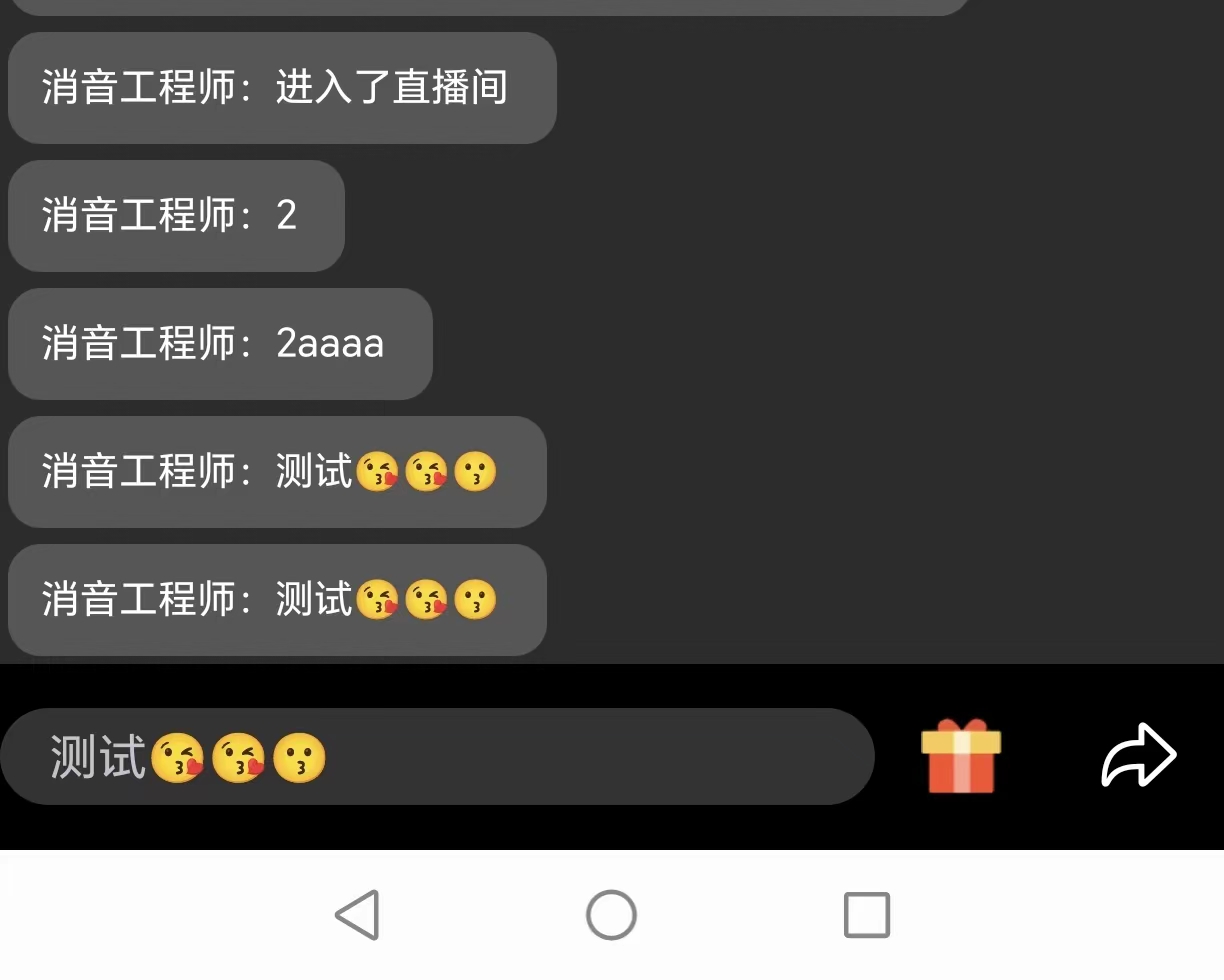
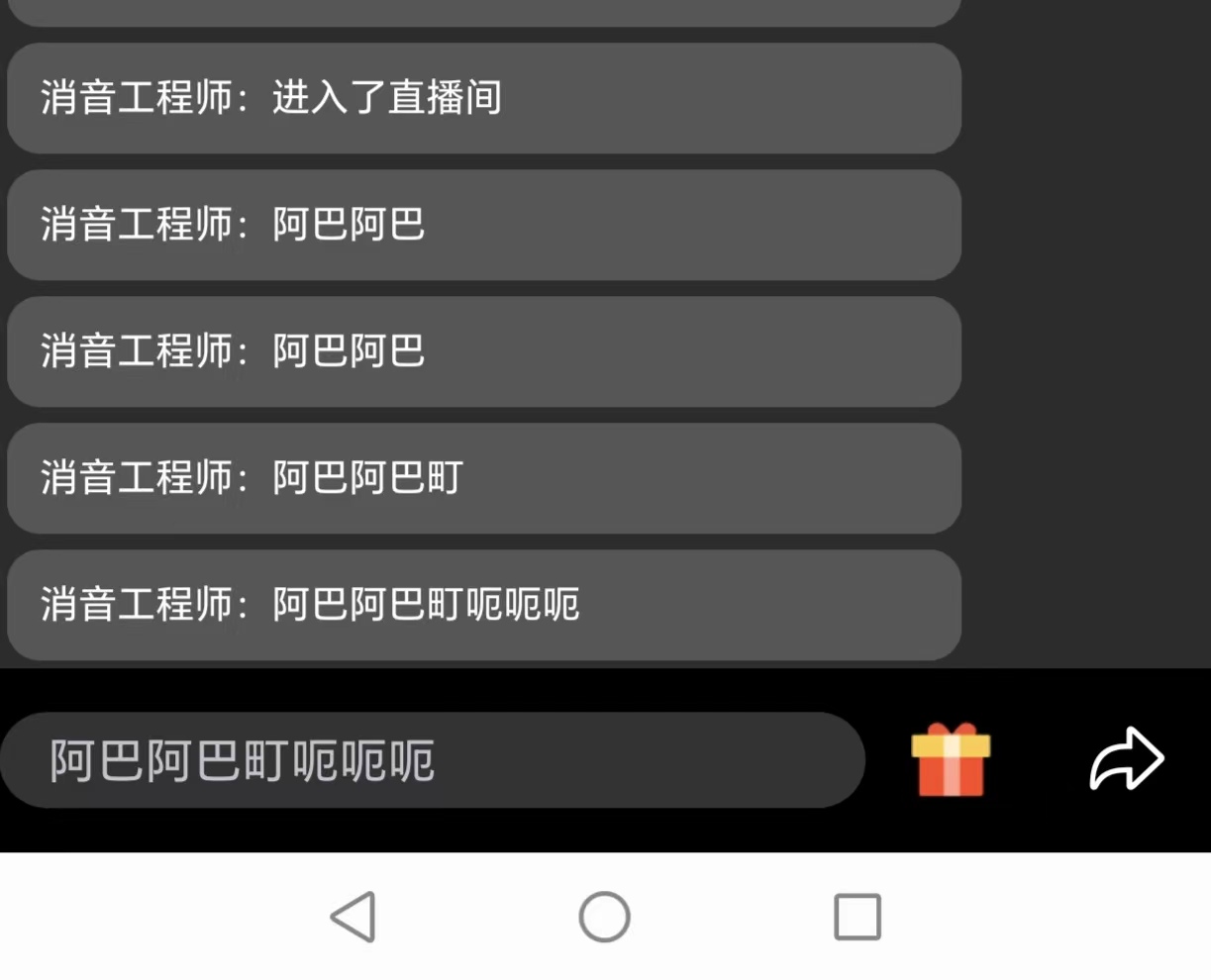
最近手机端聊天功能,想实现气泡框,根据输入的文本,背景颜色自动适应宽度

本来呢,只需要在文本外包裹一个标签,不指定宽度,就能实现,但是nvue中文本只能写在text中,来实现字体大小颜色的设置,在使用text标签后就会导致文本框宽度直接就是最长
第一种方法:
所以需要计算字符串的宽度,第一想法就是用str.length计算字符串长度,然后根据字体大小,预估一个大概宽度,然后直接长度*宽度,但是结果很明显不正确,小写字母于大写字母的宽度不一样,中文字跟数字宽度不一样,等等不同,还有很多,当然如果你把宽度设置到很大时,宽到足以容下最大的一个字符,很明显,这种方式当我输入全数字或全小写字母,就会导致尾巴很长,不美观。
第二种方法:
字母比汉字宽度小,同时字母字节也比汉字小,所以直接循环字符串计算字符字节,根据不同字节数,取不同的宽度,这种方法较上一个方法好很多,但是在标点符号的使用上依然有问题,这一块我还没有搞清楚,例如中文冒号,肉眼看与汉字大小一样,但是如果你输入一段文字中间包含中午冒号,就会换行,还没到最大宽度。同时,这个方法也会出现第一种的弊端,尾巴变长或变短,有强迫症的忍不了一点。
第三章方法:
canvas.measureText(text) 即:在画布上输出文本之前,检查字体的宽度
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial";//可以输入字体大小,字体样式,浏览器内置计算宽度 var txt="Hello World" console.log(ctx.measureText(txt).width)//结果
uniapp实现
const canvas = uni.createCanvasContext('myCanvas', this);
canvas.font = '10px Arial'; // 设置字体和大小,例如 "16px Arial"
const metrics = canvas.measureText(text);