DeshiJS 与 Vuejs、Angular 和 React:轻量级挑战者
news/2024/9/20 19:40:20
DeshiJS 是一个新的轻量级 JavaScript 框架,旨在快速、直观且可扩展。 **DeshiJS **只有 10KB,专注于为开发人员提供最小的反应式核心,使其成为注重性能和简单性的中小型项目的理想选择。让我们来看看它与重量级的 Vue.js、Angular 和 React 相比如何。DeshiJS这是更新的博客文章,其中提到了 DeshiJS 对可重用组件系统的支持:DeshiJS 与 Vue.js、Angular 和 React:轻量级挑战者DeshiJS 是一个新的轻量级 JavaScript 框架,旨在快速、直观且可扩展。 DeshiJS 仅 10KB,专注于为开发人员提供最小的反应式核心,使其成为注重性能和简单性的中小型项目的理想选择。此外,DeshiJS支持可重用的组件系统,使得构建模块化和可维护的应用程序变得更加容易。让我们来看看它与重量级的 Vue.js、Angular 和 React 相比如何。 DeshiJS 与 Vue.jsVue.js 以其渐进性而闻名,允许您逐步采用它。 Vue 非常适合基于组件的开发,并且具有简单的学习曲线,类似于 DeshiJS。然而,Vue 的包大小范围可以从 30KB 到 100KB,具体取决于设置。立即学习“前端免费学习笔记(深入)”; 主要区别:大小:DeshiJS 为 10KB,而 Vue 更重量级,生态系统更大。学习曲线:两者都有相对容易的学习曲线,但 **DeshiJS ** 由于其 API 最少而更简单。可重用组件:Vue 和 **DeshiJS ** 都支持可重用组件,但 **DeshiJS ** 专注于更简单、更轻量的系统。灵活性:Vue 为大型项目提供了更多灵活性和工具,而 **DeshiJS ** 专注于小型项目的轻量级和快速。 DeshiJS 与 AngularAngular 是一个用于构建企业级应用程序的完整框架。它提供了一个强大的结构,其中包括依赖注入、双向数据绑定和用于反应式编程的 RxJS 等功能。然而,这带来了更大的包大小,在 Tree Shaking 后通常超过 500KB。 主要区别:大小:DeshiJS 明显较小,为 10KB,而 Angular 则体积庞大,使其更适合大规模应用。用例:Angular 非常适合具有复杂需求的大型企业级应用程序,而 DeshiJS 更适合简单的反应式应用程序。可重用组件:Angular 的组件系统强大但复杂。另一方面,DeshiJS 提供了更简单的可重用组件系统,更容易实现和使用。复杂性:Angular 由于其全面的功能集而具有陡峭的学习曲线,而 DeshiJS 对于喜欢更简单框架的开发人员来说更容易。 DeshiJS 与 ReactReact 因其基于组件的架构和虚拟 DOM 实现而广受欢迎。它以构建高度动态的 UI 而闻名。 React 的核心包大小约为 30KB,但与 React-Router 和 Redux 等库配合使用时,整体大小会增加。 主要区别:大小:与 React 的基础 30KB+ 相比,DeshiJS 更小,重量为 10KB。简单性:React 引入了 JSX,并需要额外的库来进行路由和状态管理,而 DeshiJS 提供了简单性,不需要额外的工具。可重用组件:DeshiJS 和 React 都提供对可重用组件的支持。 DeshiJS 的系统轻量且直观,而 React 的系统更广泛但需要更多设置。反应性:这两个框架都是反应性的,但 DeshiJS 专注于以尽可能最轻的形式提供这一点,非常适合需要核心要素的开发人员。 为什么选择德视JS?**DeshiJS ** 是为寻求不影响速度、反应性和组件模块化的最小框架的开发人员而构建的。它非常适合性能和捆绑包大小至关重要的小型项目、个人网站或应用程序。 主要优点:超轻量级:只有 10KB,加载速度更快,并且不会让您的应用程序变得臃肿。