目录
- 1.修改好上线环境中的请求地址
- 2.打包项目
- 3.连接服务器
- 4.配置nginx代理
- 5.上线成功
1.修改好上线环境中的请求地址

2.打包项目
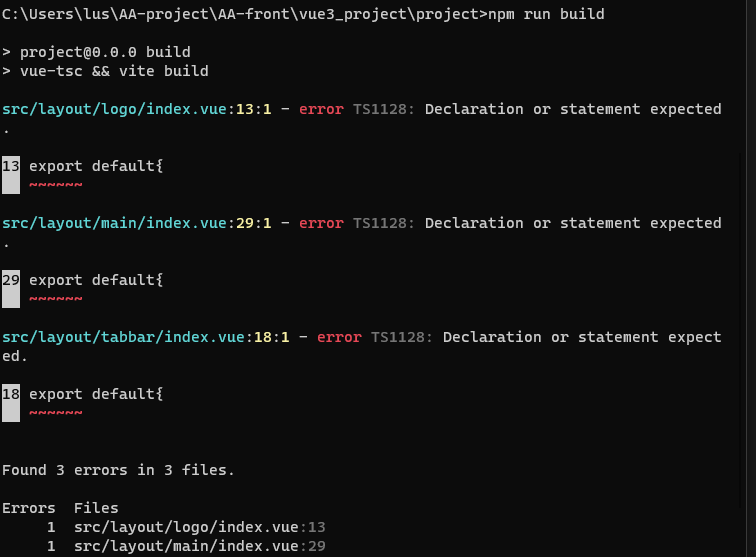
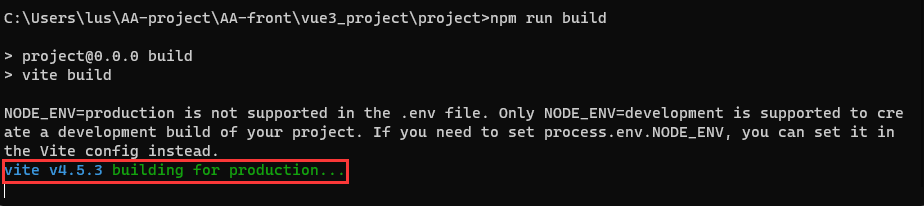
- 进入项目根目录,输入npm run build

- 解决报错问题
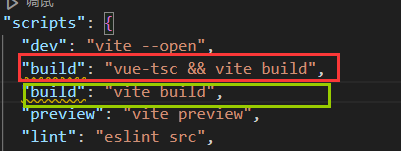
- 当我们无法解决多而烦的ts检查报错时,可以在项目中的package.json文件中把下图中原本的红色框内容改为绿色框内容

- 重新打包
- 当出现红框内容表示正在打包

-
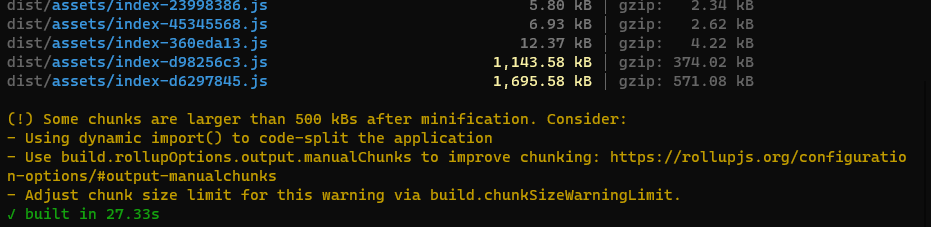
打包成功

-
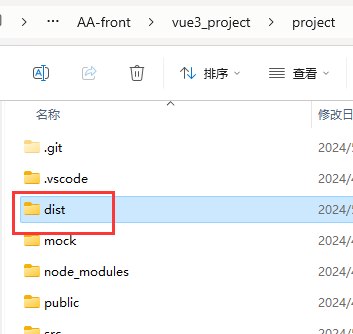
打包成功后可以在文件夹中看到dist文案夹

3.连接服务器
-
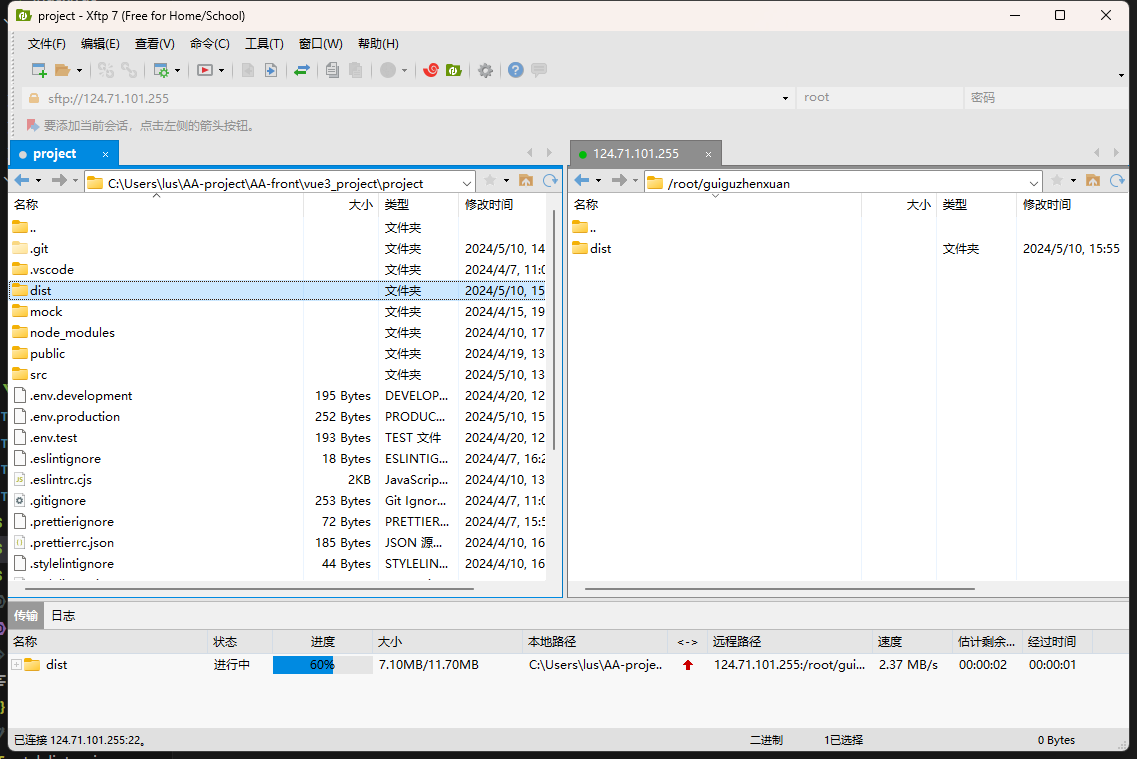
这里用的xftp,点新建,在新建会话属性中填好自己服务器的地址,端口,用户名,密码,点击连接

-
左边是自己本地,右边是服务器,新建一个文件夹

-
把本地打包好的dist文件夹拖入服务器上新建的文件

4.配置nginx代理
-
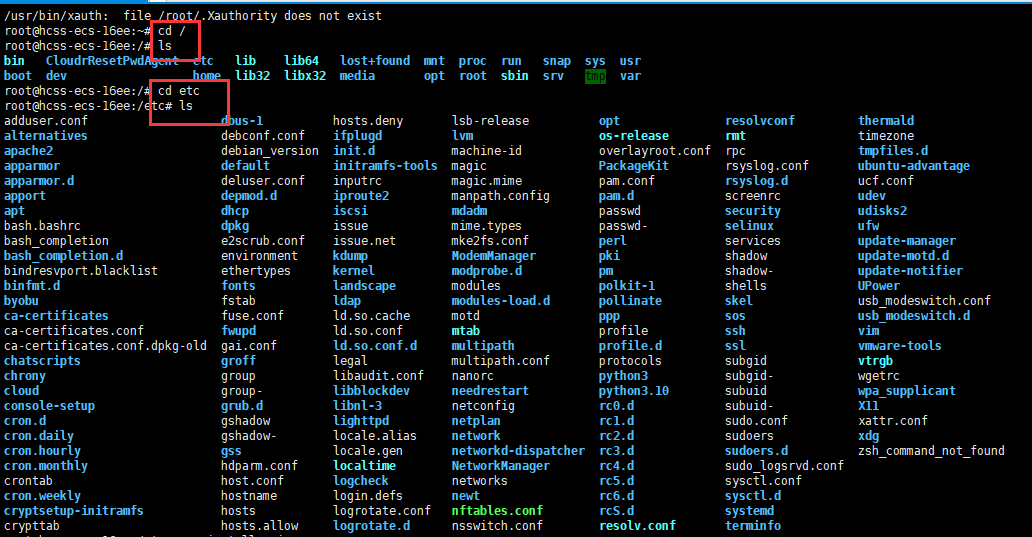
这个地方使用的是xshell连接服务器,和xftp类似,连接完后进入根目录,进入etc

