一、介绍项目的原型设计方案
项目名称:EventSphere
EventSphere 旨在建立一个全面的、多维度的学生活动发布平台,涉及不仅是面对面的实体活动,还包括虚拟活动的体验,如虚拟现实(VR)活动。该平台计划提供以下功能:
- 用户注册与登录 :允许学生、教师和活动组织者创建账户并登录。
- 活动发布与管理 :使组织者能够发布活动详情、管理活动报名情况和参与者信息。
- 活动搜索与筛选 :为用户提供搜索和筛选活动的功能,包括按日期、类型或位置。
- 活动详情浏览 :用户可以查看活动的详细信息,包括时间、地点、描述等。
- 参与报名与管理 :用户可以在线报名参与活动,并管理他们的参与详情。
- 活动评论与评价 :参与者可以对活动进行评论和评分。
- 个人信息管理 :用户可以编辑和更新他们的个人资料。
- 个性化推荐 :平台将根据用户的兴趣和活动历史推荐活动。
- 即时通知 :用户将接收到有关活动的更新和提醒。
- 虚拟现实活动体验 :提供虚拟现实中的活动体验,如虚拟校园漫游。
- 社交分享 :用户可以将活动信息分享到社交媒体。
- 数据分析与报告 :后台数据支持活动组织者分析活动效果和参与度。
- 虚拟货币激励机制 :通过虚拟货币奖励用户的活跃参与。
- 在线直播与互动 :支持活动的在线直播并允许用户实时互动。
- 智能安全监控 :使用图像识别技术对活动现场进行监控以保障安全。
原型设计方案
为了确保这些功能被适当设计并符合用户需求,我们需要通过以下步骤创建一个详细的原型设计方案:
- 需求分析 :与项目相关方进行会谈,明确产品需求。
- 用户流程图 :绘制用户在应用中的各种操作路径图。
- 低保真原型 :快速草图设计,初步布局功能区。
- 高保真原型 :详细设计界面元素,包括交互逻辑、视觉效果等。
- 交互模型 :模拟用户与界面的交互过程。
- 用户测试 :通过用户反馈调整原型。
- 迭代设计 :根据测试结果和反馈不断优化设计。
在整个设计过程中,我们将使用几种主流的原型设计工具,每种工具针对不同的设计需求和阶段,例如Axure用于复杂的交互设计,Figma适用于团队协作和设计共享,Sketch主要应用于视觉设计,而墨刀适用于快速原型和多设备演示。接下来的几个部分将详细介绍每种工具的使用方法和在项目中的应用示例。
二、介绍Axure软件
Axure软件简介
Axure RP是一款专业的原型设计和线框图工具,广泛用于用户体验设计和产品经理的工作中。Axure以其强大的交互功能和灵活的组件库闻名,可以帮助设计人员创建复杂的高保真原型。其主要功能包括页面设计、交互设计、动态面板、条件逻辑和变量管理等。Axure RP支持团队协作,通过Axure Cloud进行原型的分享和评论,提升团队沟通和协作效率。