简单性:其小巧的 API 界面使其易于学习并立即开始使用。可重用组件:DeshiJS 提供了一个简单有效的可重用组件系统,用于构建模块化 UI。可扩展性:虽然很小,但它的可扩展性足以处理现代反应式功能。 什么时候选择DeshiJS?对于中小型项目:性能和规模比广泛的功能更重要。用于快速原型制作:当您需要快速组合应用程序而无需陡峭的学习曲线时。对于那些寻求简单性的人:如果您发现 Vue、Angular 或 React 过于繁重或复杂,无法满足您的需求。对于可重用组件:**DeshiJS **提供了一种轻量级解决方案,用于构建可重用的模块化组件,而无需大型框架的开销。以上就是DeshiJS 与 Vuejs、Angular 和 React:轻量级挑战者的详细内容,更多请关注我的其它相关文章!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ryyt.cn/news/62669.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈,一经查实,立即删除!相关文章
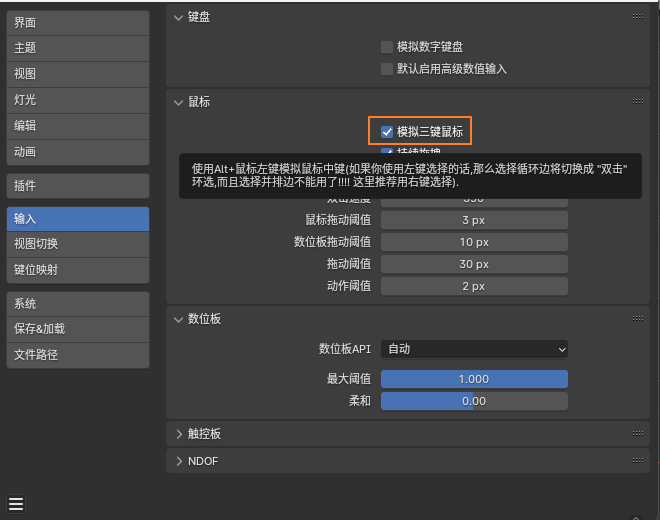
blender 模拟三键鼠标 alt+鼠标左键 代替 中键 旋转视图,shift+alt+左键 平移视图
blender 模拟三键鼠标 alt+鼠标左键 代替 中键 旋转视图,shift+alt+左键 平移视图---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:目标必须是…
用户验收测试指南5过渡阶段的UAT
5 UAT的位置
在本书的这一中心章节中,我们将从准备工作的细节中抽身出来,在沉浸于我们的分步方法的细节之前,先从大局出发。UAT 在更大的计划中处于什么位置?它的核心功能和属性是什么?它的总体贡献是什么?
本章涉及的主题作为一系列过渡的 IS 生命周期
过渡规划
作为过渡…
API接口12种安全措施
1. 使用HTTPS:确保数据传输过程中的安全性。2. 使用OAuth2:一种授权框架,用于授权第三方应用访问服务器上的用户数据。3. 使用WebAuthn:一种网络认证标准,用于安全地进行用户认证。4. API进行签名加密:对API请求进行签名以确保请求的完整性和真实性。5. 黑白名单:限制访…
opencascade Bnd_Range源码学习区间计算
opencascade Bnd_Range
前言这个类描述了由两个实数值限定的 1D 空间中的区间。
一个区间可以是无效的,这表示区间中不包含任何点。
方法
1
默认构造函数。创建一个无效区间。
Bnd_Range() ;
2
构造函数。创建最小最大值区间
Bnd_Range(const Standard_Real theMin, const St…
P2414 [NOI2011] 阿狸的打字机
题目思路
将每一个输出的串放入一个 Trie 树中。
考虑离线处理询问 \((x, y)\),对于每一个 \(y\) 集中处理所有的 \(x\),\(y\) 在 Trie 树上走,走过的点标记一下,结果就是 \(x\) 字符串结尾节点在 fail 树上的对应节点的子树的标记数量。
记得在节点离开的时候撤销标记。
代…
米尔STM32MP2核心板首发新品上市!高性能+多接口+边缘算力
米尔发布基于STM32MP257设计的嵌入式处理器模块MYC-LD25X核心板及开发板。核心板基于STM32MP2系列是意法半导体推出最新一代工业级64位微处理器,采用LGA 252 PIN设计,存储配置1GB/2GB LPDDR4、8GB eMMC,具有丰富的通讯接口,适用于高端工业HMI、边缘计算网关、新能源充电桩、…




![P2414 [NOI2011] 阿狸的打字机](https://img2024.cnblogs.com/blog/2940791/202409/2940791-20240920173902504-520757827.png)