你肯定有一些年代久远的老照片,以及网络下载的图片或视频,不够高清还非常模糊,如果能一键修复成高清就好了!
现在推荐一款神奇的Real-ESRGAN镜像,可以将模糊老照片和视频修复成高清晰,动动手分分钟帮你一键焕新!操作指南这就马上附上!
立即免费体验:https://gpumall.com/login?type=register&source=cnblogs
Real-ESRGAN 操作指南
- 创建实例
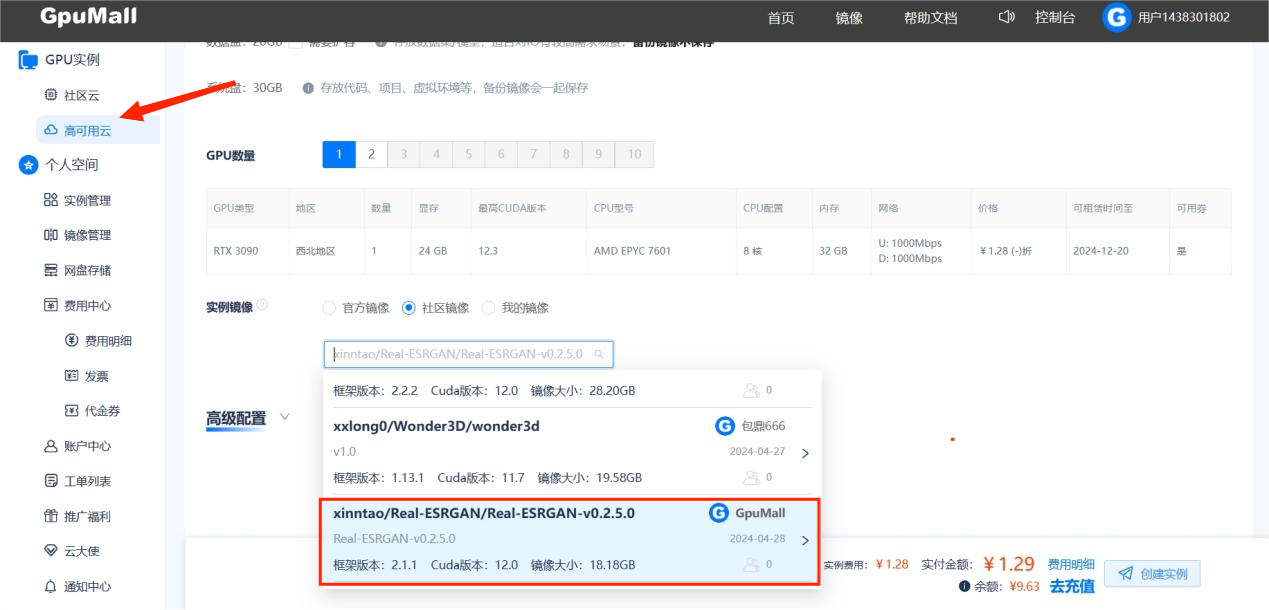
登入GpuMall,点击高可用云,使用 “社区镜像” “Real-ESRGAN-v0.2.5.0” 创建GPU实例

- 上传图片/视频
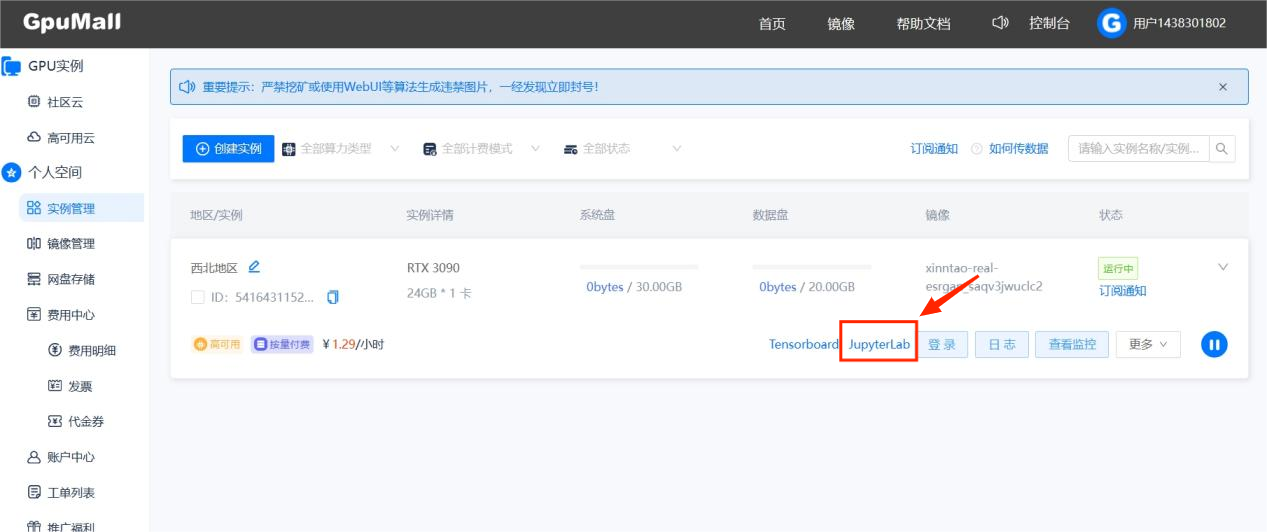
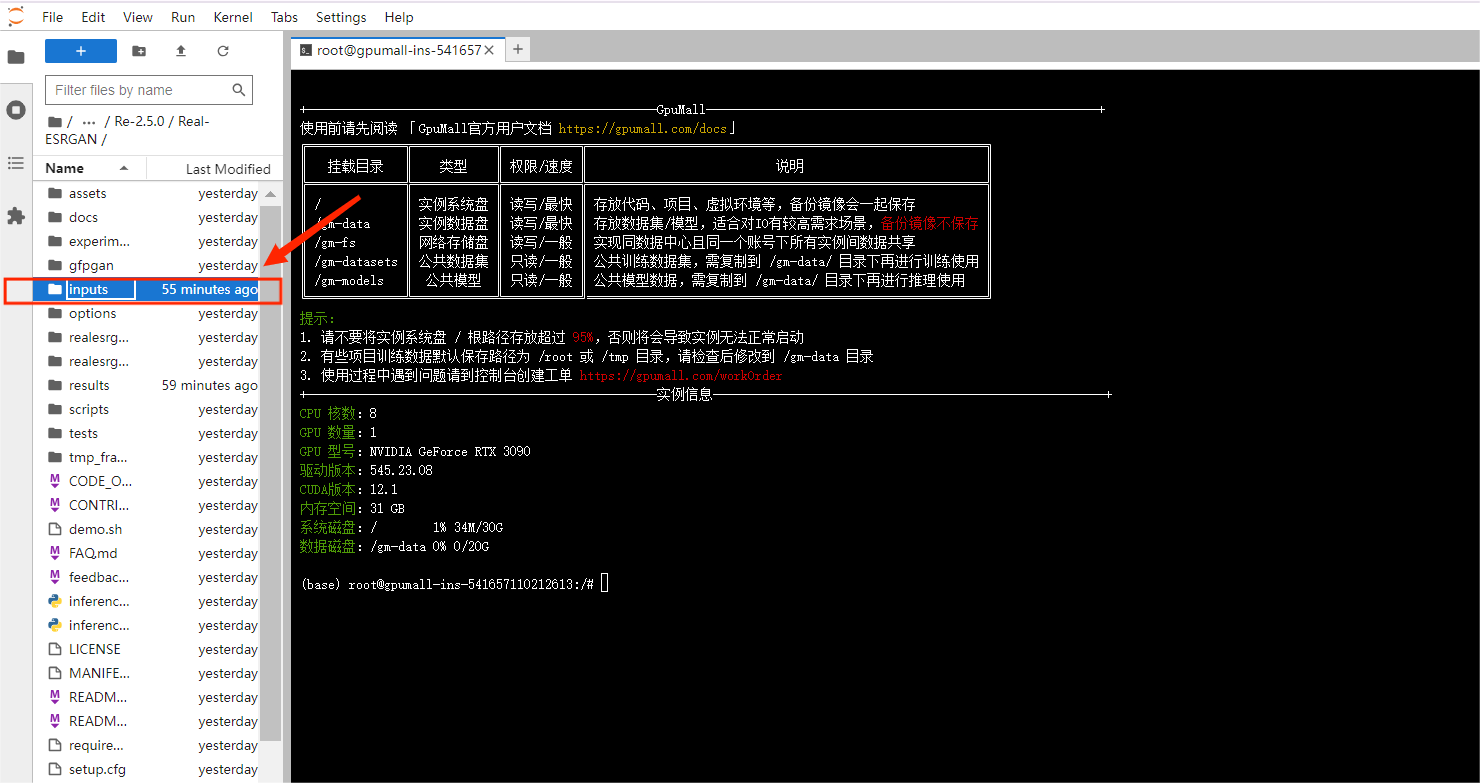
① 点击Jupyter进入web控制台

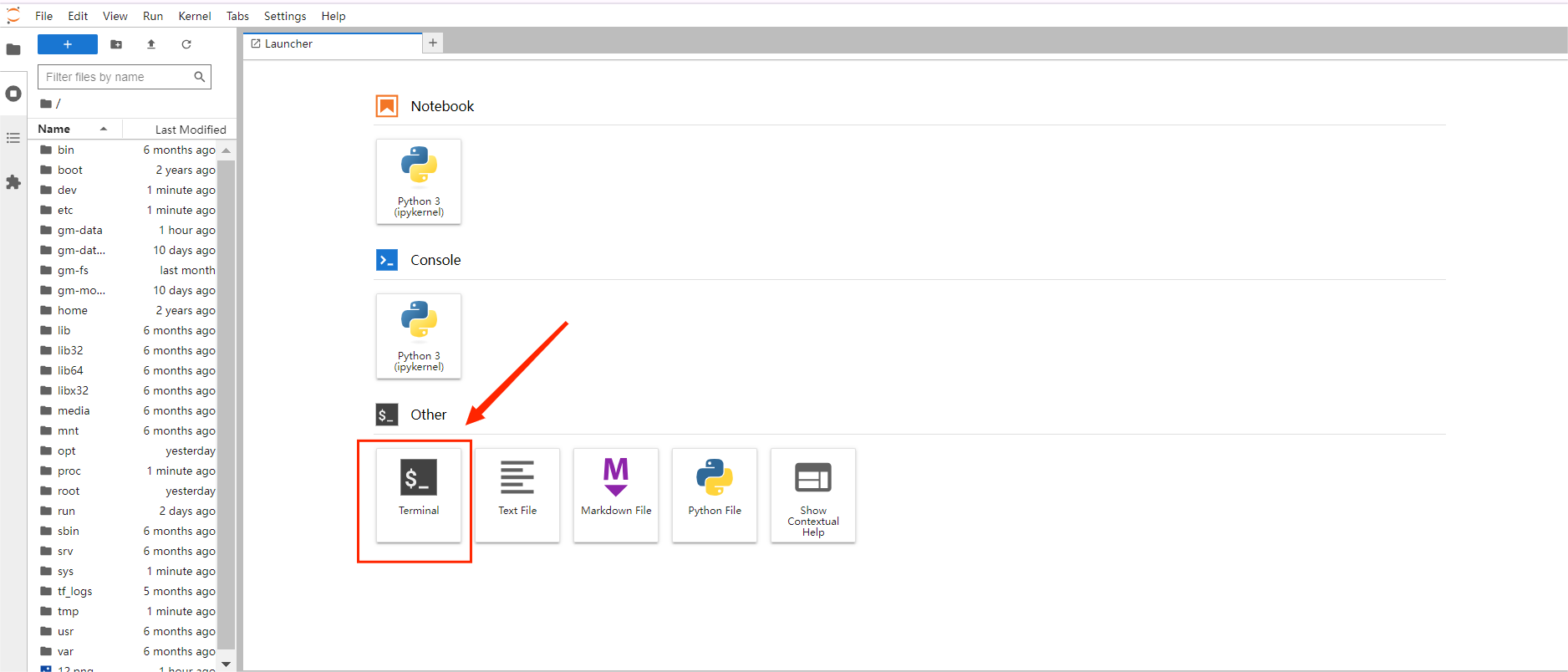
② 点击“终端”进入命令

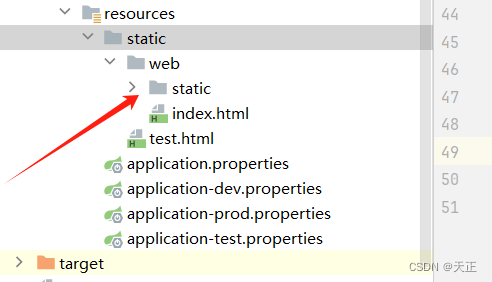
③ 点击左侧目录,根据文件形式进入指定路径
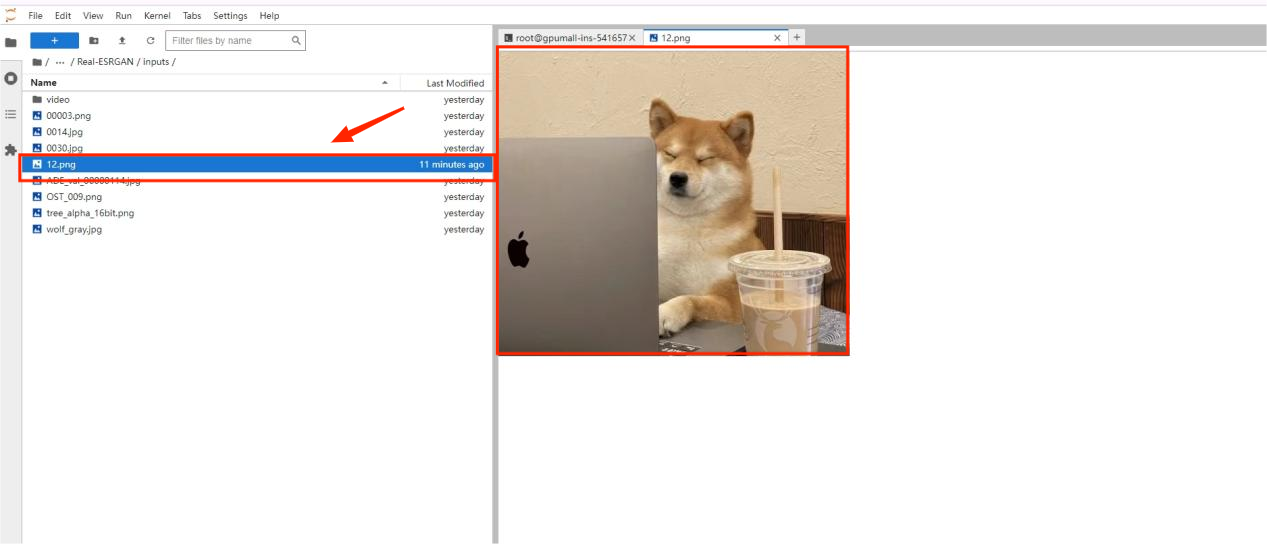
-上传图片,进入:/opt/Re-2.5.0/Real-ESRGAN/inputs
-上传视频,进入:/opt/Re-2.5.0/Real-ESRGAN/inputs/video

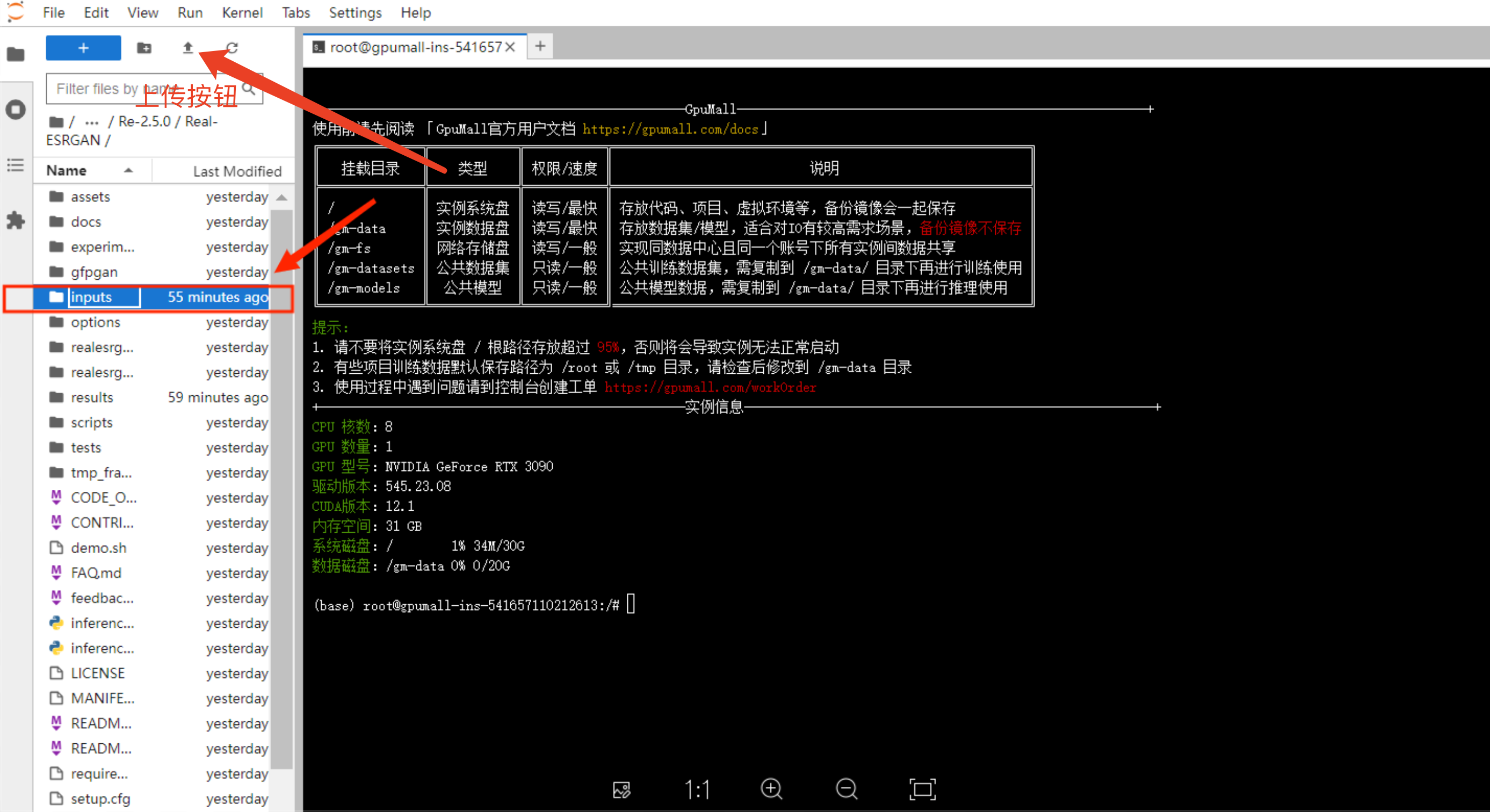
④ 点击此处上传按钮选择本地文件上传,点击社区镜像,选择meta-llama/LIama3/Llama3-8-Instruct-WebUI镜像


- 执行快速推理
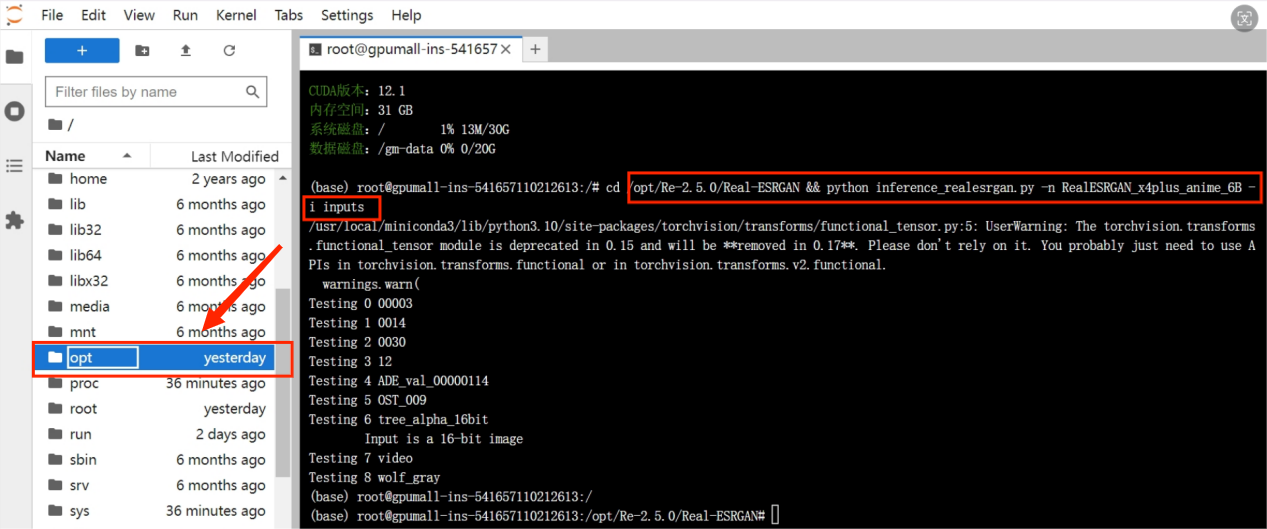
① 点击“终端”进入命令行,执行以下命令,以推理动漫图像为例
命令:推断一般图像
