引用错误来阻止你。'use strict';console.log(hoist); // Output: ReferenceError: hoist is not definedhoist = 'Hoisted';登录后复制 结论在声明变量和函数时了解 javascript 中的提升非常重要,随着对提升的解释,您将了解 javascript 代码的实际处理方式。 以上就是JavaScript 中的提升的详细内容,更多请关注我的其它相关文章!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ryyt.cn/news/62691.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈,一经查实,立即删除!相关文章
第二十一讲:MySQL有哪些“饮鸩止渴”提高性能的方法?
第二十一讲:MySQL有哪些“饮鸩止渴”提高性能的方法?
简概引言
不知道你在实际运维过程中有没有碰到这样的情景:业务高峰期,生产环境的 MySQL 压力太大,没法正常响应,需要短期内、临时性地提升一些性能。
我以前做业务护航的时候,就偶尔会碰上这种场景。用户的开发…
【游记】CSP2024 游记
初赛 Day 4294967295:
LFW:考前做一下前几年初赛卷。
打开 2020 年初赛卷
\(30\ min\) later......
“读程好烦,猜几个直接交了。”一眼丁真,鉴定为 RP=-inf
SB 复杂度计算能不能414好,赢。
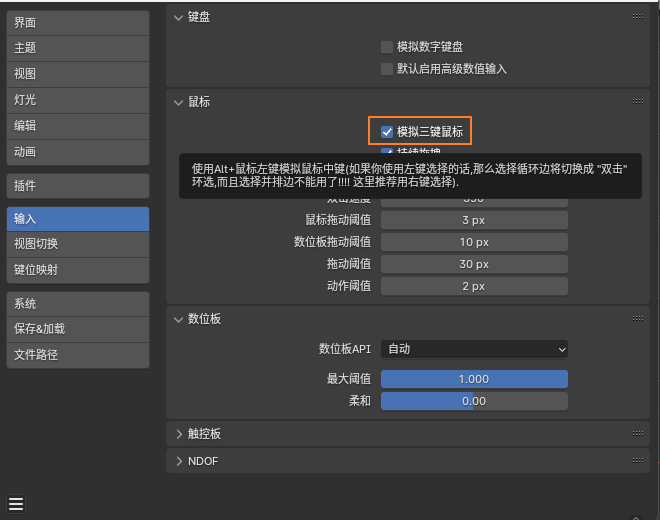
blender 模拟三键鼠标 alt+鼠标左键 代替 中键 旋转视图,shift+alt+左键 平移视图
blender 模拟三键鼠标 alt+鼠标左键 代替 中键 旋转视图,shift+alt+左键 平移视图---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:目标必须是…
用户验收测试指南5过渡阶段的UAT
5 UAT的位置
在本书的这一中心章节中,我们将从准备工作的细节中抽身出来,在沉浸于我们的分步方法的细节之前,先从大局出发。UAT 在更大的计划中处于什么位置?它的核心功能和属性是什么?它的总体贡献是什么?
本章涉及的主题作为一系列过渡的 IS 生命周期
过渡规划
作为过渡…
API接口12种安全措施
1. 使用HTTPS:确保数据传输过程中的安全性。2. 使用OAuth2:一种授权框架,用于授权第三方应用访问服务器上的用户数据。3. 使用WebAuthn:一种网络认证标准,用于安全地进行用户认证。4. API进行签名加密:对API请求进行签名以确保请求的完整性和真实性。5. 黑白名单:限制访…
opencascade Bnd_Range源码学习区间计算
opencascade Bnd_Range
前言这个类描述了由两个实数值限定的 1D 空间中的区间。
一个区间可以是无效的,这表示区间中不包含任何点。
方法
1
默认构造函数。创建一个无效区间。
Bnd_Range() ;
2
构造函数。创建最小最大值区间
Bnd_Range(const Standard_Real theMin, const St…