需求
有的情况,我们需要给我们的网页添加水印。我们可以使用第三方库Watermark Design。官方地址:https://watermark-design.github.io/watermark/zh/
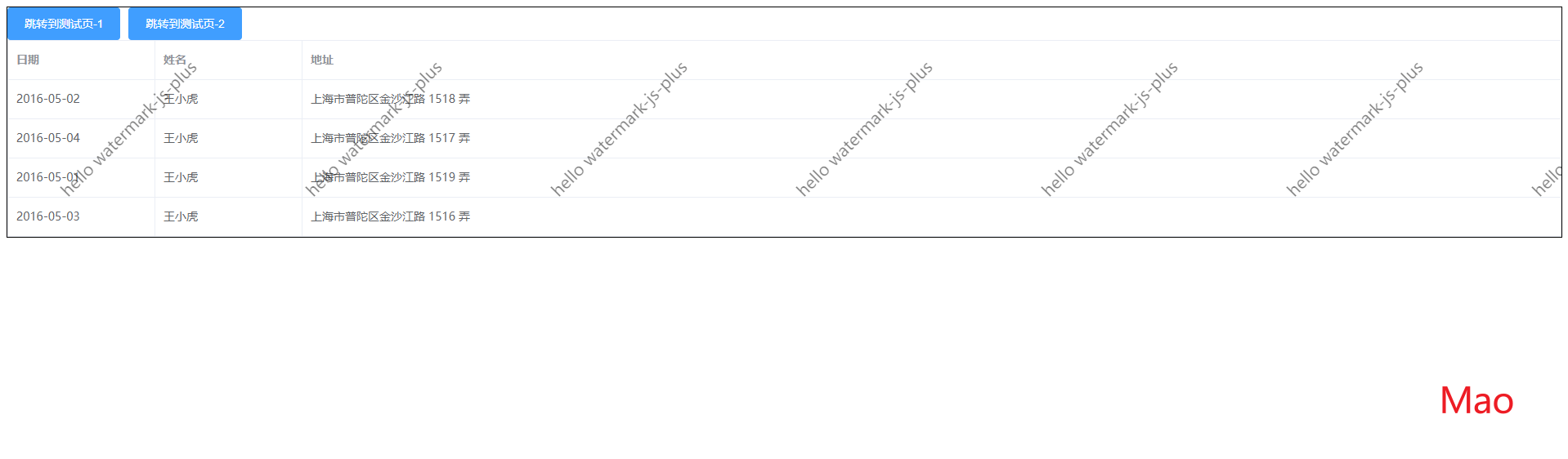
效果


示例代码
入口文件main.js
import WatermarkDesign from '@watermark-design/vue';
Vue.use(WatermarkDesign)
vue容器App.vue
<template><div class="app"><Watermark content="hello watermark" :width="200" :height="200"><el-button type="primary" @click="goTo('test')">跳转到测试页-1</el-button><el-button type="primary" @click="goTo('test2')">跳转到测试页-2</el-button><router-view></router-view></Watermark></div>
</template><script>
import watermark from '@/components/watermark/index.vue'
export default {components: {watermark,},data() {return {}},methods: {goTo(path) {this.$router.push(path)},},
}
</script><style lang="less" scoped>
.app {// width: 800px;// height: 600px;border: 1px solid;
}
</style>