cd /opt/Re-2.5.0/Real-ESRGAN && python inference_realesrgan.py -n RealESRGAN_x4plus -i inputs --face_enhance
命令:推理动漫图像
cd /opt/Re-2.5.0/Real-ESRGAN && python inference_realesrgan.py -n RealESRGAN_x4plus_anime_6B -i inputs
命令:推理动漫视频
cd /opt/Re-2.5.0/Real-ESRGAN && python inference_realesrgan_video.py -i inputs/video/onepiece_demo.mp4 -n realesr-animevideov3 -s 2 --suffix outx2

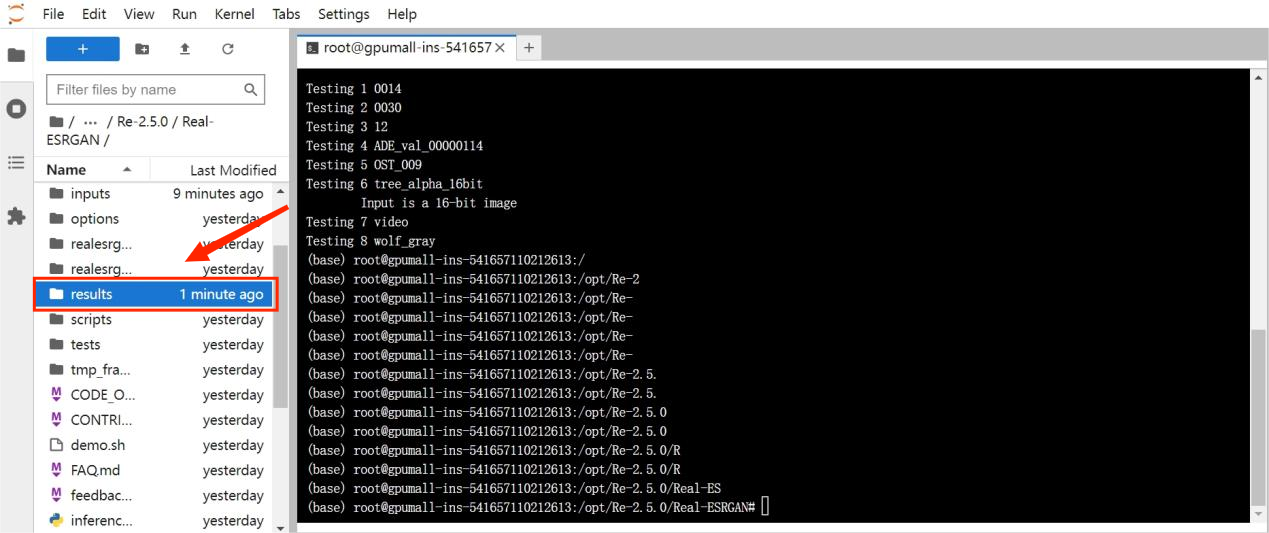
② 执行命令完成推理后,点击左侧目录”/opt/Re-2.5.0/Real-ESRGAN/results”查看结果


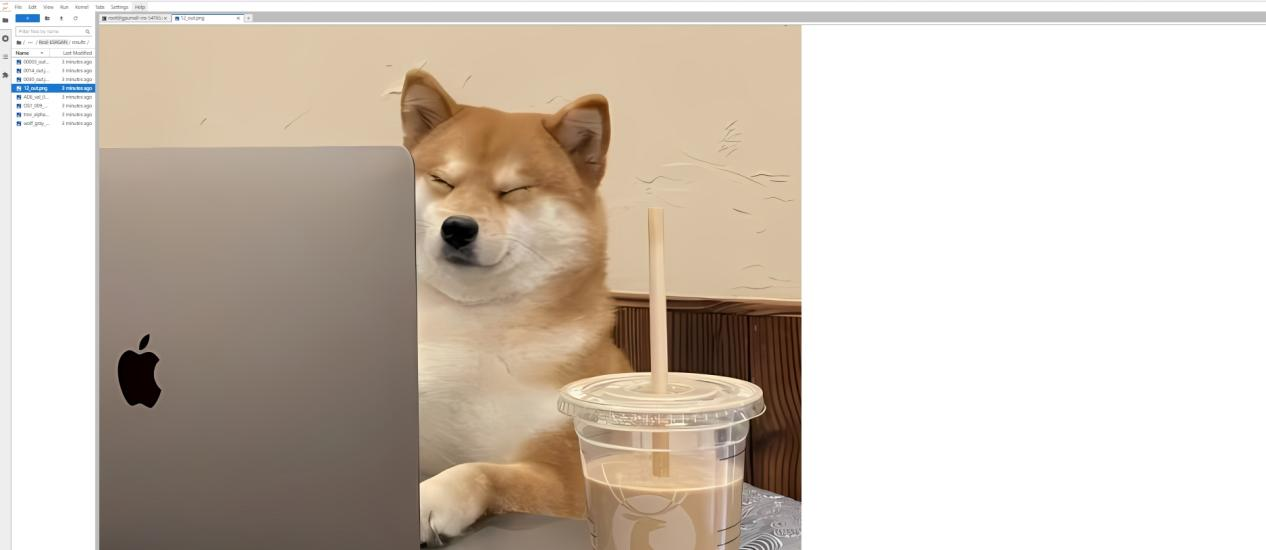
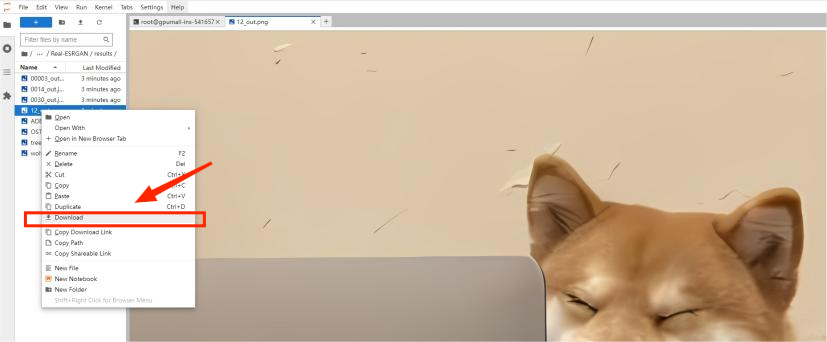
③ 双击左侧目录对应图片可打开预览,右击可直接下载到本地#AutoDL#AutoDL算力云#矩池云#恒源云#autodl官网#autodi#GpuMall智算云#算力交易平台#推理训练#机器学习#GPU渲染#GPU闲置#GPU变现
- 视频不支持预览,需下载到本地播放

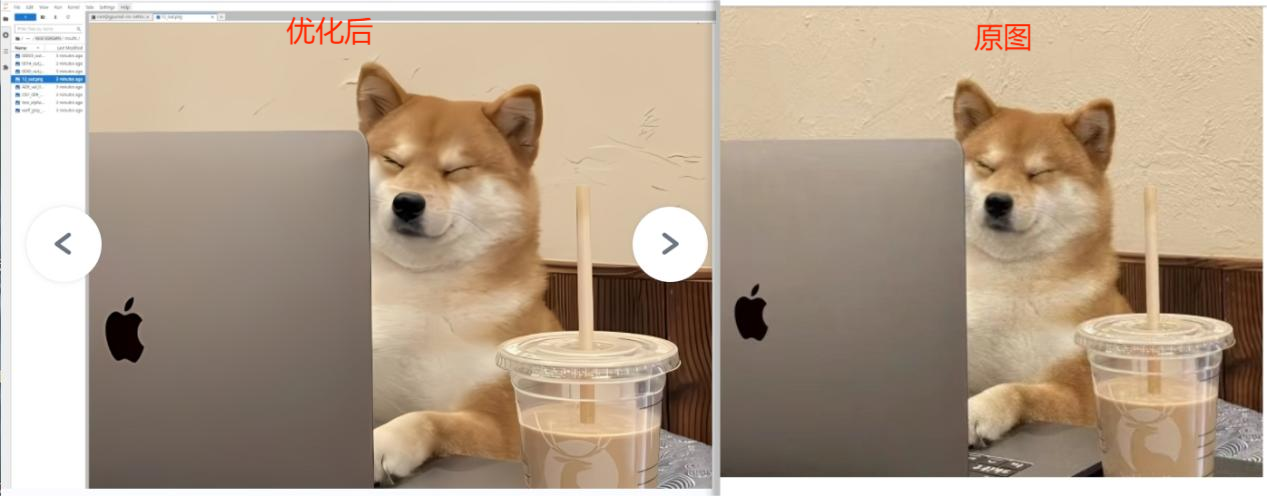
案例效果:
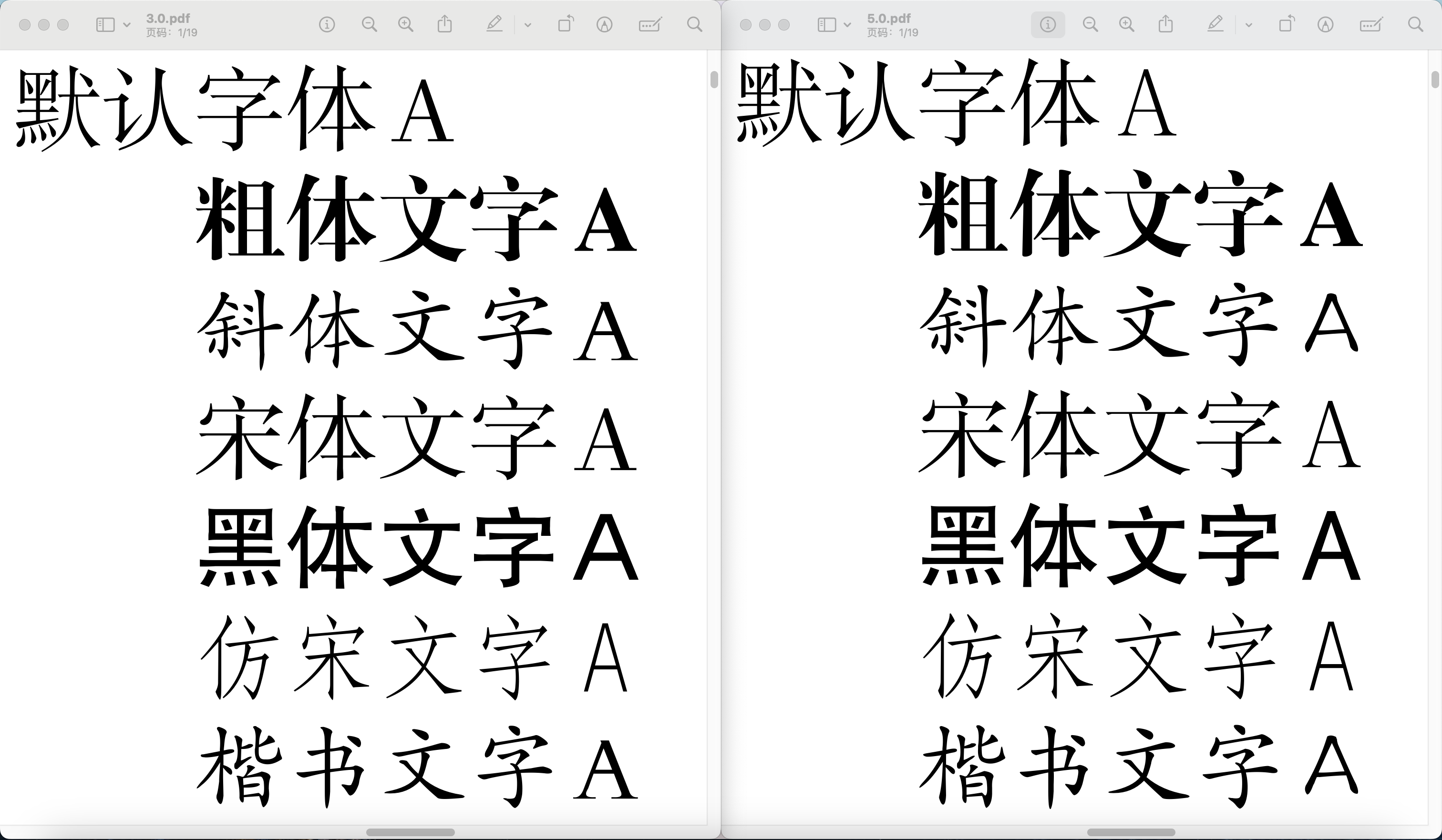
左侧为优化图,右侧为原图

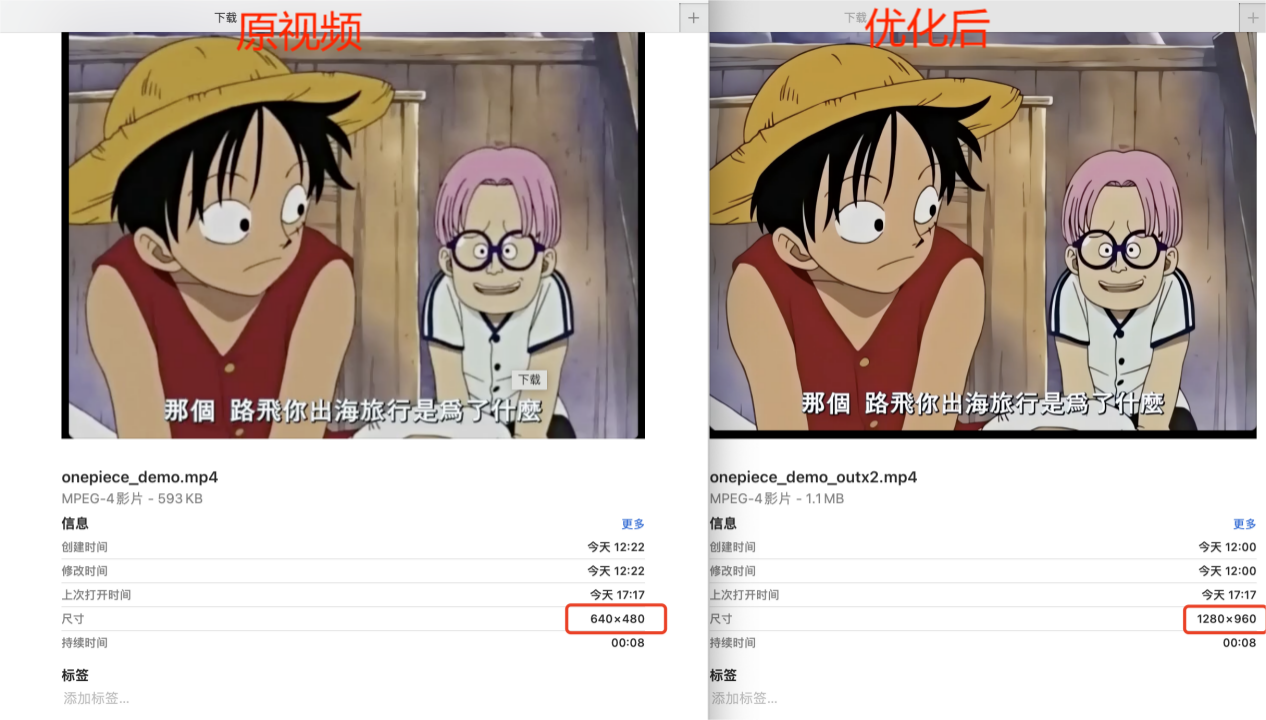
左侧为原视频-尺寸640 * 480, 右侧为优化视频-尺寸1280 * 960