1.HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.4.1.js"></script>
<style>
a{
text-decoration: none;
}
.selected{
background-color: red;
}
.alt{
background-color: antiquewhite;
color:brown;
}
</style>
</head>
<body>
<script>
(function($){
$.extend($.expr[":"],{
//element:当前考虑的DOM元素。
//index:DOM元素在结果集中的索引
//matches:数组,包含用于解析这个选择符的正则表达式的解析结果
// 一般来说,matches[3]是这个数组中唯一有用的值
// :group(b),则matches[3]包含的值就是b,也就是括号中的文本
//set:匹配当前元素的整个DOM元素集合
group:function(element,index,matches,set){
var num=parseInt(matches[3],10);
if(isNaN(num)){
return false;
}
return index % (num*2) <num;
}
});
})(jQuery);
$(document).ready(function(){
//使用缓存来改进性能
var $news=$('#news');
function stripe(){
//通过连缀来改进性能
// $('#news').find('tr.alt').removeClass('alt').find('tbody')
$news.find('tr.alt').removeClass('alt');
$news.find('tbody').each(function(){
//tbody下面可见的包含td的tr对象
$(this).children(':visible').has('td')
.filter(
// ':group(3)'
function(index){
return (index%4)<2;
}
).addClass('alt');
});
}
stripe();
//动态筛选表格内容
$('#topics a').click(function(event){
event.preventDefault();
var topic=$(this).text();
$('#topics a.selected').removeClass('selected');
$(this).addClass('selected');
$('#news tr').show();
if(topic!='All'){
//#news tr找到表格中所有的行,
//:has()从当前被选中的元素中挑选出那些包含指定元素的元素
//:contains()只会匹配那些某个单元格包含指定文本的行
// $('#news tr:has(td):not(:contains("'+topic+'"))').hide();
$('#news').find('tr:has(td)').not(
//回调函数返回true,那么被检测的元素就会被排除到结果集之外
function(){
//检测每一行的子元素,查找第四个子元素,对他的文本进行简单的测试
return $(this).children(':nth-child(4)').text()==topic;
}).hide();
}
stripe();
});
//为表格添加条纹
// $('#news').find('tr:nth-child(even)').addClass('alt');
// $('#news tbody').each(function(){
// $(this).children().has('td').filter(function(index){
// return (index%4)<2;
// }).addClass('alt');
// })
//高级的表格条纹效果,如果按主题来筛选,就会出现奇怪的现象
});
</script>
<div id="topics">
Topics:
<a href="topics/all.html" class="selected">All</a>
<a href="topics/community.html" >Community</a>
<a href="topics/confererces.html" >Conferences</a>
<a href="topics/documentation.html" >Documentation</a>
</div>
<table id="news">
<thead>
<tr>
<th>Date</th>
<th>Headline</th>
<th>Author</th>
<th>Topic</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="4">2011</th>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Documentation</td>
</tr>
<tr>
<th colspan="4">2011</th>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Documentation</td>
</tr>
<tr>
<th colspan="4">2011</th>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released Community</td>
<td>John Resig</td>
<td>Documentation</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="4">2012</th>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr id="release">
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Documentation</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<th colspan="4">2012</th>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Documentation</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="4">2013</th>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Documentation</td>
</tr>
<tr>
<th colspan="4">2013</th>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Documentation</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Documentation</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Community</td>
</tr>
<tr>
<td>Apr 15</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Releases</td>
</tr>
<tr>
<td>Apr 14</td>
<td>jQuery 1.6 Beta 1 Released</td>
<td>John Resig</td>
<td>Conferences</td>
</tr>
</tbody>
</table>
</body>
</html>
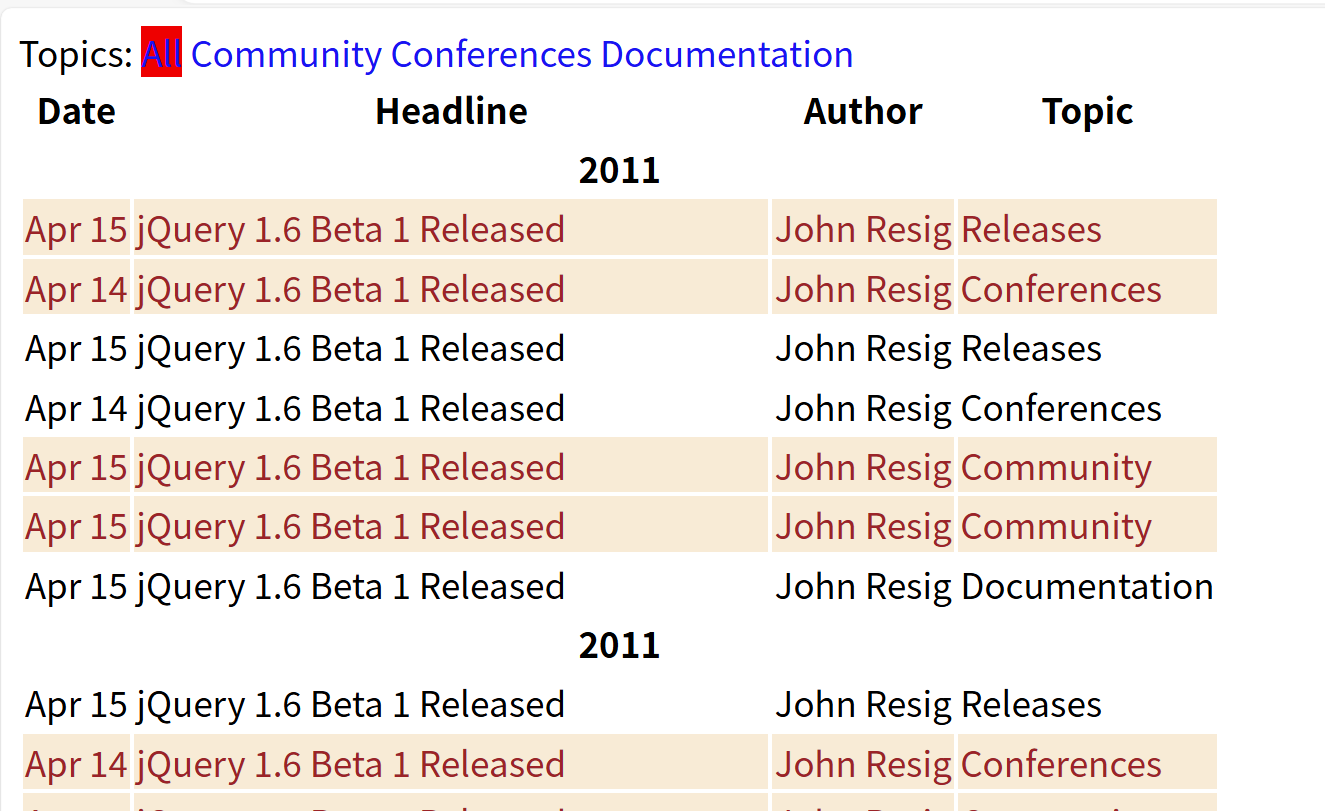
二、页面效果
页面一:

页面二: