创建数据库
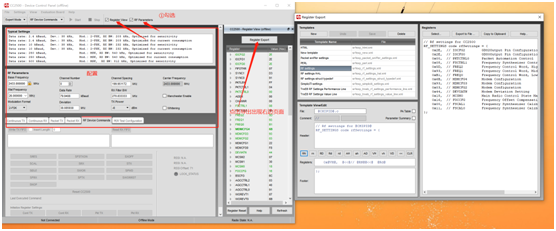
安装Navicat Premium
到Navicat官网上下载,链接:https://www.navicat.com.cn/
安装好后,通过相关命名创建数据库。
第一步:创建数据库
CREATE DATABASE 数据库名 CHARACTER SET utf8;
第二步:创建数据库表
如果之前有相同的数据库表,可以执行下面的命名删除数据库,如果没有就不用执行。
DROP TABLE IF EXISTS 数据库表名;
创建数据库表
CREATE TABLE table_name (
column1 datatype,
column2 datatype,
...
);
参数说明:
table_name 是要创建的表的名称。
column1, column2, ... 是表中的列名。
datatype 是每个列的数据类型。

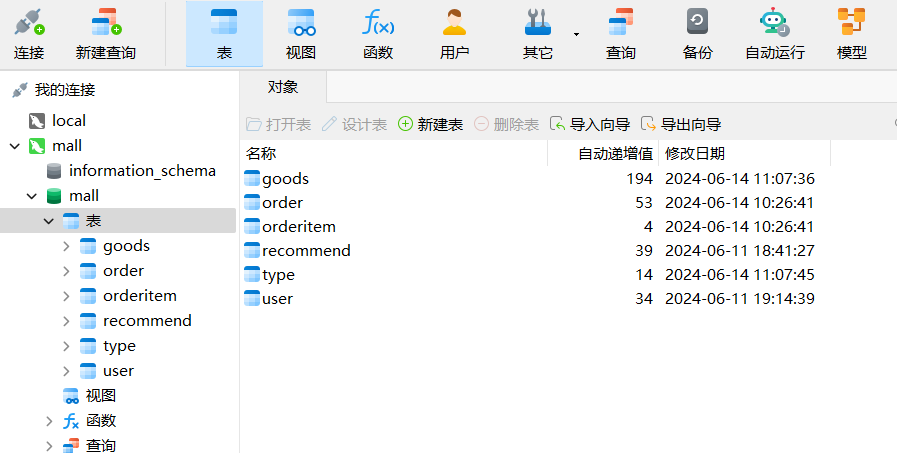
goods表:商品信息表
order表:客户订单信息表
orderitem表:商品价格和数量表
recommend表:商品类型表
type表:商品类型表
user表:用户和管理员信息表
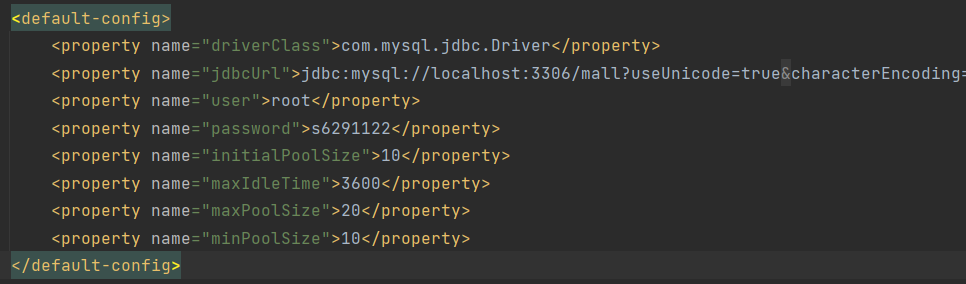
第三步:通过idle导入数据库
在idle数据库文件中配置数据库信息,与创建的mall数据库相连。

其中要注意数据库名和密码不要写错。