Axure在EventSphere项目中的应用
在EventSphere项目中,Axure可以被用来创建详细且交互丰富的原型,以展示各个功能的实际效果。以下是利用Axure进行原型设计的具体步骤和示例:
-
需求分析与用户流程图
- 使用Axure绘制用户流程图,展示用户从注册、登录、浏览活动、报名到参与活动的整个过程。通过流程图明确各个页面和功能模块的关系,确保设计的一致性和逻辑性。 -
低保真原型
- 在Axure中创建低保真原型,快速搭建各个页面的基本结构。使用简单的矩形、文本框等元素,快速布局首页、活动详情页、用户个人中心等页面的框架。 -
高保真原型
- 逐步丰富页面细节,使用Axure的组件库添加按钮、输入框、下拉菜单等元素。通过设置样式和格式,提升原型的视觉效果。
- 例如,设计“活动详情页”时,可以添加活动图片、时间地点、报名按钮等元素,并为按钮设置交互效果,如鼠标悬停变色、点击后弹出报名表单等。 -
交互设计
- 利用Axure的动态面板和条件逻辑,模拟用户与界面的交互过程。例如,用户点击“报名”按钮后,显示报名表单并验证输入内容;用户填写表单并提交后,页面显示成功提示信息。
- 可以为“活动搜索与筛选”功能添加交互效果,如用户选择筛选条件后,页面动态更新显示符合条件的活动列表。 -
变量管理
- 使用变量管理用户数据和状态信息。例如,用户登录后,显示其用户名并提供退出登录的选项;报名成功后,将用户信息和活动信息保存至变量,以便在个人中心页面显示用户参与的活动列表。 -
用户测试与反馈
- 通过Axure Cloud分享原型,与项目相关方和用户进行测试和讨论。收集用户反馈,记录问题和改进建议,不断优化原型设计。
- 例如,在用户测试中发现某个页面的交互逻辑不清晰,可以根据用户反馈进行调整,优化用户体验。 -
迭代设计
- 根据用户测试结果和反馈,持续迭代原型设计。不断完善功能和界面,确保最终设计符合用户需求和预期。
- 例如,根据用户反馈调整“活动评论与评价”功能,增加评论排序和筛选选项,提升用户体验。
Axure的优势
- 强大的交互设计功能 :支持复杂的动态面板、条件逻辑和变量管理,能够模拟真实的用户交互过程。
- 高保真原型 :可以创建视觉效果精美、功能完整的高保真原型,帮助团队更好地理解和展示设计方案。
- 团队协作与分享 :通过Axure Cloud进行原型分享和评论,提升团队沟通和协作效率。
通过Axure的详细设计和交互模拟,EventSphere的原型能够更好地展示各项功能,确保设计符合用户需求,为后续开发提供清晰的指导。
三、介绍Figma软件
Figma软件简介
Figma是一款基于云端的设计工具,专为用户界面和用户体验(UI/UX)设计而打造。它最大的特点是实时协作功能,允许多个设计师同时编辑同一个设计文件,从而大大提高了团队协作的效率。Figma提供了丰富的设计工具、组件库和插件支持,可以帮助设计师创建从线框图到高保真原型的各类设计稿。其跨平台特性允许在任何操作系统(如Windows、MacOS、Linux)上使用,并且无需安装复杂的本地软件。
Figma在EventSphere项目中的应用
在EventSphere项目中,Figma可以用于创建清晰、精美的UI设计,并通过其强大的协作功能,确保团队成员之间的紧密配合和高效沟通。以下是利用Figma进行原型设计的具体步骤和示例:
-
项目设置与需求分析
- 在Figma中创建一个新的项目文件,整理和记录项目需求、用户故事和功能列表。
- 使用Figma的评论功能,与团队成员讨论需求和设计思路,确保所有人对项目目标有统一的认识。 -
线框图设计
- 利用Figma的矢量工具和基本形状,快速绘制线框图,定义各页面的基本布局和结构。例如,设计首页的线框图,包括顶部导航栏、活动列表和搜索栏等基础元素。
- 通过Figma的组件功能,创建可复用的UI组件(如按钮、输入框等),提升设计效率和一致性。 -
UI设计
- 在低保真线框图的基础上,逐步添加视觉设计元素。利用Figma的颜色选择器、字体样式和图标库,设计出美观、易用的UI界面。
- 例如,设计“活动详情页”时,可以使用图像、颜色和排版,突出活动的关键信息,如活动标题、时间、地点、描述和报名按钮等。 -
原型设计与交互
- 利用Figma的原型设计功能,添加页面间的跳转和交互效果。通过拖拽连接各个画板(Artboards),定义用户点击、滑动等操作后的界面变化。
- 例如,设置用户点击“报名”按钮后,跳转到报名表单页面,并在表单提交后返回活动详情页显示成功提示。 -
实时协作与反馈
- Figma支持实时协作,团队成员可以同时编辑同一个设计文件,并通过评论功能进行讨论和反馈。设计师可以在Figma中直接回复和解决反馈,提升沟通效率。
- 例如,在设计“用户个人中心”页面时,开发团队和产品经理可以实时查看设计进展,提出修改建议,并立即看到设计师的调整结果。 -
设计系统与组件库
- 创建和维护Figma的设计系统,定义项目中的标准样式和组件库。通过组件库管理按钮、表单、卡片等常用UI元素,确保设计的一致性和可维护性。
- 例如,为EventSphere创建一个统一的设计系统,包括品牌颜色、字体样式、图标和标准组件,方便设计师在项目中快速应用。 -
用户测试与迭代
- 使用Figma生成的原型链接,进行用户测试。收集用户的使用反馈,分析用户在界面上的操作行为和体验感受。
- 根据用户测试结果,迭代修改设计方案。例如,用户反馈某些按钮位置不够明显,可以根据反馈调整按钮的设计和位置,提升用户体验。
Figma的优势
- 实时协作 :多用户实时协作,提升团队沟通效率和设计一致性。
- 跨平台支持 :基于云端,无需安装复杂软件,支持多平台使用。
- 丰富的设计工具和插件 :提供强大的设计工具和插件扩展,满足各种设计需求。
- 设计系统管理 :便于创建和管理设计系统,保证项目的设计规范和一致性。
通过Figma,EventSphere的设计团队可以高效地协作,快速迭代UI设计,并通过实时反馈不断优化用户体验,最终打造出用户喜爱的活动管理平台。
四、介绍Sketch软件
Sketch软件简介
Sketch是一款专为UI/UX设计师打造的矢量设计工具,因其直观的用户界面和强大的功能在设计社区中备受推崇。Sketch提供了丰富的设计工具和插件支持,适用于绘制图标、界面设计和原型制作。它以轻量、高效著称,特别适合设计数字产品界面。Sketch文件格式开放,易于与其他设计工具和开发工具集成。
Sketch在EventSphere项目中的应用
在EventSphere项目中,Sketch可以用于快速、高效地创建UI设计和原型。以下是利用Sketch进行原型设计的具体步骤和示例:
-
项目设置与需求分析
- 创建一个新的Sketch文件,整理项目需求和用户故事。
- 使用Sketch的画板(Artboards)功能,规划项目中的各个页面,如首页、活动详情页、用户个人中心等。 -
线框图设计
- 利用Sketch的基本形状和矢量工具,绘制低保真线框图,确定各页面的布局和功能分布。
- 例如,设计首页的线框图,包含顶部导航栏、活动列表、搜索框和底部导航栏等基本元素。 -
UI设计
- 在低保真线框图基础上,逐步添加视觉设计元素。使用Sketch的样式(Styles)和符号(Symbols)功能,创建统一的设计元素,提高设计一致性。
- 例如,设计“活动详情页”时,使用品牌颜色、字体样式和图标,突出活动的关键信息,如活动标题、时间、地点和描述。 -
原型设计与交互
- 利用Sketch的原型设计功能,添加页面间的跳转和交互效果。通过连接不同画板,定义用户操作后的界面变化。
- 例如,设置用户点击“报名”按钮后,跳转到报名表单页面,并在提交表单后返回活动详情页显示成功提示。 -
插件与扩展
- 利用Sketch丰富的插件生态系统,增强设计功能和效率。例如,使用Craft插件进行实时数据填充和原型制作,使用Zeplin插件导出设计规范和资源,便于开发团队实现设计。
- 例如,使用Craft插件填充真实的活动数据,制作高保真原型,提升设计的真实性和可用性。 -
协作与反馈
- 使用Sketch的协作工具,与团队成员共享设计文件,并通过注释和评论功能进行反馈和讨论。
- 例如,在设计“用户个人中心”页面时,产品经理和开发团队可以查看设计进展,提出修改建议,并立即反馈给设计师进行调整。 -
设计系统与组件库
- 创建和维护Sketch的设计系统,定义项目中的标准样式和组件库。通过符号(Symbols)和样式(Styles)管理常用UI元素,确保设计的一致性和可维护性。
- 例如,为EventSphere创建一个统一的设计系统,包括品牌颜色、字体样式、图标和标准组件,方便设计师在项目中快速应用。 -
用户测试与迭代
- 使用Sketch生成的原型链接,进行用户测试。收集用户的使用反馈,分析用户在界面上的操作行为和体验感受。
- 根据用户测试结果,迭代修改设计方案。例如,用户反馈某些按钮位置不够明显,可以根据反馈调整按钮的设计和位置,提升用户体验。
Sketch的优势
- 直观的用户界面 :易于上手,适合UI/UX设计师使用。
- 高效的设计工具 :提供强大的矢量设计工具和插件支持,满足各种设计需求。
- 设计系统管理 :便于创建和管理设计系统,保证项目的设计规范和一致性。
- 丰富的插件生态 :通过插件扩展功能,提高设计效率和协作效果。
通过Sketch,EventSphere的设计团队可以高效地创建和迭代UI设计,并通过插件和协作工具,确保设计方案的高质量和可实现性,最终打造出用户喜爱的活动管理平台。
五、介绍墨刀软件
墨刀软件简介
墨刀是一款国产的在线原型设计工具,专注于为产品经理、设计师提供便捷的原型设计和协作平台。墨刀支持多平台(网页、移动端)的原型设计,具有直观的用户界面和丰富的交互设计功能。用户无需下载和安装,即可在浏览器中创建、编辑和分享原型。
墨刀在EventSphere项目中的应用
在EventSphere项目中,墨刀可以用来快速创建可交互的高保真原型,并通过在线协作和分享功能,方便团队成员实时查看和反馈。以下是利用墨刀进行原型设计的具体步骤和示例:
-
项目设置与需求分析
- 登录墨刀并创建一个新的项目文件,根据项目需求,规划项目中的各个页面,如首页、活动详情页、用户个人中心等。 -
线框图设计
- 利用墨刀的拖拽式设计工具,绘制低保真线框图。墨刀提供了丰富的UI组件,如按钮、输入框、图片占位符等,方便快速搭建页面框架。
- 例如,设计首页的线框图,包含顶部导航栏、活动列表、搜索框和底部导航栏等基本元素。 -