-
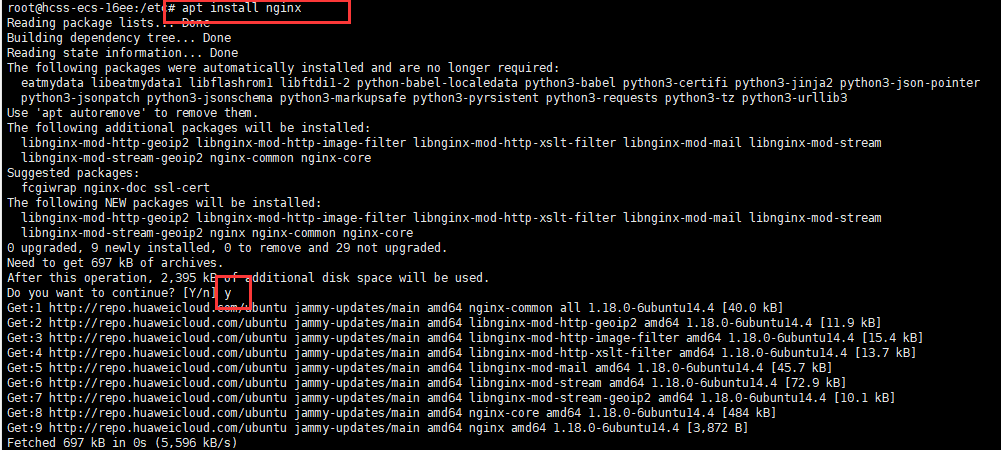
安装nginx

-
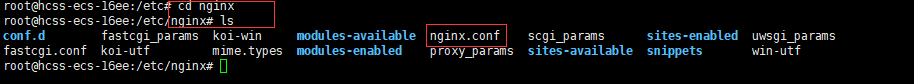
进入nginx

-
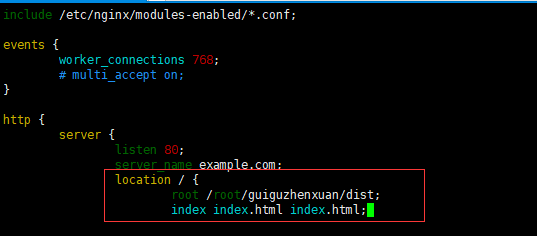
编辑nginx的配置文件
-
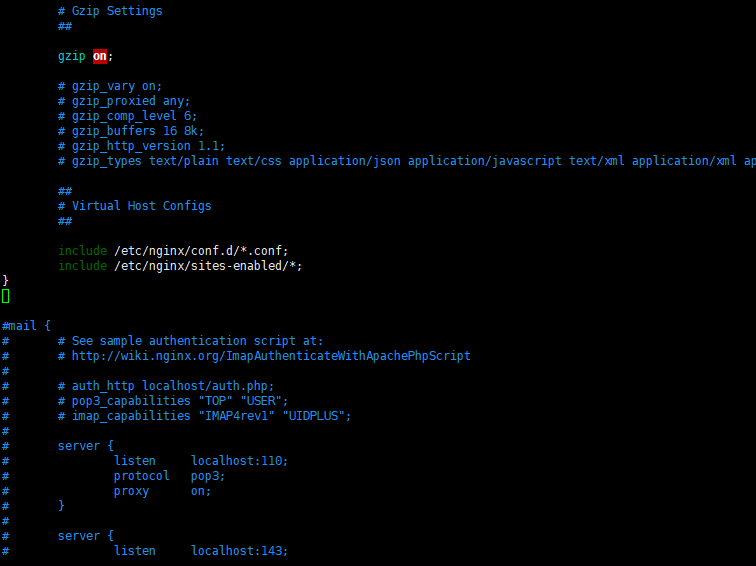
输入:vim nginx.conf进入

- 键盘按insert进入编辑

-写完后按ESC,再输入:wq保存退出

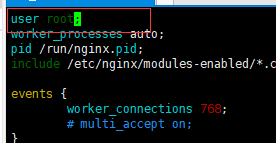
- 再次进入编辑页码,修改权限,并退出保存

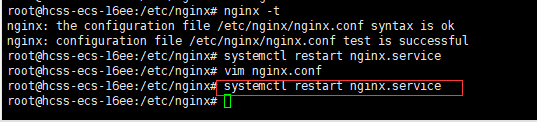
- 重启nginx

5.上线成功
输入服务器地址即可访问项目
nginx配置时应该没配置正确,尚未成功部署,暂时记录一下整个流程