我的问题
umi+antd,使用ProComponents的QueryFilter表单进行列表筛选,首页有个进入列表的快捷跳转,会筛选列表状态(在线1/离线0)。
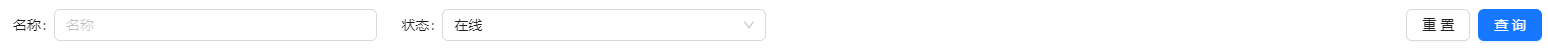
设置筛选状态初始值为1后,点击【重置】按钮:
1.打印初始值1已清除,但页面上未更新,仍显示筛选在线状态
2.点击2次【重置】按钮,页面才会更新
3.点击下拉框的清除按钮,再点击【重置】按钮,初始值会又变为1

首页:
...
<Link to={'/list?status=1'}>列表</Link>
...
列表:
import { useSearchParams } from '@umijs/max'
...
const [params] = useSearchParams()
const status = params.get('status') ? Number(params.get('status')) : undefined
...
<FilterForminitStatus={status}onSubmit={e => {setSearchParams({...searchParams,...e,})}} /> ...
筛选组件:
import { ProFormSelect, ProFormText, QueryFilter } from '@ant-design/pro-components'export type FilterFormType = {name?: stringstatus?: number
}
interface IFilterFormProps {initStatus?: numberonSubmit?: (e: FilterFormType) => voidonReset?: VoidFunction
}export default function FilterForm(props: IFilterFormProps) {const { initStatus, onSubmit, onReset } = propsreturn (<QueryFilter<FilterFormType>onFinish={async values => {onSubmit?.(values)}}onReset={onReset}initialValues={{ status: initStatus }}omitNil={false} // 默认为true,会自动清空 null 和 undefined 的数据。解决手动清除下拉框后,查询参数里下拉选项仍存在问题><ProFormText name='name' label='名称' placeholder='名称' /><ProFormSelectname='status'label='状态'options={[{ label: '离线', value: 0 },{ label: '在线', value: 1 },]}/></QueryFilter>
)
}
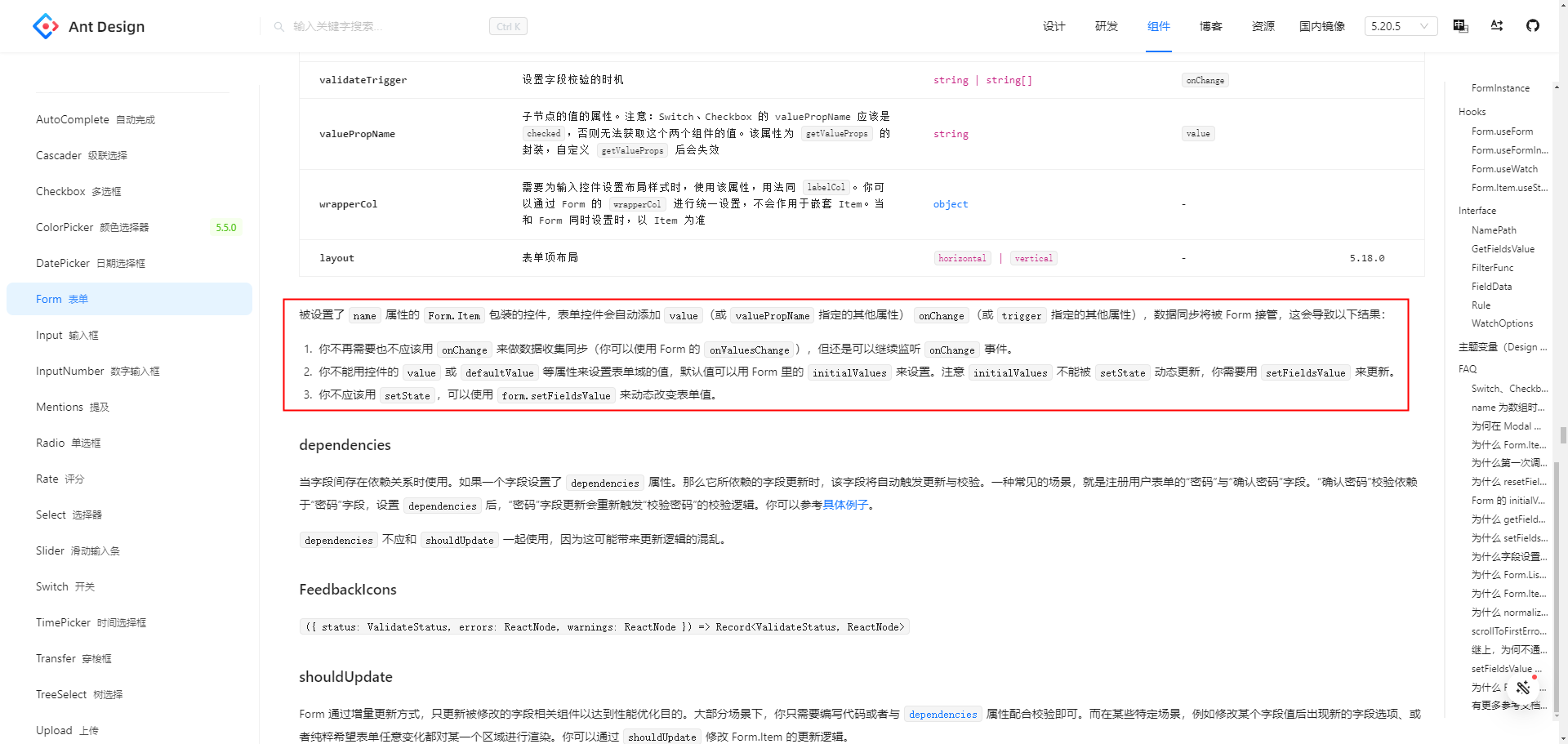
原因
官网说明:https://ant.design/components/form-cn

解决方法
使用formRef、setFieldValue和resetFields
import {ProFormInstance,ProFormText,QueryFilter, } from '@ant-design/pro-components' import { useEffect, useRef } from 'react'export type FilterFormType = {name?: stringstatus?: number } interface IFilterFormProps {initStatus?: numberonSubmit?: (e: FilterFormType) => voidonReset?: VoidFunction }export default function FilterForm(props: IFilterFormProps) {const { initStatus, onSubmit, onReset } = propsconst formRef = useRef<ProFormInstance>()useEffect(() => {formRef.current?.setFieldValue('status', initStatus)}, [])return (<QueryFilter<FilterFormType>formRef={formRef}onFinish={async values => {onSubmit?.(values)}}onReset={() => {onReset?.()formRef.current?.resetFields() // 解决重置后,页面上初始化值未清空问题 }}labelWidth='auto'omitNil={false} // 默认为true,会自动清空 null 和 undefined 的数据。解决手动清除下拉框后,查询参数里下拉选项仍存在问题><ProFormText name='name' label='名称' placeholder='名称' /><ProFormSelectname='status'label='状态'options={[{ label: '离线', value: 0 },{ label: '在线', value: 1 },]}/></QueryFilter> ) }