UI设计
- 在低保真线框图基础上,逐步添加视觉设计元素。墨刀提供了多种预设样式和模板,可以快速应用到设计中。
- 例如,设计“活动详情页”时,使用品牌颜色、字体样式和图标,突出活动的关键信息,如活动标题、时间、地点和描述。 -
原型设计与交互
- 利用墨刀的交互设计功能,添加页面间的跳转和交互效果。通过拖拽连接不同页面,定义用户操作后的界面变化。
- 例如,设置用户点击“报名”按钮后,跳转到报名表单页面,并在提交表单后返回活动详情页显示成功提示。 -
在线协作与分享
- 墨刀支持多人在线协作,团队成员可以实时查看、编辑和评论原型设计。通过分享链接,快速邀请团队成员或用户进行查看和反馈。
- 例如,在设计“用户个人中心”页面时,产品经理和开发团队可以实时查看设计进展,提出修改建议,并立即反馈给设计师进行调整。 -
用户测试与迭代
- 使用墨刀生成的原型链接,进行用户测试。收集用户的使用反馈,分析用户在界面上的操作行为和体验感受。
- 根据用户测试结果,迭代修改设计方案。例如,用户反馈某些按钮位置不够明显,可以根据反馈调整按钮的设计和位置,提升用户体验。 -
设计资源与组件库
- 墨刀提供了丰富的设计资源库和组件库,设计师可以直接从中选择和应用预设的UI组件,提升设计效率。
- 例如,为EventSphere创建一个统一的设计系统,包括品牌颜色、字体样式、图标和标准组件,方便设计师在项目中快速应用。 -
版本控制与历史记录
- 墨刀支持版本控制,设计师可以查看和恢复历史版本,确保设计过程中的每一步都可以被追踪和回溯。
- 例如,设计师在进行多次修改后,可以查看之前的设计版本,确保可以随时恢复到之前的状态,避免设计丢失。
墨刀的优势
- 在线工具 :无需下载和安装,随时随地在浏览器中进行设计和协作。
- 便捷的交互设计 :通过拖拽式操作,轻松实现页面间的交互效果。
- 实时协作 :支持多人在线协作和实时反馈,提高团队沟通效率。
- 版本控制 :支持历史版本查看和恢复,确保设计过程的可追溯性。
通过墨刀,EventSphere的设计团队可以快速创建和迭代可交互的高保真原型,并通过在线协作和分享功能,确保团队成员实时同步设计进展,最终打造出用户友好的活动管理平台。
六、总结
在这份项目原型设计方案中,我们详细介绍了使用Axure、Figma、Sketch和墨刀四款设计工具进行EventSphere项目的原型设计。这些工具各有特色,适合不同的设计需求和团队协作方式。以下是对每个工具的总结和它们在EventSphere项目中的具体应用。
Axure RP
Axure RP是一款功能强大的原型设计工具,特别适合复杂的交互和动态内容设计。它支持创建详细的线框图和高保真原型,并具备丰富的交互设计功能。Axure的优势在于其强大的功能和灵活性,适用于需要精细控制和复杂交互的项目。
在EventSphere项目中,Axure可用于创建详细的用户流程和交互原型,通过设置交互逻辑和条件,模拟用户在不同情境下的操作路径。这对于提前发现和解决潜在的用户体验问题非常有帮助。
Figma
Figma是一款基于云端的设计工具,支持多人实时协作。它以其直观的用户界面和强大的设计能力而著称,适合团队协作和跨平台设计。Figma的优势在于其便捷的协作功能和高效的设计流程。
在EventSphere项目中,Figma可以用于快速迭代UI设计,实时分享和讨论设计方案。其实时协作功能使得设计师、产品经理和开发团队可以同步查看和编辑设计,提高沟通效率和项目进度。
Sketch
Sketch是一款专为UI/UX设计师打造的设计工具,尤其在Mac平台上表现出色。它支持丰富的插件和第三方集成,增强了设计工作的灵活性和扩展性。Sketch的优势在于其简洁的界面和强大的插件生态系统。
在EventSphere项目中,Sketch可以用于创建精美的UI设计和原型,并通过插件和第三方工具进行扩展,满足项目的特定需求。其与其他设计工具和开发工具的良好兼容性也为项目的后续开发提供了便利。
墨刀
墨刀是一款国产的在线原型设计工具,注重便捷性和实时协作。它支持多平台原型设计,具有丰富的交互设计功能和资源库。墨刀的优势在于其在线操作的便捷性和实时协作能力。
在EventSphere项目中,墨刀可以快速创建可交互的高保真原型,并通过在线协作和分享功能,方便团队成员实时查看和反馈。其简易上手的特性使得团队可以快速进入设计状态,提高工作效率。
综合对比与选择
在选择具体设计工具时,需要考虑项目的复杂程度、团队的协作方式和工具的特定功能需求。
- Axure RP 适合需要详细交互设计和精细控制的项目。
- Figma 非常适合团队协作频繁、需要实时同步设计进度的项目。
- Sketch 适合注重视觉设计细节,并有较多插件扩展需求的项目。
- 墨刀 适合需要在线协作、快速原型迭代和简易上手的项目。
最终,结合EventSphere项目的需求和团队的工作方式,可以选择最适合的设计工具进行原型设计和迭代。通过使用这些工具,我们能够有效提升设计质量和团队协作效率,确保项目的顺利推进和成功落地。
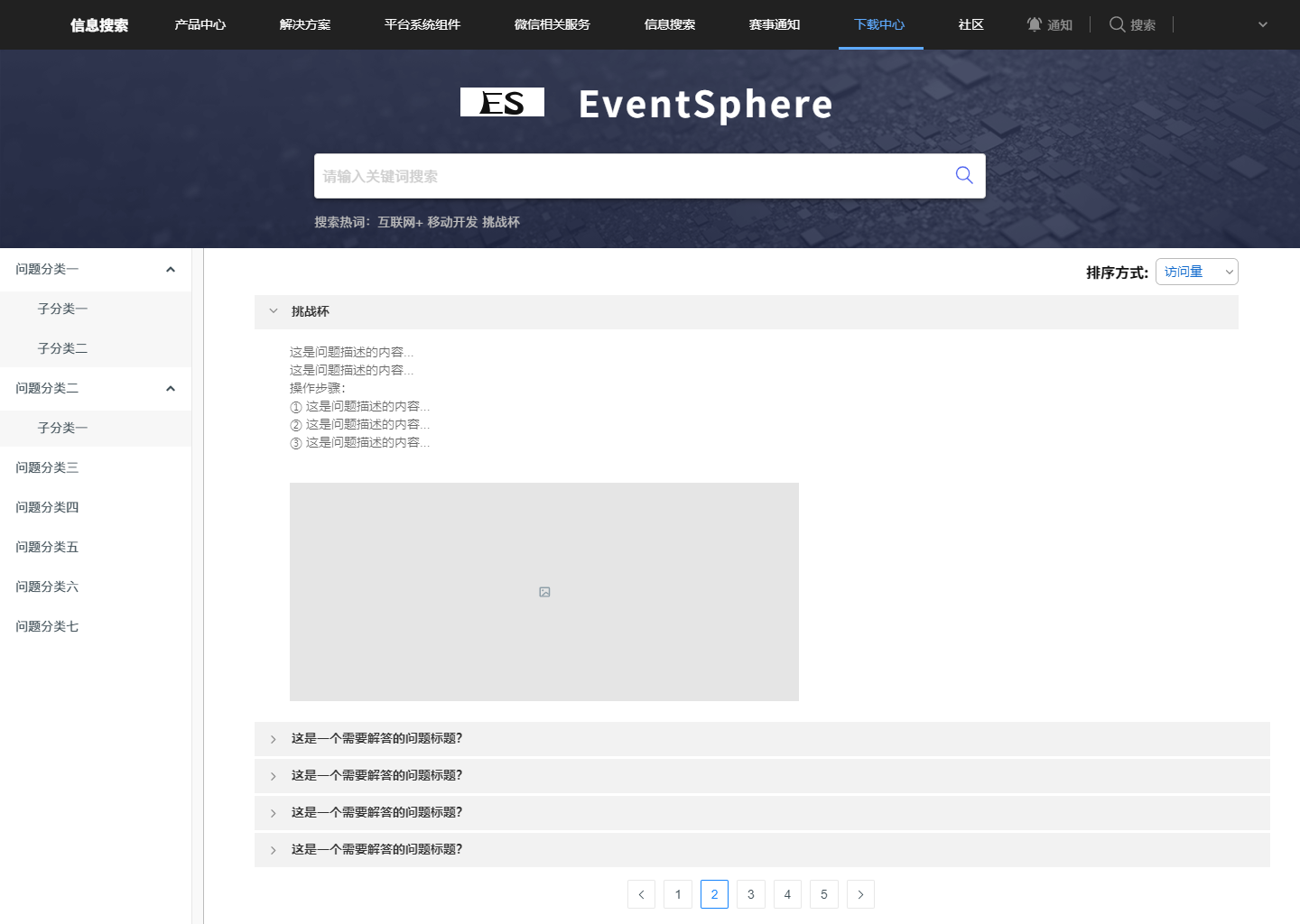
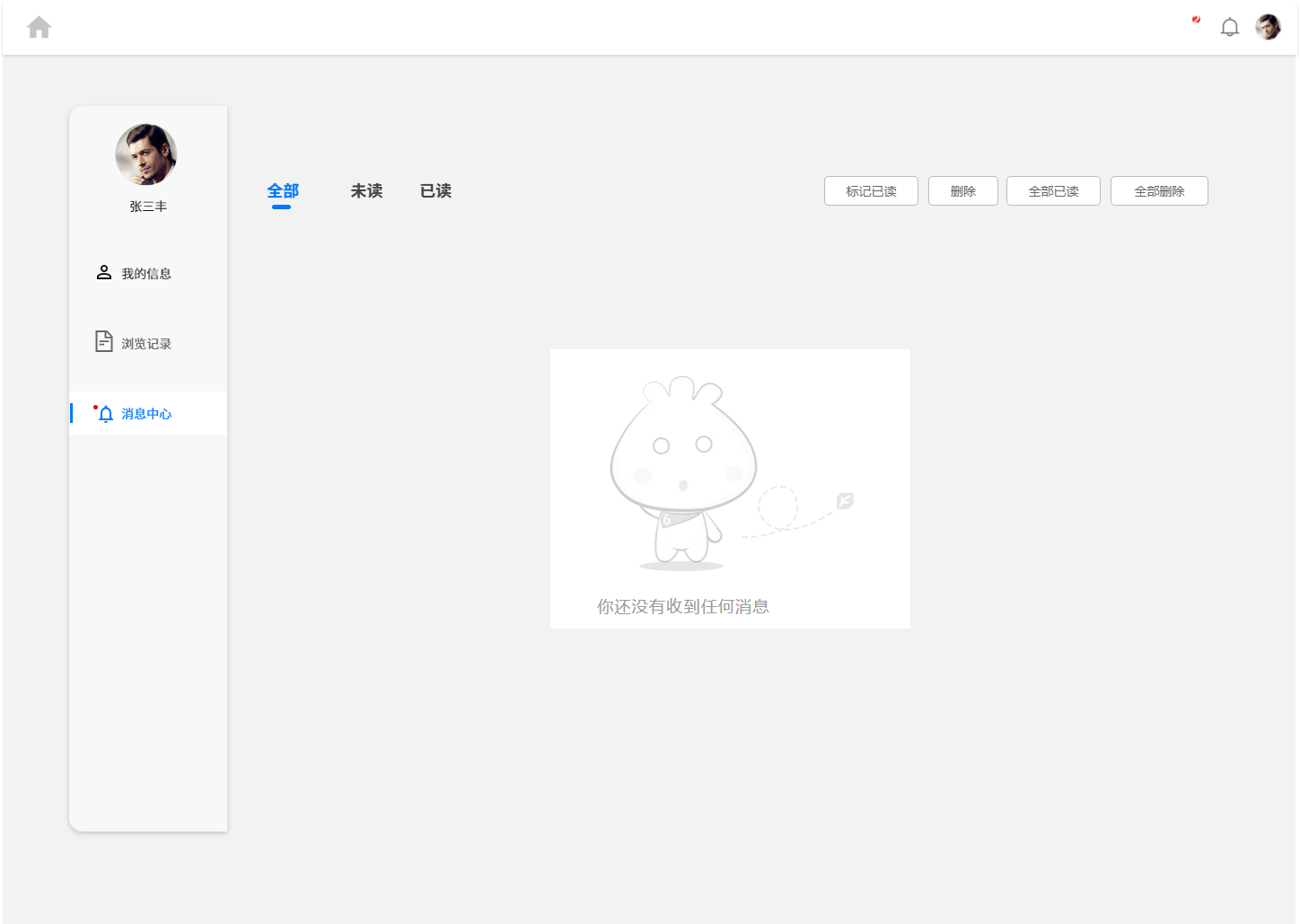
七、利用原型设计软件‘墨刀’设计的项目页面示例: